nginxは正常に起動できますが、アクセスできません

環境
Alibaba Cloud Server Ubuntu 16.04.3 LTS
学習用のデモを作成し、フロントエンドと vue elementui Spring Boot を構築しました。バックエンド分離。プロジェクトをサーバーにデプロイします。 nginxをインストールした後、競合を避けるためにポートを8001に変更してnginxを起動したところ、アクセスできなくなってしまいました!
(推奨チュートリアル: nginx チュートリアル)
問題を見つける
1. まず、nginx の設定が正しいかどうかを確認します
nginx -t #查看nginx配置是否正确 也可以切换到nginx的安装目录下的sbin目录下,执行: ./nginx -t
2. nginx が正常に起動するか確認します
ps -ef | grep nginx #查看nginx端口
実行後、nginx の設定に問題がないことが分かり、起動に成功しました!その後、Alibaba Cloud サーバーを使用していて、最初にセキュリティ グループを構成する必要があったため、ポートが開いていないのではないかと直感しました。
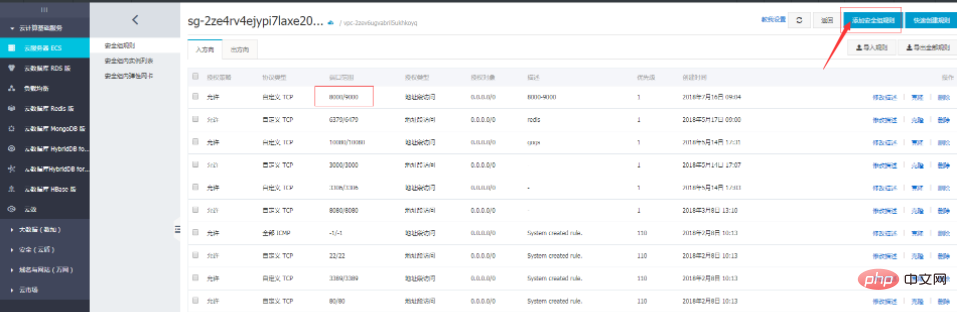
3. Alibaba Cloud セキュリティ グループを設定します。つまり、

nginx で設定したポート 8001 に他のホストがアクセスできるように、対応するポートを開きます。 , そのため、ここでは 8000 ~ 9000 の範囲のポートを開きます。しかし、それでもアクセスができないのは、サーバー自体がポート 8001 を開いていないためです。
4. サーバーに対応するポートが開いているかどうかを確認します
(1) ファイアウォールが開いているかどうかを確認します
sudo ufw status # 如果输出:Status: inactive 说明防火墙已经关闭,按理说端口应该都是开放的,用自己的主机连接远程服务器都是可以的
ファイアウォールをオフにして、すべてのポートを開くことができます# #
ufw disable #关闭防火墙 ufw enable # 开启防火墙
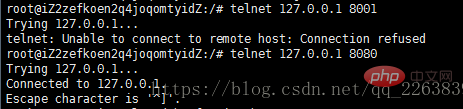
telnet ip port # telnet 59.110.155.32 8001

#ps:
開いているポートをすべて表示
コマンド 1
netstat -a # 查看所有服务端口
コマンド 2
nmap + ip地址 # 如:nmap 127.0.0.1
Telnet を終了できないことがよくあります。 Ctrl C を押すと終了できないことがあります。
これを最初に実行します: ctrl ] を実行し、Telnet コマンド ラインで quit と入力して終了します。
他のホストがアクセスできるようにポートを開きます。
上記のすべてが成功すれば、アクセスできるはずです。
以上がnginxは正常に起動できますが、アクセスできませんの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
はい、Node.js には外部からアクセスできます。次の方法を使用できます。 Cloud Functions を使用して関数をデプロイし、一般にアクセスできるようにします。 Express フレームワークを使用してルートを作成し、エンドポイントを定義します。 Nginx を使用して、Node.js アプリケーションへのリバース プロキシ リクエストを実行します。 Docker コンテナを使用して Node.js アプリケーションを実行し、ポート マッピングを通じて公開します。
 PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP Web サイトを正常に展開して維持するには、次の手順を実行する必要があります。 Web サーバー (Apache や Nginx など) を選択する PHP をインストールする データベースを作成して PHP に接続する コードをサーバーにアップロードする ドメイン名と DNS を設定する Web サイトのメンテナンスを監視する手順には、PHP および Web サーバーの更新、Web サイトのバックアップ、エラー ログの監視、コンテンツの更新が含まれます。
 Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Linux 管理者にとっての重要なタスクは、サーバーを違法な攻撃やアクセスから保護することです。デフォルトでは、Linux システムには、iptables、Uncomplicated Firewall (UFW)、ConfigServerSecurityFirewall (CSF) などの適切に構成されたファイアウォールが付属しており、さまざまな攻撃を防ぐことができます。インターネットに接続されているマシンはすべて、悪意のある攻撃のターゲットになる可能性があります。サーバーへの不正アクセスを軽減するために使用できる Fail2Ban と呼ばれるツールがあります。 Fail2Ban とは何ですか? Fail2Ban[1] は、ブルート フォース攻撃からサーバーを保護する侵入防止ソフトウェアです。 Python プログラミング言語で書かれています
 Linux を学び、Nginx をインストールするために私と一緒に来てください
Apr 28, 2024 pm 03:10 PM
Linux を学び、Nginx をインストールするために私と一緒に来てください
Apr 28, 2024 pm 03:10 PM
今回は、Linux 環境に Nginx をインストールする方法を説明します。 ここで使用する Linux システムは CentOS7.2 です。 インストール ツールを準備します。 1. Nginx 公式 Web サイトから Nginx をダウンロードします。ここで使用するバージョンは 1.13.6.2. ダウンロードした Nginx を Linux にアップロードする ここでは例として /opt/nginx ディレクトリを使用します。 「tar-zxvfnginx-1.13.6.tar.gz」を実行して解凍します。 3. /opt/nginx/nginx-1.13.6 ディレクトリに切り替え、./configure を実行して初期設定を行います。次のプロンプトが表示された場合は、マシンに PCRE がインストールされていないため、Nginx がインストールする必要があることを意味します。
 keepalived+nginx で高可用性を構築する際の注意点
Apr 23, 2024 pm 05:50 PM
keepalived+nginx で高可用性を構築する際の注意点
Apr 23, 2024 pm 05:50 PM
yum が keepalived をインストールした後、keepalived 設定ファイルを設定します。マスターおよびバックアップの keepalived 設定ファイルでは、通常、高可用性では VIP のネットワーク カード名が選択されています。 LAN 環境 他にもあるため、この VIP は 2 台のマシンと同じネットワーク セグメント内のイントラネット IP です。外部ネットワーク環境で使用する場合、クライアントがアクセスできれば同一ネットワークセグメント上にあるかは関係ありません。 nginx サービスを停止し、keepalived サービスを開始します。 keepalived が nginx サービスを開始できないことがわかりますが、それは基本的に設定ファイルとスクリプトに問題があるか、防止の問題です。




