Cookieは実際には次のように調整できます
javascript 列では、Cookie のさまざまな使用方法を紹介します。

JS を使って Cookie を操作するのは実は非常に面倒で、Cookie を取得したり設定したりできる簡単な API はありません。
Cookie を操作する API は document.cookie だけですが、このコードは非常に使いにくいです。必要な Cookie を取得したい場合は、最初に次のような utils 関数を記述する必要があります:
function getCookie(name) { const value = `; ${document.cookie}`; const parts = value.split(`; ${name}=`); if (parts.length === 2) return parts.pop().split(';').shift();
}复制代码しかし、Chrome 87 バージョンでは、そのようなコードを導入する必要はなくなり、代わりに新しい API が使用されます: クッキーストア。これは、設定を簡単に取得し、Cookie の変更を監視できる 非同期 API です。
Chrome のベータ版をダウンロードしたい場合は、このリンクから入手できます。
以下は新しいコンテンツの紹介です。
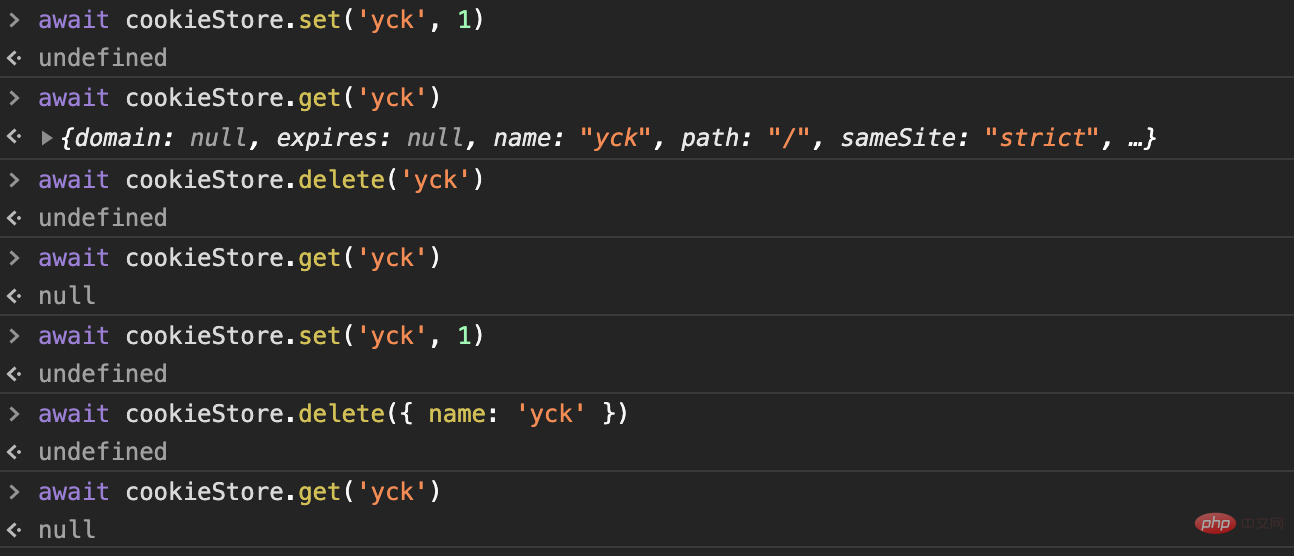
Cookieの取得
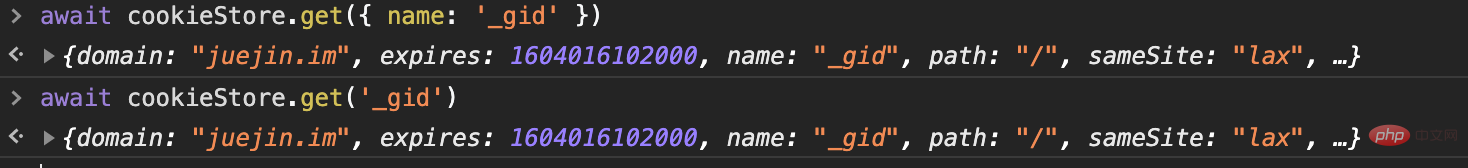
以前は必要なCookieを取得するのがいかに面倒だったかがわかり、たった一言で必要なコンテンツを取得できるようになりました。

cookieStore.get 2 つの関数シグネチャがあります。前者では、Cookie 属性を渡すことによって目的のコンテンツを照合できます。後者は、name を直接渡して取得します。 API は非常に直感的で、以前の方法よりもはるかに優れています。
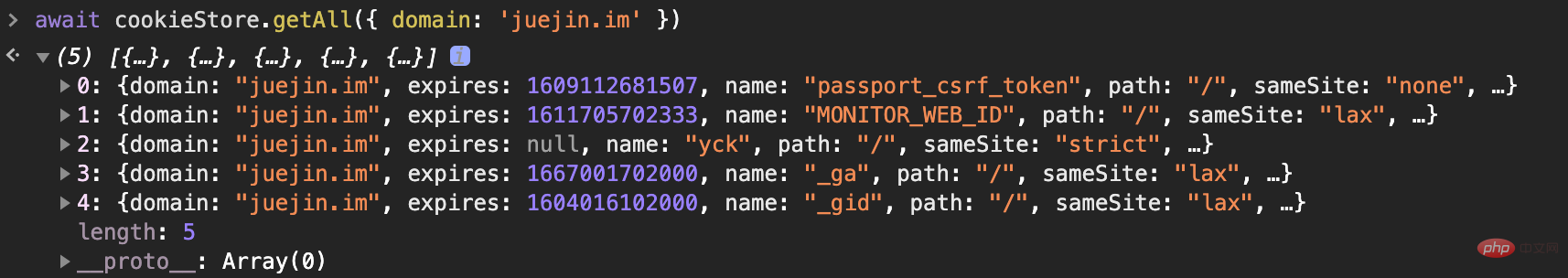
もちろん、新しい API では、単一の Cookie を取得するだけでなく、複数の Cookie を取得する方法も提供されます。たとえば、特定のドメインに属するすべての Cookie を取得したい場合は、次のメソッドを使用できます。

Set Cookie
If we事前に Cookie を設定する必要があります。その場合は、引き続き動作する次のようなコードを作成する必要があります。 document.cookie
const setCookie = (name, value, days = 7, path = '/') => { const expires = new Date(Date.now() + days * 864e5).toUTCString() document.cookie = name + '=' + encodeURIComponent(value) + '; expires=' + expires + '; path=' + path
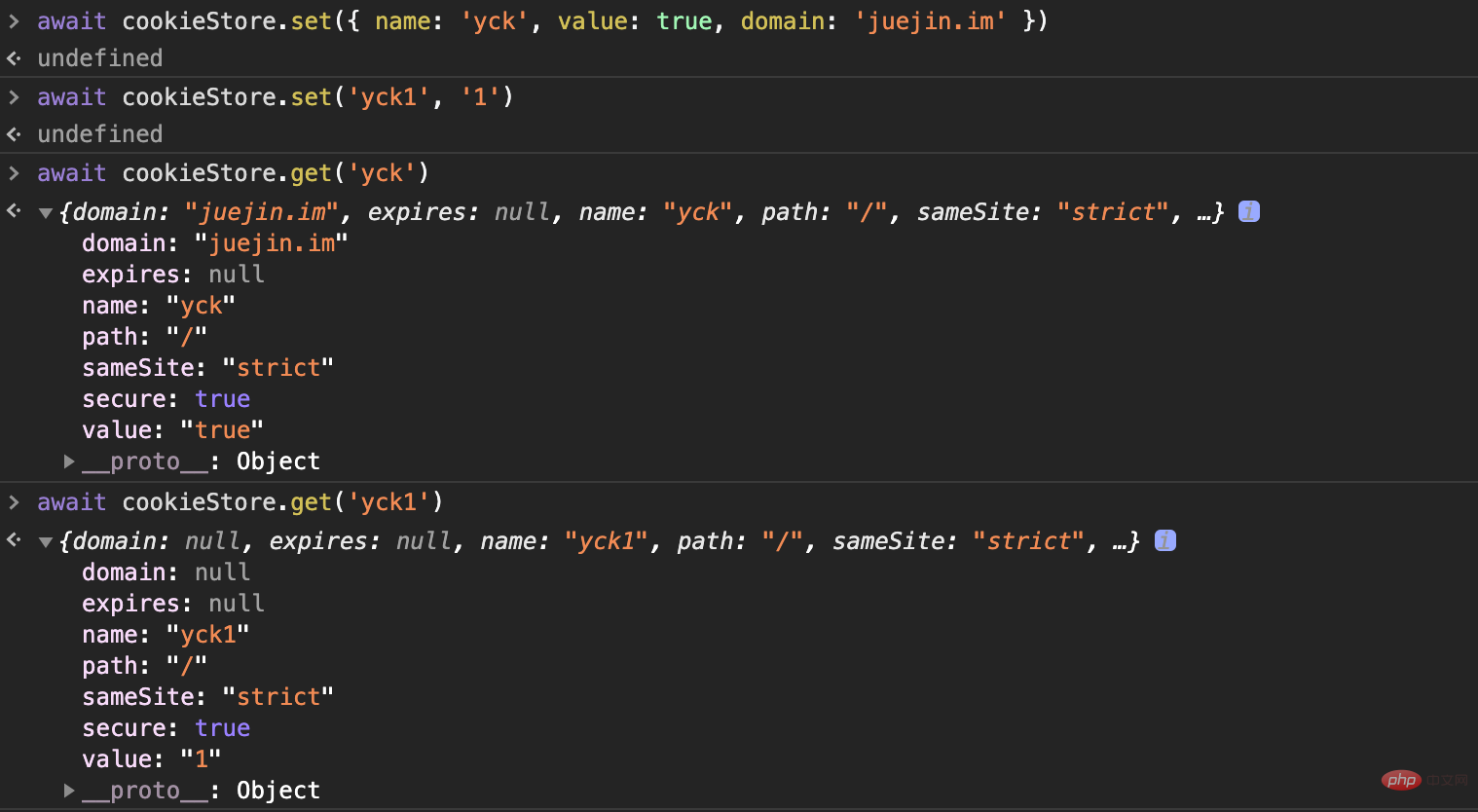
}复制代码これで、cookieStore.set## を通じて Cookie を簡単に設定できるようになりました。 #:

set 関数は 2 つの署名をサポートしています。前者はすべての Cookie にコンテンツを設定でき、後者は key-value# です。 ## 形状。 Cookie の削除
Cookie の取得と削除について説明した後は、対応する削除操作が不可欠です。
これまで、Cookie を削除したい場合は、Cookie の有効期限を設定する必要があり、有効期限が切れると自動的に無効になります。
var delete_cookie = function(name) { document.cookie = name + '=;expires=Thu, 01 Jan 1970 00:00:01 GMT;';
};复制代码奇妙に思えます。Cookie を削除したい場合は、フィールドを削除するのではなく、フィールドを期限切れにします。新しい API を作成したので、これを行う必要はありません。
 同様に、
同様に、
API にも 2 つの関数シグネチャがあります。単純な文字列 削除する必要がある name と同等です。オブジェクトを渡すとき、署名は以前とは少し異なります。署名内のオプションの属性にはデフォルト値があることに注意してください: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">dictionary CookieStoreDeleteOptions {
required USVString name;
USVString? domain = null;
USVString path = "/";
};复制代码</pre><div class="contentsignin">ログイン後にコピー</div></div>Cookie の変更の監視
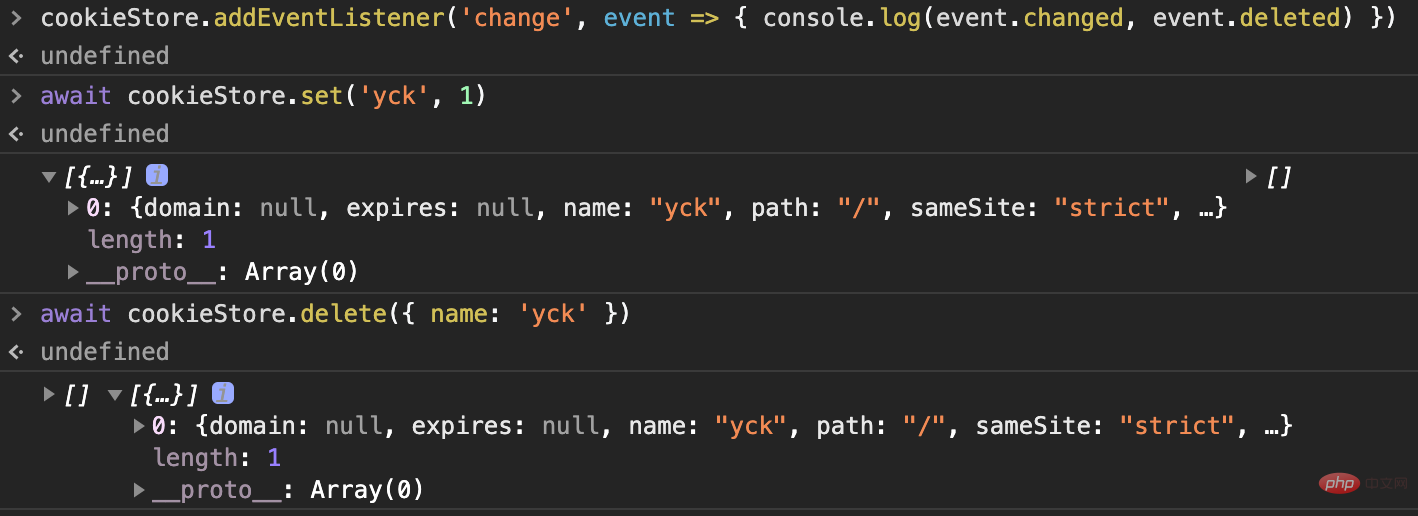
この機能は以前は存在しなかったはずですが、新しい API を通じて Cookie の変更と削除を監視できるようになりました。
 Cookie を設定または削除すると、対応するイベントによって変更した内容がスローされます。
Cookie を設定または削除すると、対応するイベントによって変更した内容がスローされます。
最後に
上記はこの記事の内容です。リンクは
cookieStore のドキュメントです。興味のある方は詳細をご覧ください。 Front-end Frontier Observer シリーズのテーマは、フロントエンド方向の新しい API、仕様、テクノロジーなどに焦点を当てています。ただし、短期的にはこれらの API のメリットを享受できない可能性があります。期間、1 日、またはポリフィルを使用すると、これらのものを使用できるようになります。
関連する無料学習の推奨事項:javascript(ビデオ)
以上がCookieは実際には次のように調整できますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7535
7535
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 Google ChromeでRoblox 403 Forbiddenエラーを修正する方法
May 19, 2023 pm 01:49 PM
Google ChromeでRoblox 403 Forbiddenエラーを修正する方法
May 19, 2023 pm 01:49 PM
最近、多くの Windows ユーザーが、Google Chrome ブラウザで Web サイトの URL にアクセスしようとしているときに、Roblox403 Forbidden Error と呼ばれる異常なエラーに遭遇しました。 Chrome アプリを何度再起動しても、何もできませんでした。このエラーにはいくつかの潜在的な原因が考えられますが、そのうちのいくつかを以下に概説し、リストします。 Chrome の閲覧履歴やその他のキャッシュ、および破損したデータ 不安定なインターネット接続 間違った Web サイトの URL サードパーティのソースからインストールされた拡張機能 上記のすべての側面を考慮した結果、ユーザーがこの問題を解決できるようにいくつかの修正を考え出しました。同じ問題が発生した場合は、この記事の解決策を確認してください。修正1
 Cookie はどこに保存されますか?
Dec 20, 2023 pm 03:07 PM
Cookie はどこに保存されますか?
Dec 20, 2023 pm 03:07 PM
Cookie は通常、ブラウザの Cookie フォルダに保存されます。ブラウザの Cookie ファイルは通常、バイナリ形式または SQLite 形式で保存されます。Cookie ファイルを直接開くと、文字化けしたり判読できないコンテンツが表示される可能性があるため、使用することをお勧めします。 Cookie を表示および管理するためにブラウザによって提供される Cookie 管理インターフェイス。
 コンピューター上の Cookie はどこにありますか?
Dec 22, 2023 pm 03:46 PM
コンピューター上の Cookie はどこにありますか?
Dec 22, 2023 pm 03:46 PM
コンピュータ上の Cookie は、使用するブラウザとオペレーティング システムに応じて、ブラウザ上の特定の場所に保存されます。 1. Google Chrome、C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies に保存されます。等
 モバイル Cookie はどこにありますか?
Dec 22, 2023 pm 03:40 PM
モバイル Cookie はどこにありますか?
Dec 22, 2023 pm 03:40 PM
携帯電話上の Cookie は、モバイル デバイスのブラウザ アプリケーションに保存されます: 1. iOS デバイスでは、Cookie は Safari ブラウザの [設定] -> Safari -> [詳細] -> [Web サイト データ] に保存されます; 2. Android デバイスでは、Cookie は保存されますChromeブラウザの設定→サイト設定→Cookieなど
 クッキーの仕組み
Sep 20, 2023 pm 05:57 PM
クッキーの仕組み
Sep 20, 2023 pm 05:57 PM
Cookie の動作原理には、サーバーが Cookie を送信し、ブラウザが Cookie を保存し、ブラウザが Cookie を処理して保存することが含まれます。詳細な紹介: 1. サーバーは Cookie を送信し、サーバーは Cookie を含む HTTP 応答ヘッダーをブラウザーに送信します。この Cookie には、ユーザーの本人認証、設定、ショッピング カートの内容などの情報が含まれており、ブラウザがこの Cookie を受信すると、ユーザーのコンピュータに保存されます。2. ブラウザは Cookie などを保存します。
 ブラウザの Cookie が保存される場所の詳細な説明
Jan 19, 2024 am 09:15 AM
ブラウザの Cookie が保存される場所の詳細な説明
Jan 19, 2024 am 09:15 AM
インターネットの普及により、ブラウザを使用してインターネットを閲覧することが生活様式になりました。ブラウザを日常的に使用する中で、オンラインショッピング、ソーシャルネットワーキング、電子メールなど、アカウントのパスワードを入力する必要がある場面に遭遇することがよくあります。この情報は、次回アクセスするときに再度入力する必要がないようにブラウザによって記録される必要がありますが、このような場合に Cookie が役に立ちます。クッキーとは何ですか? Cookie とは、サーバーからユーザーのブラウザに送信され、ローカルに保存される小さなデータ ファイルを指し、一部の Web サイトでのユーザーの行動が含まれています。
 Cookie をクリアすると何か影響がありますか?
Sep 20, 2023 pm 06:01 PM
Cookie をクリアすると何か影響がありますか?
Sep 20, 2023 pm 06:01 PM
Cookie をクリアすると、パーソナライズ設定と環境設定のリセット、広告エクスペリエンスへの影響、ログイン ステータスとパスワードの記憶機能の破壊などの影響が生じます。詳細な紹介: 1. 個人設定と環境設定をリセットします。Cookie をクリアすると、ショッピング カートが空にリセットされ、商品を再度追加する必要があります。Cookie をクリアすると、ソーシャル メディア プラットフォームでのログイン ステータスも失われるため、再追加. ユーザー名とパスワードを入力してください; 2. 広告エクスペリエンスに影響します. Cookie をクリアすると、Web サイトは私たちの興味や好みを理解できなくなり、無関係な広告などが表示されます。
 Cookie 漏洩の危険性は何ですか?
Sep 20, 2023 pm 05:53 PM
Cookie 漏洩の危険性は何ですか?
Sep 20, 2023 pm 05:53 PM
Cookie 漏洩の危険には、個人識別情報の盗難、個人のオンライン行動の追跡、アカウントの盗難などが含まれます。詳細な導入: 1. 名前、電子メール アドレス、電話番号などの個人識別情報が盗まれます。この情報は、犯罪者によって個人情報の盗難、詐欺、その他の違法行為を実行するために使用される可能性があります。2. 個人のオンライン行動が追跡され、 Cookie を介して分析される アカウント内のデータを使用して、犯罪者はユーザーの閲覧履歴、ショッピングの好み、趣味などを知ることができます; 3. ログイン認証をバイパスし、ユーザーのアカウントに直接アクセスするなどして、アカウントが盗まれます。




