dw にはどのような種類の CSS 属性がありますか?
dw の css 属性には、1. 文字タイプ、2. 背景背景、3. ブロックブロック、4. ボックスボックス、5. 枠線、6. リストリスト、7 の 8 つのカテゴリがあります。ポジショニング; 8. 拡張。

このチュートリアルの動作環境: Windows 10 システム、CSS3、この記事はすべてのブランドのコンピューターに適用されます。
推奨: 「Dreamweaver チュートリアル 」
最初に CSS スタイルのプロパティを紹介します:
CSS スタイル プロパティは、タイプ、背景、ブロック、境界線、リスト、位置、拡張子の 8 つのカテゴリに分類されます。
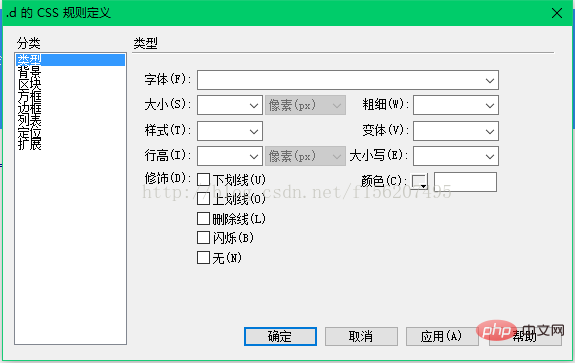
タイプは主に、テキストの フォント、サイズ、色、行の高さ、および変更 を定義します。図に示すように:

##方法 1:
インライン スタイルは、style 属性を通じてオブジェクトを定義する HTML マークアップに直接挿入できます。つまり、style 属性の値はインライン スタイルです。使用形式は次のとおりです:
<タグ名 style="CSS スタイル属性名と値のペア">
例 これはコンテンツです,
使用インライン スタイルには、次の利点と欠点があります:
欠点:
1. インライン スタイルは、必要なコンテンツと統合されます。トラブル
2. インライン スタイルを使用するには、大量の CSS スタイル属性名を覚える必要があるため、インライン スタイルはほとんど使用されません。実際には
# 3. CSS スタイルの一部の属性は HTML タグの属性とは異なります。たとえば、テキスト サイズを示す CSS スタイル属性は font-size という名前ですが、テキストを示す属性は font-size という名前になります。 タグのサイズは size
4 という名前です。内部スタイルを使用するほど便利ではありません
利点:
1. この使用法は、ほぼすべての HTML マークに使用できます
方法 2:
内部スタイルを使用する:
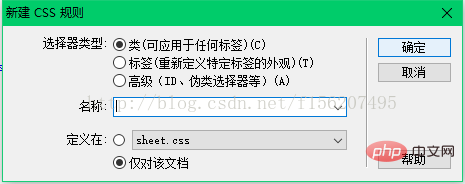
DW スタイル パネルでプラス記号をクリックし (Shift F11 を押して表示します)、図に示すように新しいユニバーサル スタイルを作成します。 :

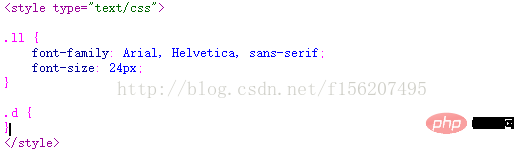
スタイルの設定が完了すると、コードウィンドウにスタイルの定義が表示されます。
#図に示すように:

##「・」を置き換えることができます。スタイル名の前の「」を「#」に変更します。このとき、「#」スタイルを参照するには、Class 属性の代わりに id 属性を使用する必要があります。
#レンダリングは次のとおりです:

方法 3:
外部スタイルを使用する:
内部スタイルは、ページドキュメントの先頭に作成される CSS スタイルを指し、このページ内のすべての HTML タグによって参照できます。すべてのページで使用できるスタイルを作成する場合は、外部スタイルを作成する必要があります。
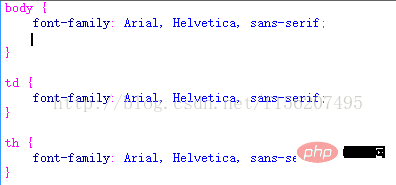
外部スタイルは、.CSS ファイル拡張子を持つテキスト ファイルであり、多くのスタイル定義が含まれています。DW で、メニューの [ファイル] → [新規作成] → [一般] → " を使用します。 CSS スタイル シート」を選択すると、CSS スタイル ファイルの編集ウィンドウが表示されます。写真が示すように:
上のウィンドウには 3 つの HTML タグがあります (body、td、th はそれぞれテーマ、表のセル、表の行のスタイルを表します。これらはドキュメントの本文と表に自動的に適用されます)セル。グリッドとテーブルの行は、基本的に HTML タグの外観を再定義します。注: デフォルトでは、新しい HTMl ドキュメントを作成するとき、ページのメイン部分に入力されるテキスト サイズは 16 ピクセル、黒です) スタイル ファイルで一般的な CSS スタイルを参照するには、ページの先頭で タグを使用する必要があります。形式は次のとおりです: ##rel="stylesheet" は、参照ファイルと現在のページ、つまり参照ファイルは現在のページ ファイルを変更し、href 属性は参照 CSS スタイル ファイルを設定します。 これで、この CSS スタイルを新しいドキュメントに適用できます。レンダリングは次のとおりです。
##

以上がdw にはどのような種類の CSS 属性がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver を使用してビデオを埋め込む: ビデオ要素を挿入します。動画ファイルを選択してアップロードします。ビデオのタイプ、URL、サイズ、自動再生、コントロールを設定します。ビデオを挿入します。オプション: ビデオの外観をカスタマイズします。
 Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaver での行間隔の調整は 4 段階のプロセスです。テキストを選択し、段落パネルを開き、行間隔オプションを調整し、最後に [OK] をクリックして変更を適用します。
 Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に画像を挿入するには、[挿入] メニューをクリックして [画像] を選択し、画像ファイルに移動して選択します。その他の方法には、ファイルをドラッグ アンド ドロップする方法や、HTML コードを直接挿入する方法があります。プロパティの調整には、サイズの変更、配置、境界線の追加、代替テキストの入力が含まれます。
 WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
Dreamweaver を中国語に設定するには、次の手順に従います: Dreamweaver を開き、環境設定でユーザーインターフェイス言語を簡体字中国語または繁体字中国語に変更し、Dreamweaver を再起動します。[ヘルプ] メニューの [Dreamweaver について] 項目をチェックして言語設定を確認します。
 Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaver でフォントを設定するには、[プロパティ] パネルを使用してフォント、サイズ、色を選択します。 CSS を使用して、Web サイト全体または特定の要素のフォントを設定します。 「font」タグを使用して、HTML コード内でフォントを直接設定します。
 Dreamweaverで文字サイズを設定する方法
Apr 09, 2024 am 02:18 AM
Dreamweaverで文字サイズを設定する方法
Apr 09, 2024 am 02:18 AM
Dreamweaver でテキスト サイズを設定するには、次の手順を実行します。 テキストを選択します。 テキスト メニューに移動します。 フォント サイズを選択します。 希望のサイズを選択します。 Enter キーを押して保存します。
 Dreamweaverでテキストボックスを追加する方法
Apr 09, 2024 am 01:15 AM
Dreamweaverでテキストボックスを追加する方法
Apr 09, 2024 am 01:15 AM
Dreamweaver でテキスト ボックスを追加する: 新しいドキュメントを開き、テーブル テキスト フィールドを挿入します。 [プロパティ] パネルで、名前、高さ、幅、折り返しなどのテキスト ボックスのプロパティを設定します。テキストボックスをダブルクリックしてテキストを入力し、テキスト編集機能を使用してテキストスタイルを設定します。 CSS を使用してテキスト ボックスの外観と動作をカスタマイズします。 [プロパティ] パネルの [HTML] タブを使用して、テキスト ボックス コードを表示および編集します。




