
次の Vue.js チュートリアル 列では、例を使用して 3 レベルのメニューを作成し、Vue での再帰コンポーネントの実装方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

#js には再帰アルゴリズムがあります。同時に、props を使用して vue テンプレートへの再帰呼び出しを実装することもできますが、コンポーネント には name 属性があります
親コンポーネント: slotDemo.vue:
<template>
<p>
<!-----递归组件----->
<ul>
<simple3 :tree="item" v-for="item in tree"></simple3>
</ul>
</p>
</template>
<style lang="stylus" rel="stylesheet/stylus">
li
padding-left 30px
</style>
<script>
import simple3 from "./simple/simple3.vue";
export default{
data(){
return {
tree: [{
label: "一级菜单",
test:1,
children: [{
label: "二级菜单",
test:2,
children: [{
label: "三级菜单",
test:3
}]
}]
}]
}
},
components: {
simple3
}
}
</script>子コンポーネント: simple3.vue
<template>
<li>
<a>{{tree.label}}</a>
<simple3 v-if="tree.children" :tree="item" v-for="item in tree.children" :class="item.test==2?'test2':'test3'"></simple3>
</li>
</template>
<style rel="stylesheet/stylus" lang="stylus">
.test2
list-style disc
.test3
list-style decimal
</style>
<script>
export default{
name: "simple3",
props: ["tree"]
}
</script>上記これは、simple03 として定義された名前を持つ子コンポーネントです。次に、テンプレート内でそれ自体を呼び出し、v-for と組み合わせて再帰を実装します。
無限ループを防ぐために、v-if が自分自身を呼び出す際の判定条件
#親コンポーネントで呼び出すときは、propsを通してツリーを渡す必要があります;##メニューの各レベルを区別するために、テストを追加しましたどのレベルのメニューがその異なるスタイルを処理するかを区別するために、フィールドをツリー内の各サブコレクションに追加します。
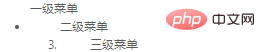
最終的な効果:
 ##関連する推奨事項:
##関連する推奨事項:
をご覧ください。 !プログラミング教育
2020 フロントエンド vue インタビューの質問の概要 (回答付き)
以上がVueにおける再帰コンポーネントの実装方法の紹介(例:3階層メニュー付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。