Docker を使用して Web プロジェクトを正しくデプロイする方法

具体的な手順は次のとおりです:
(推奨チュートリアル: docker チュートリアル)
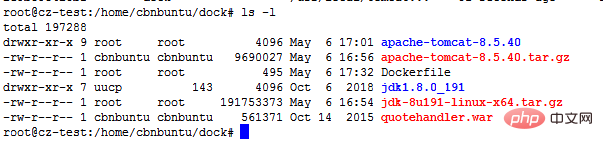
1: ディレクトリ ドックを作成する次のファイル:

2. Dockerfile を記述します。これにより、Docker イメージを迅速に構築できます。以下の設定
vi Dockerfile
(2) ADD jdk1.8.0_191 /usr/local/現在のディレクトリ (Dockerfile ディレクトリと同じレベル) からイメージの /usr/local/ にあります
(3) ENV JAVA_HOME /usr/local/jdk1.8.0_191 Java 環境変数を設定します (4) EXPOSE 8080 利便性のために外部に公開されているポート 外部アクセス
(5) CMD /usr/local/tomcat8/bin/catalina.sh run コマンドはコンテナの実行後に実行されます。複数の CMD がある場合、最後のものが有効です。
3. イメージをビルドします
FROM centos MAINTAINER this is dock image <jsh> ADD jdk1.8.0_191 /usr/local/java ENV JAVA_HOME /usr/local/java ENV JAVA_BIN /usr/local/java/bin ENV JRE_HOME /usr/local/java/jre ENV PATH $PATH:/usr/local/java/bin:/usr/local/java/jre/bin ENV CLASSPATH /usr/local/java/jre/bin:/usr/local/java/lib:/usr/local/java/jre/lib/charsets.jar ADD apache-tomcat-8.5.40 /usr/local/tomcat8 ENTRYPOINT ["/usr/local/tomcat8/bin/catalina.sh","run"] ADD ./manager.war /usr/local/tomcat8/webapps EXPOSE 8080
4. コンテナーを実行します
docker build -t dock .
実行中のコンテナをすべて表示
docker run -d -p 8060:8080 dock
以上がDocker を使用して Web プロジェクトを正しくデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 pycharmでプロジェクトをパッケージ化する方法
Apr 25, 2024 am 03:54 AM
pycharmでプロジェクトをパッケージ化する方法
Apr 25, 2024 am 03:54 AM
PyCharm でプロジェクトをパッケージ化するには 4 つの方法があります。 別個の実行可能ファイルとしてパッケージ化する: EXE 単一ファイル形式にエクスポートする。インストーラーとしてパッケージ化されています: Setuptools Makefile を生成してビルドします。 Docker イメージとしてパッケージ化する: イメージ名を指定し、ビルド オプションを調整してビルドします。コンテナとしてパッケージ化する: ビルドするイメージを指定し、ランタイム オプションを調整して、コンテナを起動します。
 Docker が LLama3 オープンソース大規模モデルのローカル展開を 3 分で完了
Apr 26, 2024 am 10:19 AM
Docker が LLama3 オープンソース大規模モデルのローカル展開を 3 分で完了
Apr 26, 2024 am 10:19 AM
概要 LLaMA-3 (LargeLanguageModelMetaAI3) は、Meta Company が開発した大規模なオープンソースの生成人工知能モデルです。前世代のLLaMA-2と比べてモデル構造に大きな変更はありません。 LLaMA-3 モデルは、さまざまなアプリケーションのニーズやコンピューティング リソースに合わせて、小規模、中規模、大規模などのさまざまな規模のバージョンに分割されています。小型モデルのパラメータ サイズは 8B、中型モデルのパラメータ サイズは 70B、大型モデルのパラメータ サイズは 400B に達します。ただし、トレーニング中の目標は、マルチモーダルおよび複数言語の機能を達成することであり、その結果は GPT4/GPT4V に匹敵することが期待されます。 Ollama をインストールするOllama は、オープンソースの大規模言語モデル (LL) です。
 PHP 分散システムのアーキテクチャと実践
May 04, 2024 am 10:33 AM
PHP 分散システムのアーキテクチャと実践
May 04, 2024 am 10:33 AM
PHP 分散システム アーキテクチャは、ネットワークに接続されたマシン全体にさまざまなコンポーネントを分散することで、スケーラビリティ、パフォーマンス、およびフォールト トレランスを実現します。このアーキテクチャには、アプリケーション サーバー、メッセージ キュー、データベース、キャッシュ、ロード バランサーが含まれます。 PHP アプリケーションを分散アーキテクチャに移行する手順は次のとおりです。 サービス境界の特定 メッセージ キュー システムの選択 マイクロサービス フレームワークの採用 コンテナ管理への展開 サービスの検出
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 PHPマイクロサービスコンテナ化のアジャイル開発と運用
May 08, 2024 pm 02:21 PM
PHPマイクロサービスコンテナ化のアジャイル開発と運用
May 08, 2024 pm 02:21 PM
回答: PHP マイクロサービスは、アジャイル開発のために HelmCharts でデプロイされ、分離とスケーラビリティのために DockerContainer でコンテナ化されます。詳細説明: HelmCharts を使用して PHP マイクロサービスを自動的にデプロイし、アジャイル開発を実現します。 Docker イメージを使用すると、マイクロサービスの迅速な反復とバージョン管理が可能になります。 DockerContainer 標準はマイクロサービスを分離し、Kubernetes がコンテナの可用性とスケーラビリティを管理します。 Prometheus と Grafana を使用して、マイクロサービスのパフォーマンスと健全性を監視し、アラームと自動修復メカニズムを作成します。
 DeepSeekをインストールする方法
Feb 19, 2025 pm 05:48 PM
DeepSeekをインストールする方法
Feb 19, 2025 pm 05:48 PM
DeepSeekをインストールするには、Dockerコンテナ(最も便利な場合は、互換性について心配する必要はありません)を使用して、事前コンパイルパッケージ(Windowsユーザー向け)を使用してソースからコンパイル(経験豊富な開発者向け)を含む多くの方法があります。公式文書は慎重に文書化され、不必要なトラブルを避けるために完全に準備します。
 コンテナ化を通じて Java 関数のパフォーマンスを最適化するにはどうすればよいですか?
Apr 29, 2024 pm 03:09 PM
コンテナ化を通じて Java 関数のパフォーマンスを最適化するにはどうすればよいですか?
Apr 29, 2024 pm 03:09 PM
コンテナ化により、次の方法で Java 関数のパフォーマンスが向上します。 リソースの分離 - 分離されたコンピューティング環境を確保し、リソースの競合を回避します。軽量 - 消費するシステム リソースが少なくなり、実行時のパフォーマンスが向上します。高速起動 - 関数の実行遅延を軽減します。一貫性 - アプリケーションとインフラストラクチャを分離して、環境全体で一貫した動作を保証します。
 Dockerコンテナを使用したJavaEEアプリケーションのデプロイ
Jun 05, 2024 pm 08:29 PM
Dockerコンテナを使用したJavaEEアプリケーションのデプロイ
Jun 05, 2024 pm 08:29 PM
Docker コンテナを使用した Java EE アプリケーションのデプロイ: Dockerfile を作成してイメージを定義し、イメージを構築し、コンテナを実行してポートをマップし、ブラウザでアプリケーションにアクセスします。サンプル JavaEE アプリケーション: REST API はデータベースと対話し、Docker 経由でデプロイ後にローカルホストでアクセスできます。






