jsのプロトタイプとプロトタイプチェーンとは何ですか
js のプロトタイプとプロトタイプ チェーンは次のとおりです: 1. プロトタイプ パターンは、パフォーマンスを確保しながら繰り返しオブジェクトを作成するために使用されます。このタイプのデザイン パターンは、オブジェクトを作成する方法を提供する作成パターンです。方法; 2. プロトタイプ チェーンは、プロトタイプ オブジェクトの作成プロセスの履歴記録であり、オブジェクトの特定の属性にアクセスするとき、最初にオブジェクト自体の属性を検索します。

関連する無料学習の推奨事項: javascript (ビデオ)
js のプロトタイプとプロトタイプ チェーンは次のとおりです:
JavaScript は、ソフトウェアにおけるプロトタイプ ベースの言語です。デザインパターンにはプロトタイプパターンと呼ばれるパターンがあり、JavaScriptはこのパターンを利用して作成されました
-
プロトタイプパターンは、パフォーマンスを確保しながら繰り返しオブジェクトを作成するために使用されます。オブジェクトを作成する最適な方法を提供する作成パターン。このパターンは、現在のオブジェクトのクローンを作成するために使用されるプロトタイプ インターフェイスを実装します。プロトタイプ パターンの目的は、プロトタイプ インスタンスを使用して、作成するオブジェクトのタイプを指定し、これらのプロトタイプをコピーして新しいオブジェクトを作成することです。つまり、既存のプロトタイプ オブジェクトを使用して、新しいオブジェクト インスタンスを迅速に生成できます。プロトタイプ オブジェクトと同じです
プロトタイプ: コピー (またはクローン) できるクラス。プロトタイプをコピーすることで、まったく同じ新しいオブジェクトを作成できます。また、次のようにも言えます。プロトタイプはテンプレートであり、設計言語ではより正確です。これはオブジェクト テンプレートであると言われます
1) プロトタイプは、いくつかのパブリック プロパティとメソッドを定義します。新しいオブジェクト インスタンスが作成されます。プロトタイプを使用すると、プロトタイプのすべてのプロパティとメソッドが共有されます
コード例:
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();2) 厳密モードでも、プロトタイプのプロパティとメソッドはプロトタイプ インスタンスによって共有されます。
コード例:
// 开启严格模式,原型的属性和方法还是会被原型实例所共享的
"use strict";
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();3) 合格 プロトタイプによって作成された新しいオブジェクト インスタンスは互いに独立しています。新しいオブジェクト インスタンスに追加されたメソッドのみがこのメソッドを持ち、他のインスタンスは持ちます。このメソッドはありません。
インスタンス コード:
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();
// 为新对象实例添加方法
// 通过原型创建的新对象实例是相互独立的
person1.getName = function(){
console.log(this.name);
}
// zhangsan
person1.getName();
// Uncaught TypeError: person2.getName is not a function
person2.getName();4) プロトタイプの概要:
すべての参照型には
__proto__## があります。 # (暗黙のプロトタイプ) 属性、および属性値は通常のオブジェクトです- すべての関数にはプロトタイプ (プロトタイプ) 属性があり、属性値は通常のオブジェクトです
- すべての参照型の
__proto__
属性はその構造を指します 関数のプロトタイプ
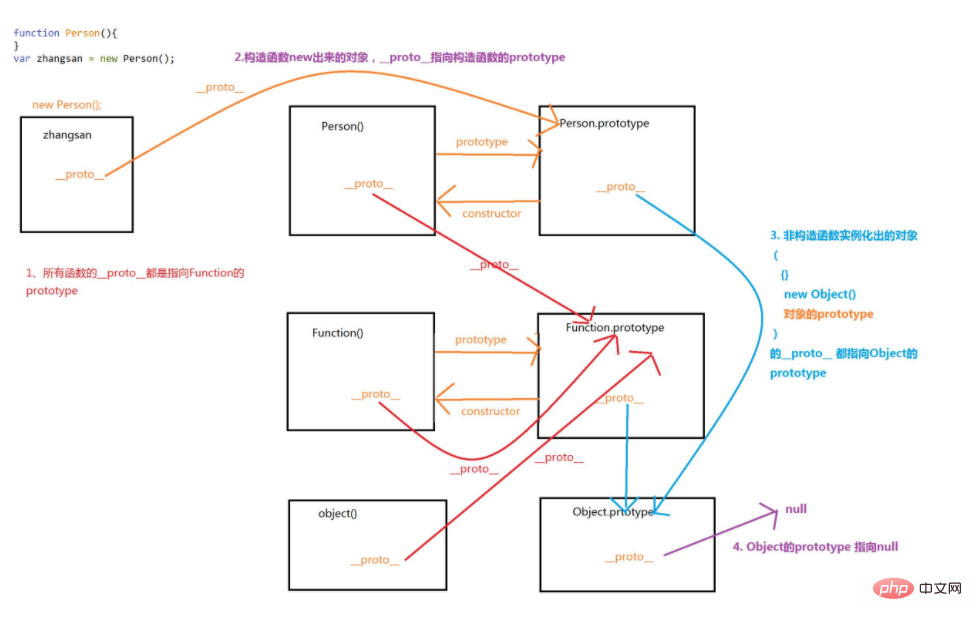
##7) プロトタイプ オブジェクトのプロトタイプと関数の関係
##説明:
- __proto__
- すべての関数は関数プロトタイプを指します
プロトタイプからの新しいオブジェクトコンストラクター __proto__ - はコンストラクターのプロトタイプを指します
非コンストラクターのインスタンス化オブジェクトの __proto__ - またはオブジェクトのプロトタイプは、次を指します。オブジェクトのプロトタイプ
オブジェクトのプロトタイプは null を指します - #8) すべて プロトタイプ オブジェクトは、コンストラクター (constructor) 属性を自動的に取得します。これ (ポインター) は、プロトタイプ属性が配置されている関数 (パーソン) を指します (パーソン)
person1.constructor == person
10) プロトタイプ オブジェクト (person.prototype) はコンストラクター (person) のインスタンスです
- ##Displayプロトタイプ (プロトタイプ): 各関数が作成されると、その関数のプロトタイプ オブジェクトを指す
prototype
属性が付けられます。プロトタイプを表示する機能は、プロトタイプ ベースの継承と属性を実装することです。共有 -
Calculator オブジェクトのプロトタイプ プロパティにオブジェクト リテラルを割り当てて、Calculator オブジェクトのプロトタイプを設定します。12) プロトタイプの使用方法:プロトタイプ プロトタイプを割り当てるときは、関数がすぐに実行して値を割り当てる式を使用します。プライベート関数をカプセル化し、単純な使用名を return の形式で公開して、パブリック/プライベート効果を実現できます
##
1) プロトタイプ チェーン: プロトタイプ チェーンは、プロトタイプ オブジェクトの作成プロセスの履歴記録です。オブジェクトの属性にアクセスするとき、最初にオブジェクト自体の属性を検索します。見つからない場合は、 __proto_ に移動し、暗黙のプロトタイプ、つまりコンストラクターのプロトタイプを検索します。まだ見つからない場合は、コンストラクターのプロトタイプの __proto__ で検索されます。式の構造
2) プロトタイピングの問題: オブジェクトのプロパティを探すとき、JavaScript は、プロトタイプ チェーンに従ってオブジェクトのプロトタイプを上向きにたどって、プロトタイプチェーンの先頭に到達するまで、指定された名前のプロパティを追加し、指定された属性が見つからない場合は undefined が返されます
プロトタイプチェーンの継承時に属性を検索するプロセスであることも理解できます最初に独自の属性を検索します。独自の属性が存在しない場合は、プロトタイプ チェーンで段階的に検索されます
3) hasOwnProperty 関数: オブジェクト自体にオブジェクトが含まれているかどうかを確認するために使用できます。特定の属性。戻り値はブール値です。属性が存在しない場合、オブジェクト プロトタイプ チェーンは上方向に検索されません。JavaScript でそれを処理する唯一のプロパティは hasOwnProperty です。プロトタイプ チェーンを検索しない関数
4) getOwnPropertyNames 関数: オブジェクト自体のすべてのプロパティを取得できます。戻り値は、オブジェクト自身のプロパティ名で構成される配列です。また、オブジェクト プロトタイプ チェーン内で上方向の検索は行いません
# 5) プロトタイプ チェーンの概要:- null が見つからなくなるまで上向きに検索を続け、未定義を返します
Object.prototype .__proto__ === null
- #プロトタイプまたは上位レベルのプロトタイプから取得および実行されるすべてのメソッド。実行時に現在のトリガーを指します。 イベント実行のオブジェクト #6) JavaScript のプロトタイプは、オブジェクト間の接続を実現し、コンストラクターがデータを共有できない問題を解決するために導入された属性であり、プロトタイプチェーンはその接続を実現する手段ですオブジェクト間、つまり主な継承方法
以上がjsのプロトタイプとプロトタイプチェーンとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。




