ブートストラップで角を丸くする方法
ブートストラップで丸い角を実装する方法: まず、対応するコード ファイルを開き、次にクラス スタイル "
"クラスに直接追加するだけです。

推奨事項: 「ブートストラップ チュートリアル 」
このチュートリアルの動作環境: Windows 10 システム、ブートストラップ バージョン 3.0 , この方法は、すべてのブランドのコンピューターに適用できます。
#Bootstrap は、丸い角、円形のアバター、レスポンシブ画像を実装します
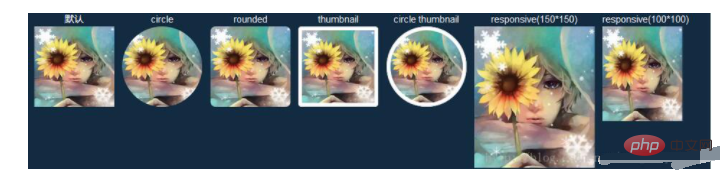
Bootstrap は、<img class="img-circle lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="ブートストラップで角を丸くする方法" > クラスに次の 4 つのスタイルを提供します。- .img-rounded: 角が丸い (IE8 ではサポートされていません)、border-radius:6px を追加して画像の角が丸い;
- .img-circle:circle ( IE8 ではサポートされていません)、border-radius:50% を追加して画像全体を円形にします。
- .img-thumbnail: サムネイル機能。パディングと灰色の境界線を追加します。
- .img-sensitive: 画像の応答性 (親要素に合わせて適切にスケールされます)。 #使用方法:
クラス スタイルをクラスに直接追加するだけです:
<img class="img-circle lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="ブートストラップで角を丸くする方法" >
効果は次のとおりです:
 画像からさまざまなスタイルを使用することで得られる効果を確認できます。画像の加工は非常に簡単で便利です。場合によっては、必要に応じて、たとえば、内側のマージンとグレーの境界線を持つ円形のアバターを使用する必要がある場合、円とサムネイルの 2 つのスタイルを重ね合わせることができ、その効果は上の円のサムネイルの図のようになります。
画像からさまざまなスタイルを使用することで得られる効果を確認できます。画像の加工は非常に簡単で便利です。場合によっては、必要に応じて、たとえば、内側のマージンとグレーの境界線を持つ円形のアバターを使用する必要がある場合、円とサムネイルの 2 つのスタイルを重ね合わせることができ、その効果は上の円のサムネイルの図のようになります。
画像をレスポンシブにします。いわゆる応答性とは、ある要素が変化すると応答性も変化し、適応効果が得られることを意味します。 上の図の 2 つのレスポンシブ画像コードは次のとおりです。
<figure style="width: 150px;height: 150px;"> <figcaption>responsive(150*150)</figcaption> <img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="头像"/> </figure> <figure style="width: 100px;height: 100px;"> <figcaption>responsive(100*100)</figcaption> <img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="头像"/> </figure>
ここでは画像のサイズを設定しませんが、画像を囲む要素のサイズを設定します。図が 150px*150px であっても 100px*100px であっても、画像は親要素の図まで十分に拡張できます。
以上がブートストラップで角を丸くする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7531
7531
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 77
77
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します




 "クラスに直接追加するだけです。
"クラスに直接追加するだけです。 
