

plt.pie(x,explode=None,labels=None,colours=None,autopct=None,pct distance=0.6 、shadow=False、label distance=1.1、startangle=None、radius=None、counter Clock=True、wedgeprops=None、textprops=None、center=(0, 0)、frame=False)
パラメータ:
xx: 描画データ
explode: 円グラフのハイライト部分とはみ出し距離を指定
colors: 塗りつぶしの色を指定円グラフの
labels: 凡例の説明と同様に、各フラグメントのラベルを指定します。
autopct: パーセンテージ表示を自動的に追加します。書式設定を使用できます。
pct distance: 設定パーセンテージラベルと円の中心距離
label distance: ラベルと円の中心の間の距離
shadow: 円グラフに影効果を追加するかどうか
startangle: 円グラフの初期配置角度を設定します。
radius: 円グラフの半径サイズ
Counter Clock: 円グラフを反時計回りに表示するかどうか
wedgeprops: 円グラフの内側と外側の境界プロパティを設定します。
textprops: 円グラフの中国語を設定します。この属性 (フォント サイズ、色など)。
center: 設定します。円グラフの中心位置
frame: 円グラフの後ろにフレームを表示するかどうか
matplotlib.pyplot を plt としてインポート
numpy を py としてインポート
##fig = plt.figure()
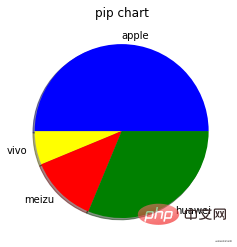
labels =['vivo','meizu','huawei','apple']

Explode パラメータを設定して、各パーツのセクターの比率を分離します。
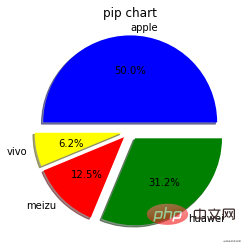
explode=[0.1,0.1,0.1,0.1]autopct
 ##最適化 2
##最適化 2
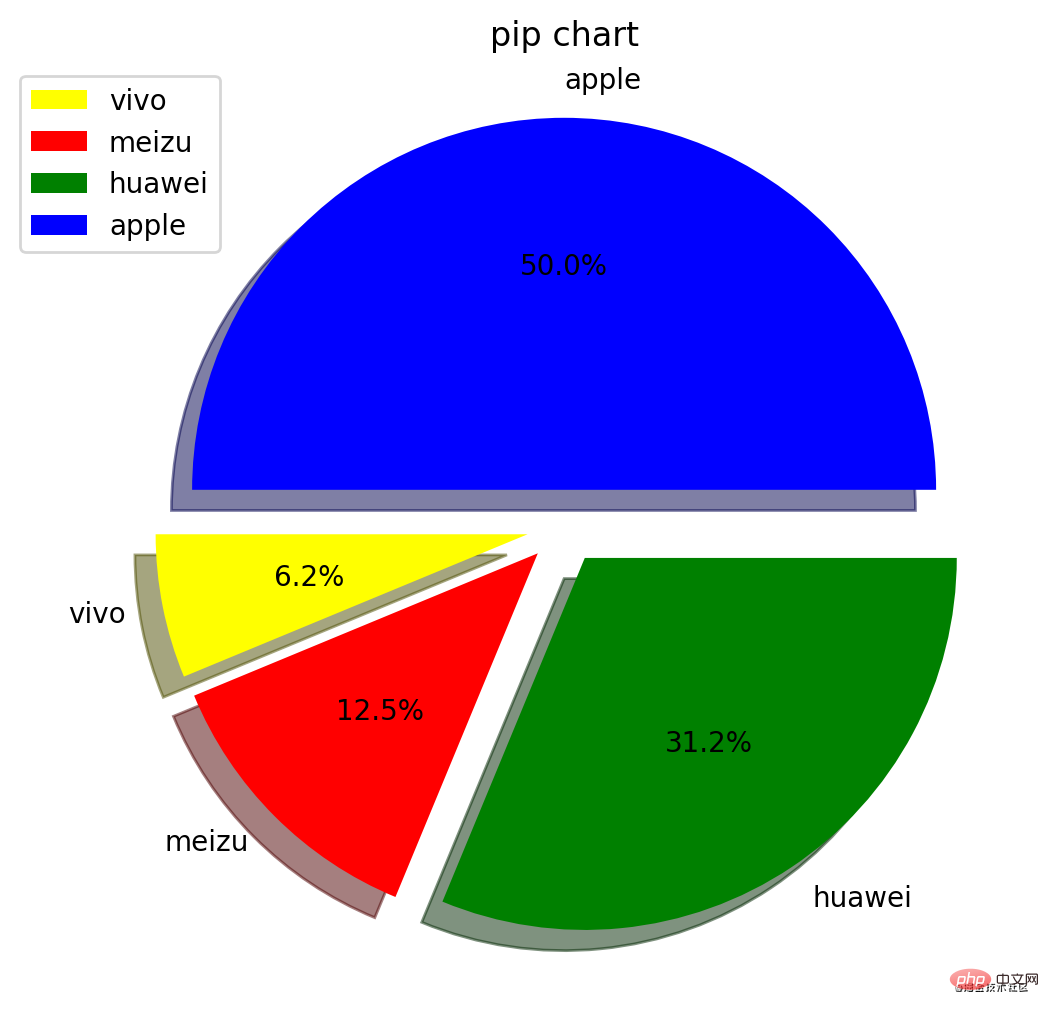
#キャンバス サイズと dpi を設定します
plt.figure(figsize=(6,8),dpi=200)
凡例を追加
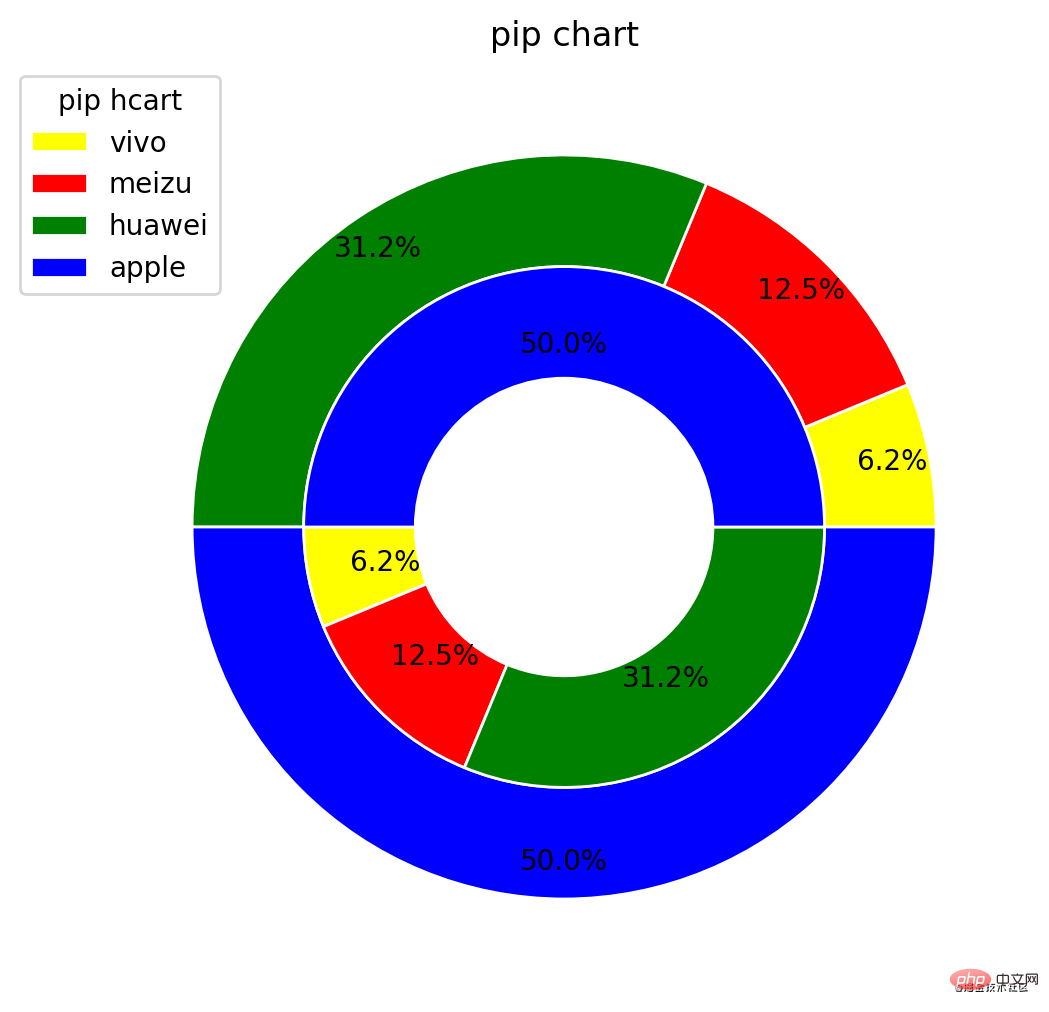
この方法で取得した円グラフはより明確で、記述されている情報をより適切に示すことができます (少し大きいので、パニックにならないでください)
 wedgeprops パラメータを設定することで実現できます
wedgeprops パラメータを設定することで実現できます

以上がPython は Matplotlib を使用して円グラフを描画しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。