時間を節約できる 50 の開発ツール! (集める価値がある)
この記事では、開発効率を向上させ、開発時間を節約するのに役立つ 50 個の Chrome 拡張機能と Web アプリケーションをリストします。古いルールでは、再投稿、「いいね!」、クリックして 3 回読み、最後にゆっくり読むことです。お気に入りにゴミを積まないようにしてください。
1. 時間を節約できる 50 の開発ツール! (集める価値がある)
ボタンをクリックするだけで、Web サイトで現在使用されているテクノロジーを識別できる無料のブラウザ拡張機能。
公式 Web サイト: https://www.whatruns.com/

2. 時間を節約できる 50 の開発ツール! (集める価値がある)
開発者専用の閲覧デバイス。時間を節約し、開発プロセスをスピードアップするのに役立ちます。
公式 Web サイト: https://sizzy.co/

3. ログRocket
LogRocket を使用すると、サイト上でユーザーが実行したアクションを再現できるため、エラーを再現し、問題をより迅速に解決できます。
公式 Web サイト: https://logrocket.com/

4. 時間を節約できる 50 の開発ツール! (集める価値がある)
時間を節約できる 50 の開発ツール! (集める価値がある) のアプリケーション監視プラットフォームは、すべての開発者を支援し、コードのパフォーマンスを診断、修正、最適化します。
公式ウェブサイト: https://sentry.io/

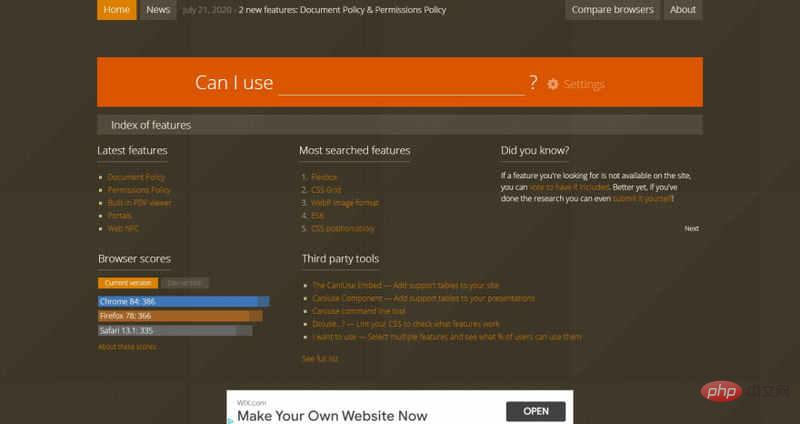
5. 使用できますか?
「使用できますか」は、最新のブラウザ サポート マトリックスは、デスクトップおよびモバイル Web ブラウザでどのフロントエンド Web テクノロジがサポートされているかを確認するのに役立ちます。
公式ウェブサイト: https://caniuse.com/

6. 時間を節約できる 50 の開発ツール! (集める価値がある)
複数の言語をサポートするコードフォーマッタ。ほとんどのエディターと統合できます。
公式 Web サイト: https://prettier.io/

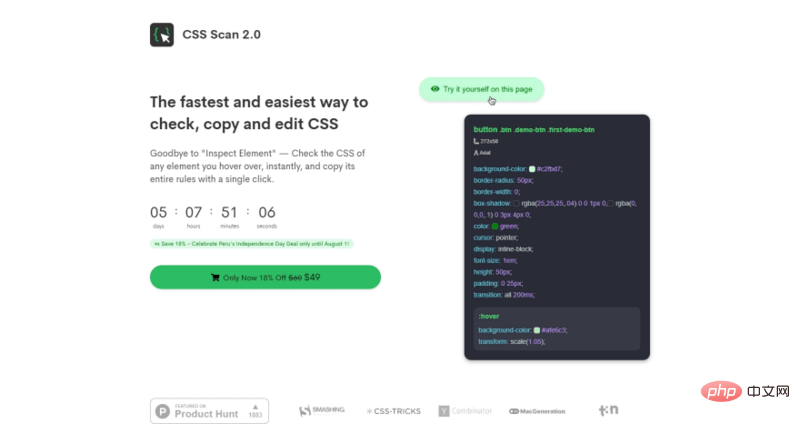
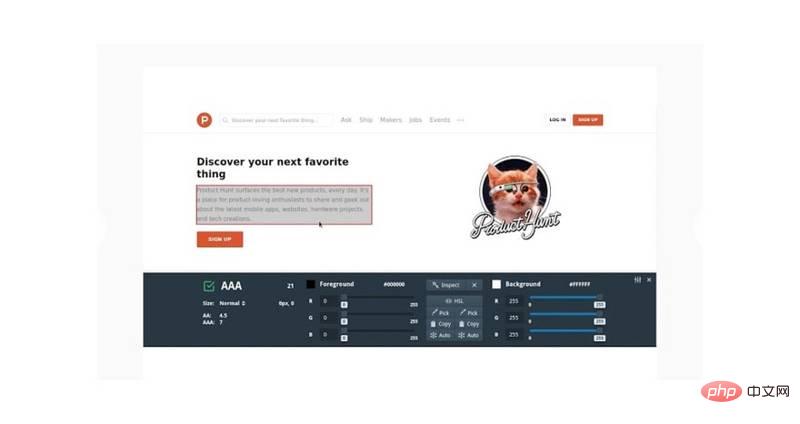
##7. CSS スキャン を使用すると、次のことが可能になります。さよなら「要素の検査」。ホバーした要素の CSS を即座にチェックし、ワンクリックでそのルール全体をコピーします。 公式 Web サイト: https://getcssscan.com/

#8. 時間を節約できる 50 の開発ツール! (集める価値がある)npm の確認と追加を支援します。パッケージ バンドルに参加するためのコスト、公式 Web サイト: https://bundlephobia.com/

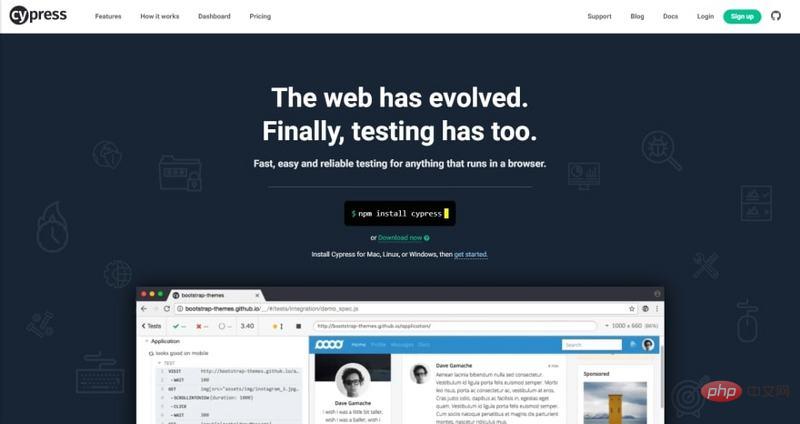
9. 時間を節約できる 50 の開発ツール! (集める価値がある)
ブラウザで実行されているすべてのものを迅速、簡単、信頼性の高いテストで実現します。 公式 Web サイト: https://www.cypress.io/

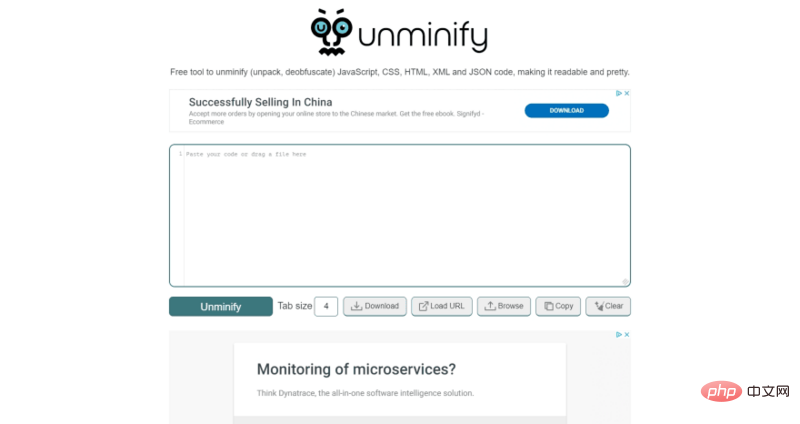
#10. 時間を節約できる 50 の開発ツール! (集める価値がある) は圧縮と圧縮に使用されます。 decompression JavaScript、CSS、HTML、XML、および JSON コードを圧縮、難読化解除し、可読性を向上させる無料ツール。 公式ウェブサイト: https://unminify.com/

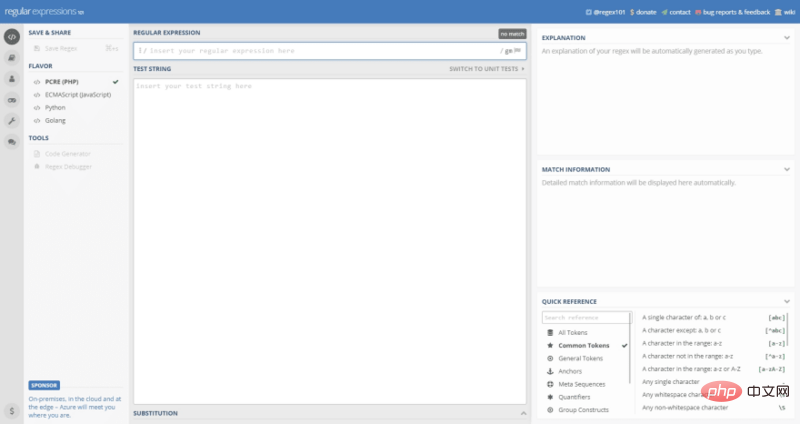
11. RegEx 101に基づく無料の正規表現PCRE リアルタイム記述、エラー検出、ハイライト機能を備えたデバッガ。 公式ウェブサイト: https://regex101.com/

12. キャッシュのクリアボタンをクリックするだけでキャッシュをクリアできます。キャッシュをクリアしてデータを参照してください。 公式ウェブサイト: https://chrome.google.com/web...

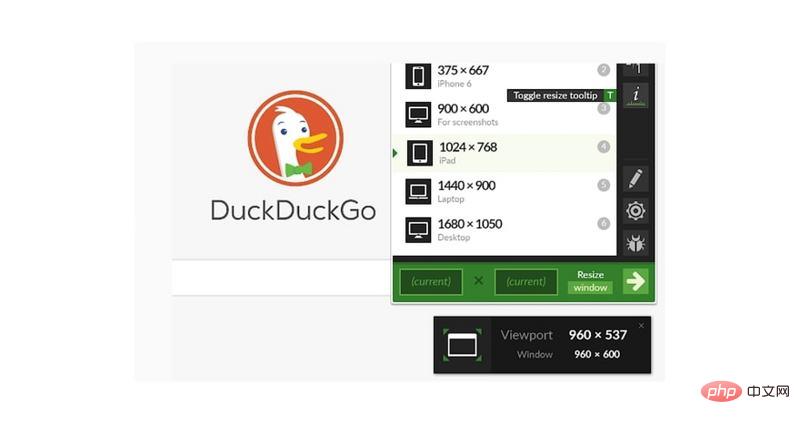
13. ウィンドウ サイズ変更ツール ブラウザ ウィンドウのサイズを変更して、さまざまな画面解像度をシミュレートします。 公式ウェブサイト: https://chrome.google.com/web...

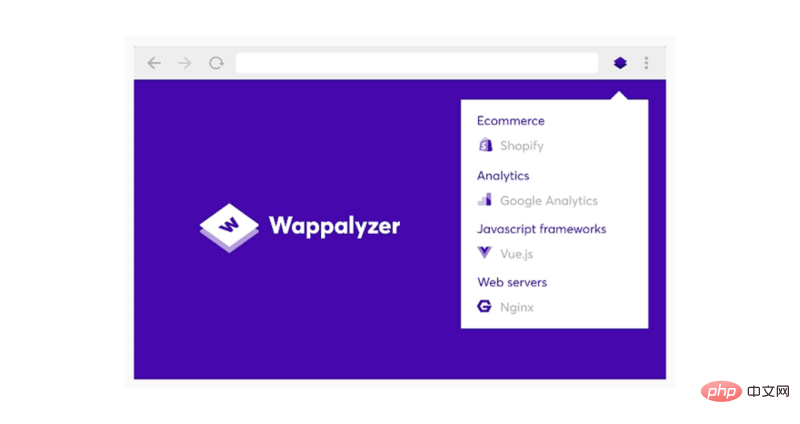
14. 時間を節約できる 50 の開発ツール! (集める価値がある) 時間を節約できる 50 の開発ツール! (集める価値がある) Webサイトで使われている技術を実現できるユーティリティです。コンテンツ管理システム、電子商取引プラットフォーム、Web フレームワーク、サーバー ソフトウェア、分析ツールなどを検出できます。 公式ウェブサイト: https://chrome.google.com/web...

15. 時間を節約できる 50 の開発ツール! (集める価値がある)
時間を節約できる 50 の開発ツール! (集める価値がある) Web Docs サイトでは、Web サイト用の HTML、CSS、API、プログレッシブ Web アプリケーションやその他のテクノロジなどのオープン Web テクノロジに関する情報を提供します。
公式 Web サイト: https://developer.mozilla.org...)

16. 時間を節約できる 50 の開発ツール! (集める価値がある)
はアクセス可能な性検査基準。 Microsoft、Google、および多数の開発およびテスト チームによって選ばれた Ax は、世界をリードするアクセシビリティ ツールキットです。
公式 Web サイト: https://www.deque.com/axe/

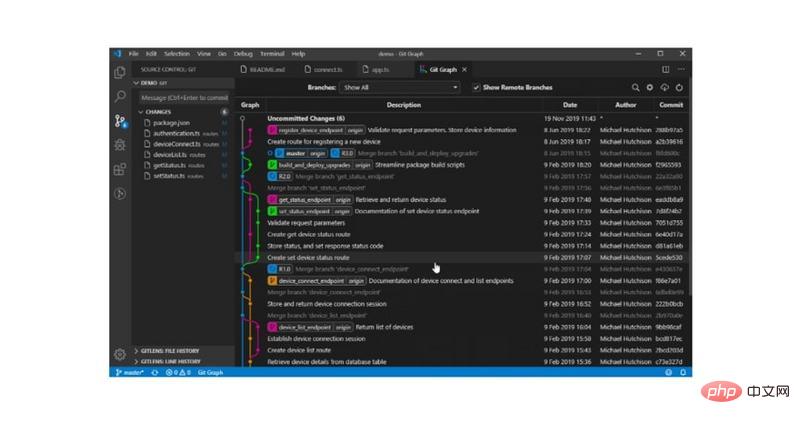
##17. Git GraphVisual Studioコード用の Git Graph 拡張機能。リポジトリ内の Git グラフを表示し、そのビューから Git 操作を簡単に実行できるようにします。必要に応じて設定できます! 公式ウェブサイト: https://marketplace.visualstu...

18. 時間を節約できる 50 の開発ツール! (集める価値がある)-WCAG コントラスト チェッカー 能力WCAG 2.1 の要件を満たすために、ブラウザでリアルタイムにコントラストをすばやく確認して調整できます。 公式ウェブサイト: https://chrome.google.com/web...

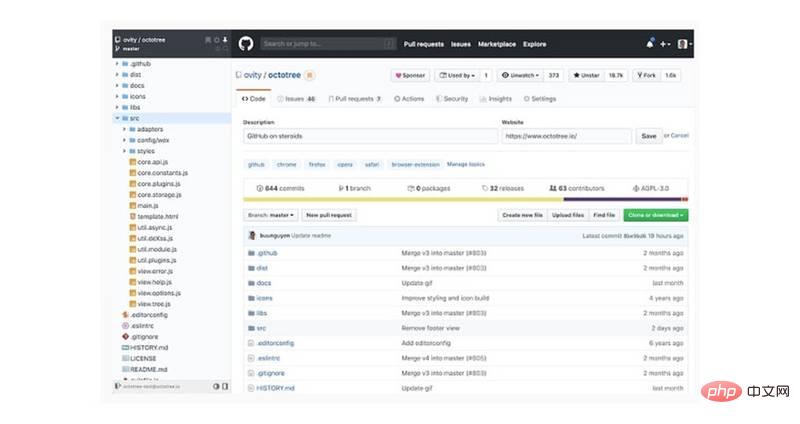
19. 時間を節約できる 50 の開発ツール! (集める価値がある) GitHub コードの検査および参照機能を強化するブラウザ拡張機能。 公式ウェブサイト: https://chrome.google.com/web...

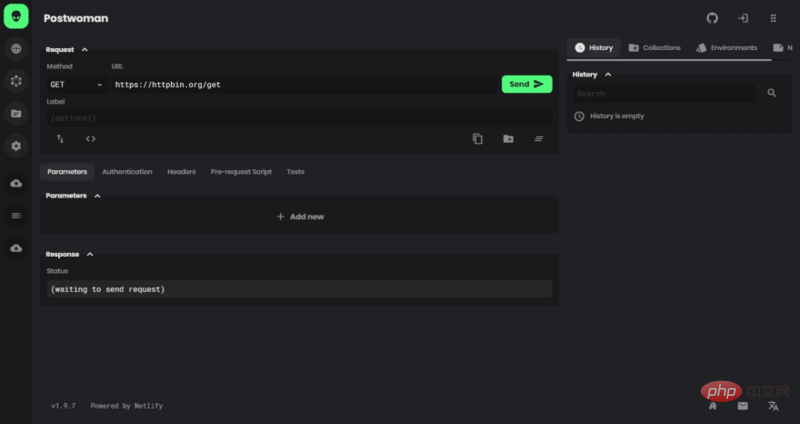
20. ポストウーマン Postman HTTP リクエストをより速く作成し、貴重な開発時間を節約できる代替品
##公式 Web サイト: https://postwomen.io/)
 ##21. レスポンシブ アプリ
##21. レスポンシブ アプリ
レスポンシブ Web アプリケーションの開発速度が 5 倍に向上します。すべてのフロントエンド開発者が作業を容易にするために必須の開発ツールです。 公式 Web サイト: https://sensitively.app/
 22. 時間を節約できる 50 の開発ツール! (集める価値がある)
22. 時間を節約できる 50 の開発ツール! (集める価値がある)
はユーザーの特定に役立ちます。 、それが収益と維持にどこでどのように影響するか。 公式 Web サイト: https://www.fullstory.com/
 23. 時間を節約できる 50 の開発ツール! (集める価値がある)
23. 時間を節約できる 50 の開発ツール! (集める価値がある)
が役に立ちます。独自のプロジェクト用に .gitignore ファイルを簡単に作成します。公式 Web サイト: https://www.toptal.com/develo...
 #24 . 時間を節約できる 50 の開発ツール! (集める価値がある)
#24 . 時間を節約できる 50 の開発ツール! (集める価値がある)
206 たった 1 行のコードで実装できる JavaScript ユーティリティ。 公式ウェブサイト: https://1loc.dev/
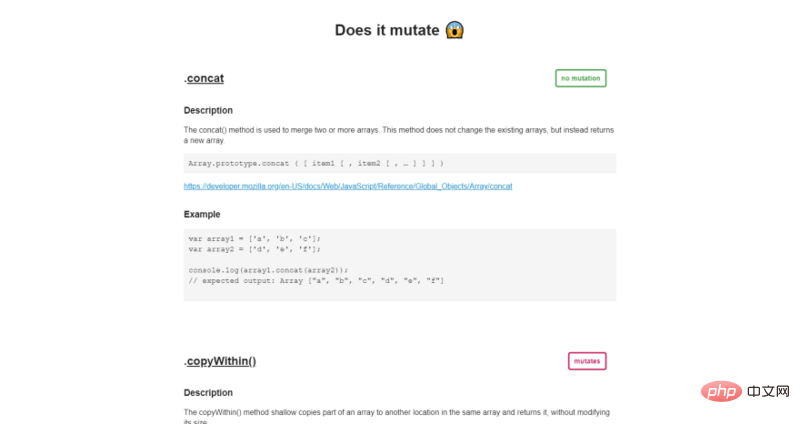
 25. 変異しますか?
25. 変異しますか?
変異しますか? ? ? 公式ウェブサイト: https://doesitmutate.xyz/)
 26. 時間を節約できる 50 の開発ツール! (集める価値がある)
26. 時間を節約できる 50 の開発ツール! (集める価値がある)
の JavaScript イベントを取得します。任意のキー 時間を節約できる 50 の開発ツール! (集める価値がある) 公式 Web サイト: https://keycode.info/
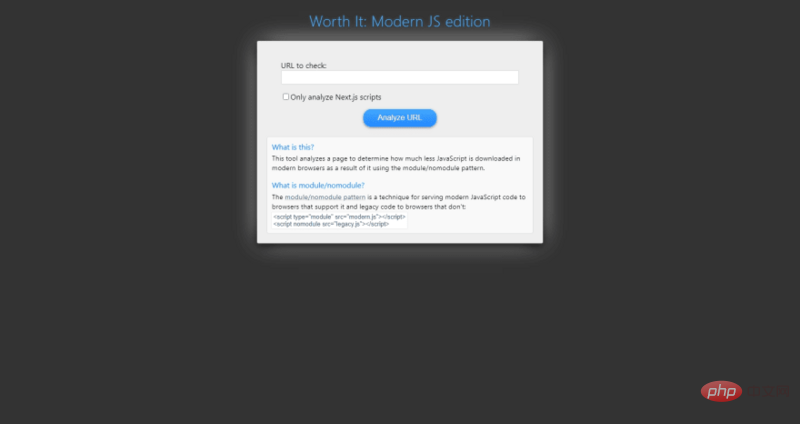
27. 価値がある: 最新の JS バージョン
 28.時間を節約できる 50 の開発ツール! (集める価値がある)
28.時間を節約できる 50 の開発ツール! (集める価値がある)
1 つWeb アプリケーションの npm パッケージ ファイルを表示します。 公式ウェブサイト: https://時間を節約できる 50 の開発ツール! (集める価値がある).now.sh/
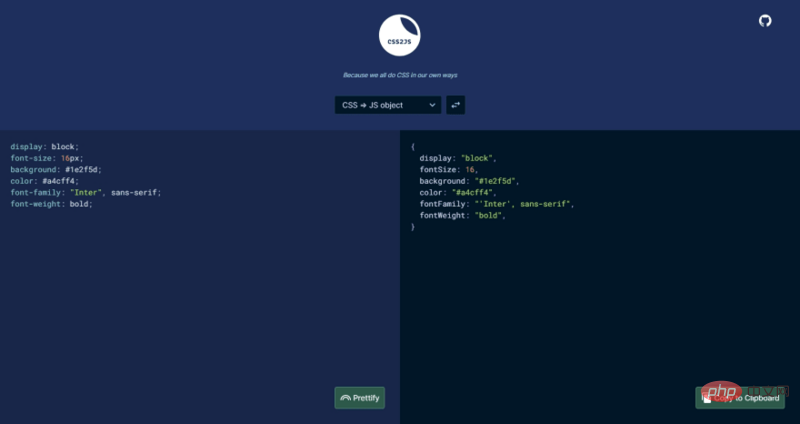
 29. CSS から JS
29. CSS から JS
CSS へ, JS オブジェクトと JSX プロパティの間で変換します。 公式ウェブサイト: https://css2js.dotenv.dev/
 30. 全キャラクター
30. 全キャラクター
シンプルなページ、さまざまな文字とその HTML コードをすべて表示します。 公式ウェブサイト: https://aymkdn.github.io/char...
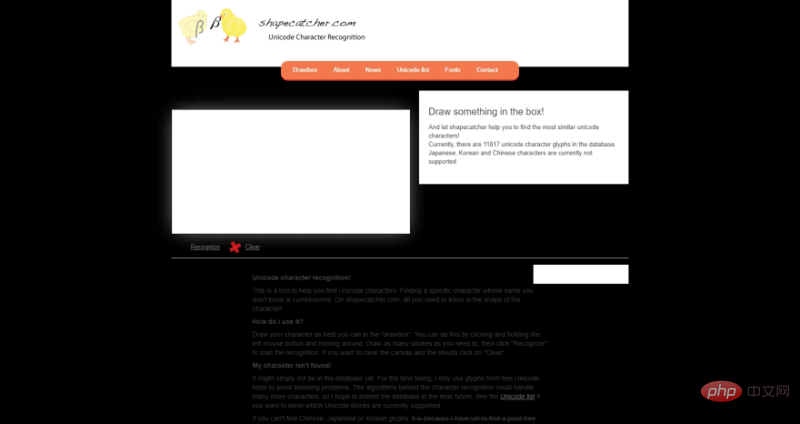
31. Shape Catcher
Unicode 文字を見つけるのに役立つツール。名前が分からない特定のキャラクターを探したいときは非常に面倒です。 Shapecatcher.com では、その一般的な形状を知る必要があるだけです。
公式ウェブサイト: https://shapecatcher.com/

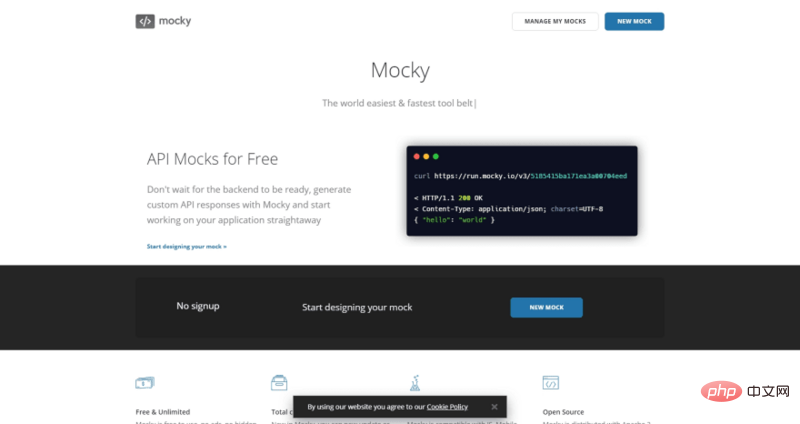
##32. 実行中は 時間を節約できる 50 の開発ツール! (集める価値がある) は必要ありません。開発 バックエンド コードが準備されるのを待って、時間を節約できる 50 の開発ツール! (集める価値がある) を使用してカスタム API 応答を生成できます。 公式ウェブサイト: https://designer.mocky.io/

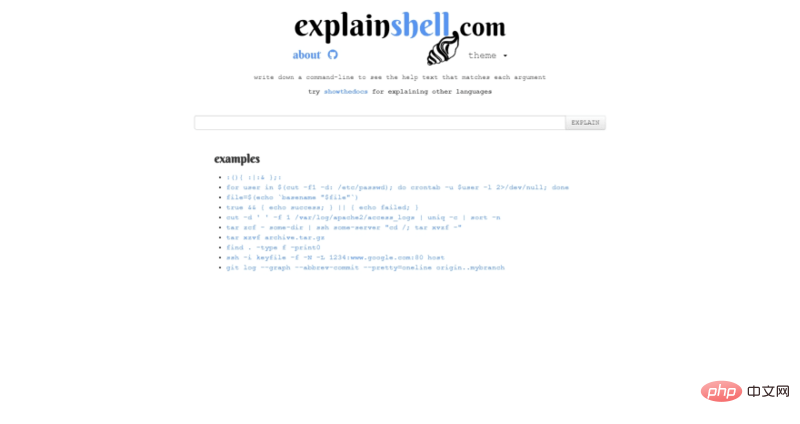
コマンドラインを書く各パラメータに一致するヘルプ テキストを表示します。
公式 Web サイト: https://explainshell.com/

画像を Base64 に変換
#公式 Web サイト: https://www.base64-image.de/)##35 を開きます。グラフ チェック
公式 Web サイト: https://opengraphcheck.com/
36. Brotli pro
公式 Web サイト: https://www.brotli.pro/
37. レスポンシブ ブレークポイント
公式 Web サイト: https://www.sensitivebreakpoi...
38. 私のホストはまだ高速ですか? 
公式ウェブサイト: https://ismyhostfastyet.com/)
#39. リンクを確認してください 「リンクを確認してください」 」は、Web ページをクロールして壊れたリンクを見つけるリンク チェッカーです。
「リンクを確認してください」 」は、Web ページをクロールして壊れたリンクを見つけるリンク チェッカーです。
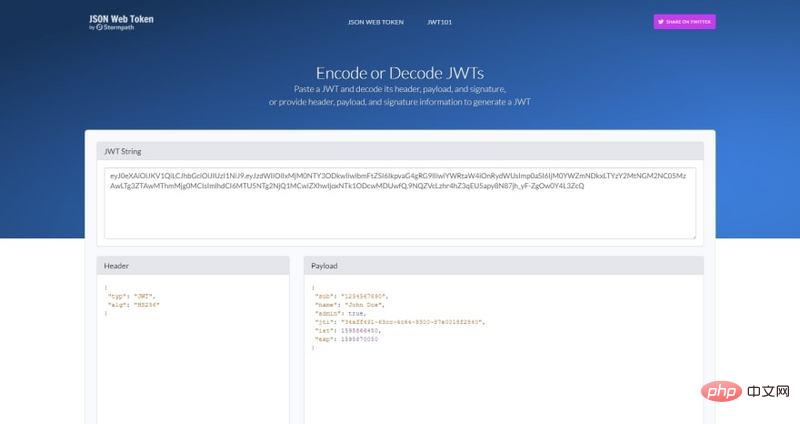
公式ウェブサイト: https://chrome.google.com/web... 40. JSON Web トークン
 JWT
JWT
をエンコードまたはデコードする 公式 Web サイト: https://www.jsonwebtoken.io/ 41. Git Kraken
 Windows、Mac、Linux 用の Git クライアント。無料のオープンソースです。
Windows、Mac、Linux 用の Git クライアント。無料のオープンソースです。
公式 Web サイト: https://www.gitkraken.com/ ##42.BEM チートシート
 最も経験豊富な CSS 開発者であっても、正しいクラス名をすぐに見つけられるとは限らず、すぐに絶望してしまう可能性があります。このツールは、最も一般的な Web コンポーネントのいくつかに名前の提案を提供することで、BEM の世界に迷い込まないようにするのに役立ちます。
最も経験豊富な CSS 開発者であっても、正しいクラス名をすぐに見つけられるとは限らず、すぐに絶望してしまう可能性があります。このツールは、最も一般的な Web コンポーネントのいくつかに名前の提案を提供することで、BEM の世界に迷い込まないようにするのに役立ちます。
公式ウェブサイト: https://9elements.com/bem-che...
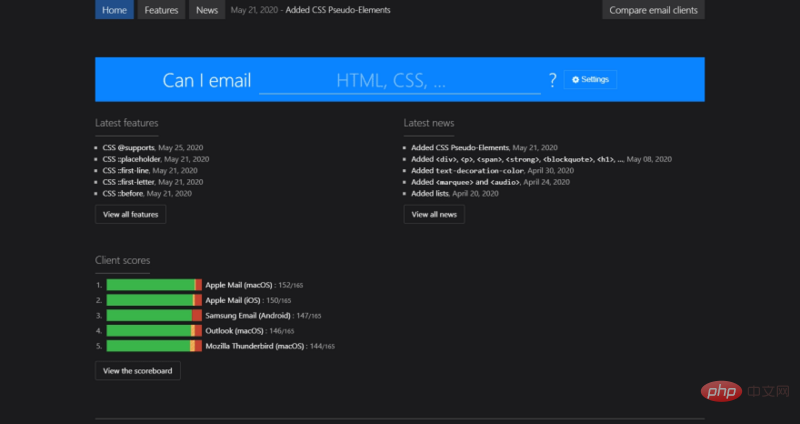
43.メールを送信できますか?
公式ウェブサイト: https://www.caniemail.com/
44. CSS Grid Generator
数値を設定するだけで、列と行の単位を指定すると、CSS グリッドが生成されます。ボックス内をドラッグすることで、グリッド内に配置された p を作成できます。 
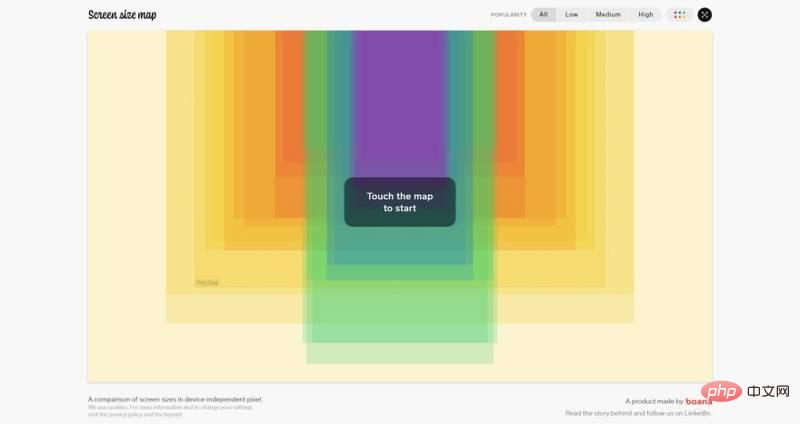
45. 画面サイズマップ
デバイス ピクセルに関係なく画面サイズの比較
46. ?
 この色の組み合わせを使用できるのは誰ですか?
この色の組み合わせを使用できるのは誰ですか?
公式ウェブサイト: https://whocanuse.com/
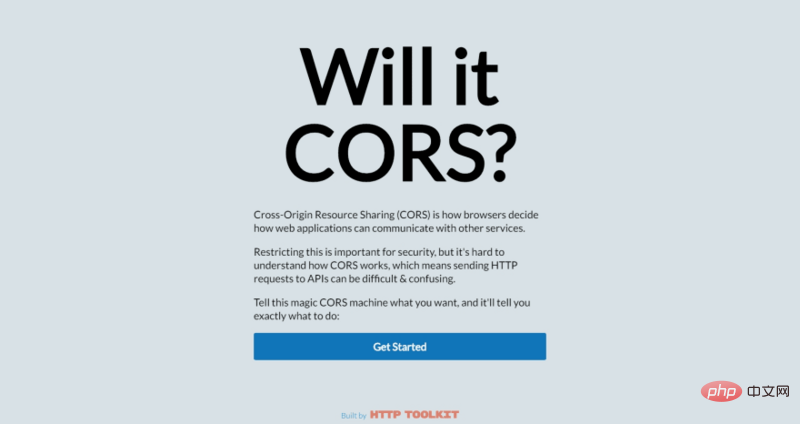
47. CORS になりますか?
この魔法の CORS マシンにあなたが望むものを伝えると、何をすべきかを正確に教えてくれます。
公式 Web サイト: https://httptoolkit.tech/will...)

##48.時間を節約できる 50 の開発ツール! (集める価値がある)from HTML Extract CSS 公式 Web サイト: http://extractcss.com/

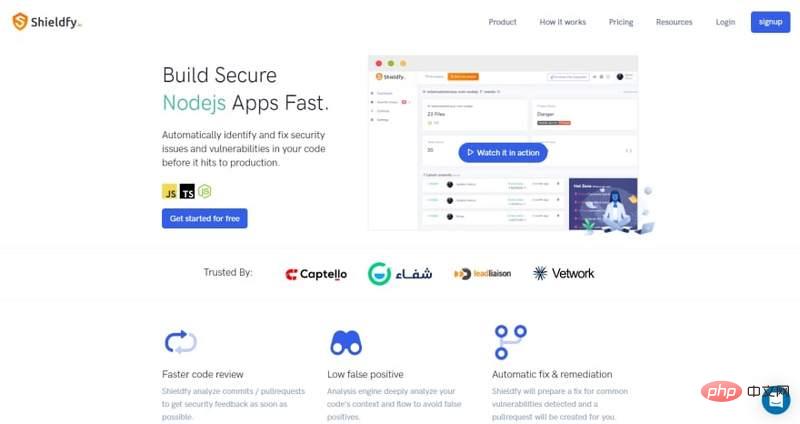
49. 時間を節約できる 50 の開発ツール! (集める価値がある) は正式にコード内での運用 コード内のセキュリティ問題と脆弱性を事前に自動的に特定して修正します。 公式 Web サイト: https://shieldfy.io/

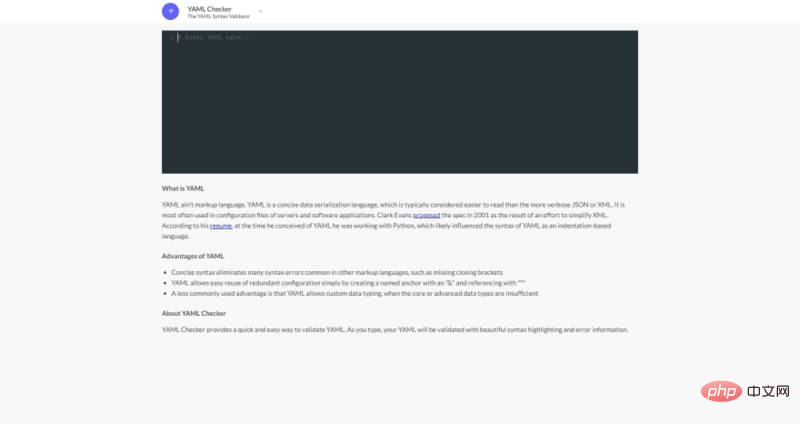
50. YAML チェッカーYAML チェッカーは、 YAML を検証する簡単な方法。美しい構文の強調表示とエラー メッセージを使用して YAML を検証します。 公式ウェブサイト: https://yamlchecker.com/


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 Go 言語開発ツールとは何ですか?
Dec 11, 2023 pm 03:56 PM
Go 言語開発ツールとは何ですか?
Dec 11, 2023 pm 03:56 PM
go 言語開発ツール: 1. GoLand; 2. Visual Studio Code; 3. Sublime Text; 4. Vim; 5. LiteIDE; 6. GoClipse; 7. Delve; 8. GoDoc; 9. GoCodify; 10. GoSublime; 11. Go Playground、12. GoDocBrowser、13. Go-Ethereum、14. LiteIDE X。
 Microsoft、ChatGPT関連のAIテクノロジーをより多くの開発ツールに統合
Apr 12, 2023 pm 09:43 PM
Microsoft、ChatGPT関連のAIテクノロジーをより多くの開発ツールに統合
Apr 12, 2023 pm 09:43 PM
米国現地時間3月7日月曜日のニュースによると、Microsoftは、人気のチャットボットChatGPTの背後にあるAIテクノロジーを、ユーザーが新しいアプリケーションを作成できるPower Platformなどの開発ツールに統合すると発表した。アプリケーションの構築は、AI テクノロジを製品に統合するという Microsoft の最新の取り組みです。 Microsoftは、Power Virtual AgentやAI Builderなど、Power Platform内の一連のビジネスインテリジェンスおよびアプリケーション開発ツールに新機能が追加されたと述べた。そのうちの Power Virtual Agent は、企業がチャットボットを構築するためのツールであり、社内リソースに接続できるようになりました。
 自分に合った Java 開発ツールを選択してください: レビューと推奨事項
Feb 18, 2024 pm 10:18 PM
自分に合った Java 開発ツールを選択してください: レビューと推奨事項
Feb 18, 2024 pm 10:18 PM
Java 開発ツールの評価: あなたにとって最適な選択はどれですか? Java は、今日最も人気のあるプログラミング言語の 1 つとして、ソフトウェア開発の分野で重要な役割を果たしています。 Java 開発プロセスでは、自分に合った開発ツールを選択することが重要です。この記事では、いくつかの一般的な Java 開発ツールを評価し、適用可能なシナリオについて提案します。 EclipseEclipse は、Java プロジェクトの開発に広く使用されているオープン ソースのクロスプラットフォーム Java 統合開発環境 (IDE) です。それは言及します
 【まとめてシェア】仕事の効率を上げてもう残業をしないための開発ツール8選!
Sep 15, 2022 am 11:10 AM
【まとめてシェア】仕事の効率を上げてもう残業をしないための開発ツール8選!
Sep 15, 2022 am 11:10 AM
残業と夜更かしのせいでまだハゲていますか?まだ奇妙なニーズに応える車輪を作っていますか?そしたら、ぴったりの人が見つかりました! !この記事は、プログラマの苦しみを私自身が体験し、舞台裏で血を吐きながら記事をまとめたものですので、皆様のお役に立てれば幸いです。行け!行け!行け! !
 どの Java 開発ツールが使いやすいですか?
Dec 22, 2023 pm 04:16 PM
どの Java 開発ツールが使いやすいですか?
Dec 22, 2023 pm 04:16 PM
有用な Java 開発ツールには、1. Eclipse IDE、2. IntelliJ IDEA、3. NetBeans、4. Visual Studio Code、5. JDeveloper、6. BlueJ、7. Spring Tool Suite (STS)、8. DrJava などがあります。詳細な紹介: 1. Eclipse は、Java などを含む複数のプログラミング言語をサポートするオープンソースの強力な統合開発環境です。
 ソフトウェア開発ツールとは何ですか?
Oct 20, 2023 am 11:20 AM
ソフトウェア開発ツールとは何ですか?
Oct 20, 2023 am 11:20 AM
ソフトウェア開発ツールには、コーディングおよびプログラミング ツール、バージョン管理ツール、統合開発環境、モデリングおよび設計ツール、テストおよびデバッグ ツール、プロジェクト管理ツール、展開および運用および保守ツールなどが含まれます。詳細な紹介: 1. コードの作成、編集、デバッグのためのコーディングおよびプログラミング ツール。例: Visual Studio、Eclipse、IntelliJ IDEA、PyCharm など; 2. コードのバージョンを追跡および管理するために使用されるバージョン管理ツール。例:Git、SVN、Mercurial等 3.統合開発環境等
 どのような開発ツールがありますか?
Aug 02, 2023 pm 04:24 PM
どのような開発ツールがありますか?
Aug 02, 2023 pm 04:24 PM
開発ツールには次のものが含まれます: 1. 統合開発環境 IDE、一般的なものには Eclipse、Visual Studio、IntelliJ IDEA が含まれます; 2. バージョン管理システム VCS、一般的なものには Git および Subversion が含まれます; 3. 自動ビルド ツール、一般的なものには Maven や Gradle などが含まれます。 ; 4. テスト ツール、一般的なものには JUnit や Selenium などが含まれます; 5. コード分析ツール、一般的なものには SonarQube や Checkstyle などが含まれます。
 PHP 8.3 アップデート: より多くの開発ツールと関数ライブラリを提供
Nov 27, 2023 pm 12:09 PM
PHP 8.3 アップデート: より多くの開発ツールと関数ライブラリを提供
Nov 27, 2023 pm 12:09 PM
PHP は、Web 開発の分野で重要な役割を果たし、広く使用されているプログラミング言語です。 PHP の利点は、その柔軟性と使いやすさであり、開発者は強力な Web アプリケーションを迅速に作成できます。 PHP は毎年、変化するニーズに合わせて更新され、改良されています。最近、PHP8.3 アップデートがリリースされ、開発者にさらに多くの開発ツールと関数ライブラリが提供されました。この記事では、PHP 8.3 の重要なアップデートのいくつかについて説明します。まず、PHP8.3 ではさらに多くの開発が導入されています



