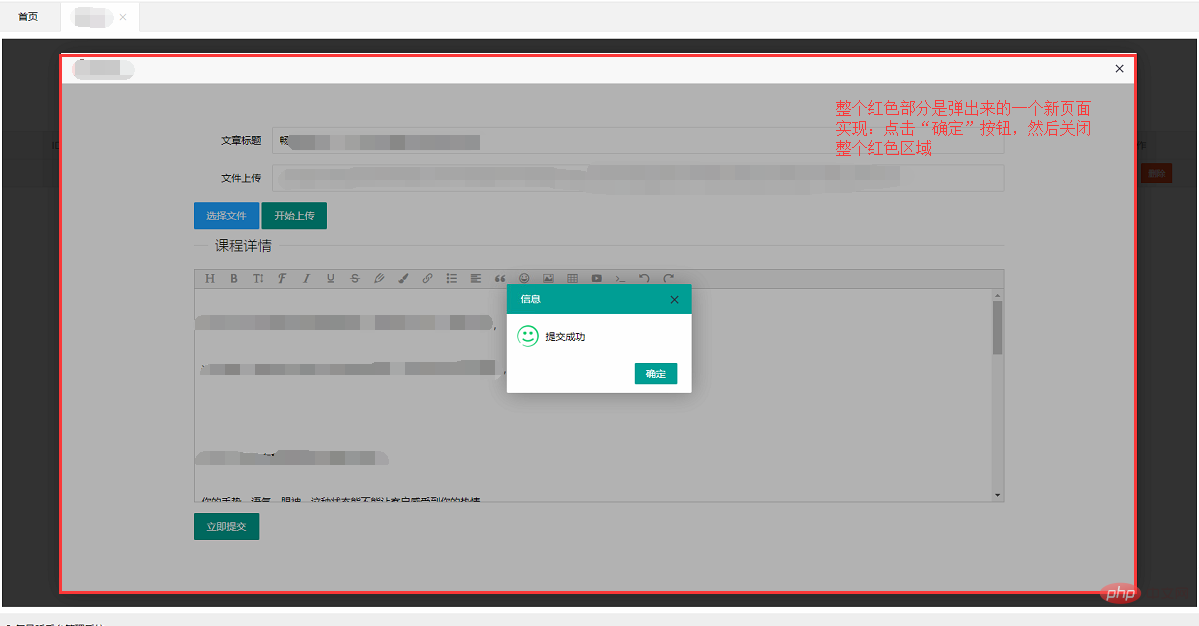
レイウイのオープンを閉じる方法
Layui オープンクローズメソッド: 最初に js 部分を開いて表示し、次に記事の変更ページに移動し、最後に「articleUpdate.jsp」の JS 部分にある「layer.close(index)」メソッドを使用して、特定のレイヤーを閉じることができます。

layui チュートリアル 」
layui-open は独自のウィンドウ ソリューションを閉じます

function getArticleById(articleId){
var index = layer.open({
type: 2,
title: '修改管理员',
area: ['90%', '95%'],
shade: 0.8,
resize: false,
fixed: false,
move: false,
shadeClose: false,
content: '${ctxPath}/article/getArticleById?articleId='+articleId
});
} /**
* 去到修改文章页面
* */
@RequestMapping("/getArticleById")
public String getArticleById(@RequestParam("articleId") Integer articleId,Model model) {
MrtArticle mrtArticle = mrtArticleService.getArticleById(articleId);
model.addAttribute("mrtArticle",mrtArticle);
return "article/articleUpdate";
} //当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
layer.alert('提交成功', {
skin: 'layui-layer-molv' //样式类名 自定义样式
,closeBtn: 1 // 是否显示关闭按钮
,anim: 1 //动画类型
,btn: ['确定'] //按钮
,icon: 6 // icon
,yes:function(){
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
});layer.close(index) - 閉じる特定のレイヤー
index かもしれません。実際、それは非常に簡単に入手できます。
colayui.code- //現在のページのレイヤーを閉じたい場合
- varindex =layer.open();
- varindex =layer.alert();
- varindex =layer.load();
- varindex =layer.tips();
- //ただlike ご覧のとおり、Elastic Layer を呼び出すすべてのメソッドはインデックスを返します
- layer.close(index); //このとき、取得したインデックスを Layer.close にそっと与えるだけで済みます。 Can
- //最新のポップアップ レイヤーを閉じたい場合は、layer.index を直接取得してください
- layer.close(layer.index); //常に最新のポップアップ レイヤーが取得され、値はレイヤー内で動的かつ増分的に計算されます
- //iframe ページで自分自身を閉じたとき
- varindex =parent.layer.getFrameIndex(window.name); //最初に現在の iframe レイヤーのインデックスを取得します
- parent.layer. close(index); //再度シャットダウンを実行
- ##layer.closeAll(type) - すべてのレイヤーを閉じる
あなたが怠け者であれば、 インデックスを取得したくない 単に閉じたいだけです。それなら、closeAll が本当に役に立ちます。レイヤー タイプを指定しない場合、現在のページ上のすべてのレイヤーが破棄されます。もちろん、特定のタイプのレイヤーのみを閉じたい場合は、
colayui.code
- layer.closeAll(); //クレイジー モード、すべてのレイヤーを閉じることができます。
- layer.closeAll('dialog'); //情報ボックスを閉じる
- layer.closeAll('page'); //すべてのページレイヤーを閉じる
- layer. closeAll(' iframe'); //すべての iframe レイヤーを閉じる
- layer.closeAll('loading'); //読み込み中のレイヤーを閉じる
- layer.closeAll('tips'); / /ヒントレイヤーをすべて閉じる
以上がレイウイのオープンを閉じる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 LayuiのCarouselモジュールを使用して画像スライダーを作成するにはどうすればよいですか?
Mar 18, 2025 pm 12:58 PM
LayuiのCarouselモジュールを使用して画像スライダーを作成するにはどうすればよいですか?
Mar 18, 2025 pm 12:58 PM
この記事では、LayuiのCarouselモジュールを画像スライダーに使用し、セットアップの手順、カスタマイズオプションの実装、自動再生とナビゲーションの実装、およびパフォーマンス最適化戦略についてガイドします。
 LayUIのレイヤーモジュールを使用して、モーダルウィンドウとダイアログボックスを作成するにはどうすればよいですか?
Mar 18, 2025 pm 12:46 PM
LayUIのレイヤーモジュールを使用して、モーダルウィンドウとダイアログボックスを作成するにはどうすればよいですか?
Mar 18, 2025 pm 12:46 PM
この記事では、LayUIのレイヤーモジュールを使用してモーダルウィンドウとダイアログボックスを作成する方法、セットアップ、タイプ、カスタマイズ、および避けるべき一般的な落とし穴の詳細について説明します。
 ファイルの種類とサイズを制限するようにLayUIのアップロードモジュールを構成するにはどうすればよいですか?
Mar 18, 2025 pm 12:57 PM
ファイルの種類とサイズを制限するようにLayUIのアップロードモジュールを構成するにはどうすればよいですか?
Mar 18, 2025 pm 12:57 PM
この記事では、LayUIのアップロードモジュールの設定を、受け入れ、ext、サイズのプロパティを使用してファイルの種類とサイズを制限し、違反のエラーメッセージをカスタマイズすることについて説明します。
 LayuiのCarouselモジュールの外観と動作をカスタマイズするにはどうすればよいですか?
Mar 18, 2025 pm 12:59 PM
LayuiのCarouselモジュールの外観と動作をカスタマイズするにはどうすればよいですか?
Mar 18, 2025 pm 12:59 PM
この記事では、LayuiのCarouselモジュールのカスタマイズについて説明し、遷移効果、自動再生設定、カスタムナビゲーションコントロールの追加など、外観と行動のためのCSSとJavaScriptの変更に焦点を当てています。
 LayUIの要素モジュールを使用して、タブ、アコーディオン、および進行状況バーを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:00 PM
LayUIの要素モジュールを使用して、タブ、アコーディオン、および進行状況バーを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:00 PM
この記事では、LayUIの要素モジュールを使用して、タブ、アコーディオン、プログレスバーなどのUI要素を作成およびカスタマイズする方法を詳しく説明します。
 無限のスクロールにLayUIのフローモジュールを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:01 PM
無限のスクロールにLayUIのフローモジュールを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:01 PM
この記事では、無限のスクロール、セットアップ、ベストプラクティス、パフォーマンスの最適化、および強化されたユーザーエクスペリエンスのカスタマイズをカバーするためにLayUIのフローモジュールを使用して説明します。




