
vue.js プロジェクトを実行する方法: 最初にノードをダウンロードしてインストールし、関連するコマンドを実行します。次に、ディレクトリを選択し、新しいプロジェクトを保存するデスクトップを選択します。最後に、コマンド ラインでコマンドを実行します。デスクトップ ディレクトリでプロジェクトを初期化します。

[関連記事の推奨事項: vue.js]
vue.js プロジェクトの実行方法:
1. ノードをダウンロードしてインストールします。インストール プロセスは非常に簡単です。最後まで「次へ」をクリックするだけです。インストールが完了したら、コマンド ライン ツールを開き、node -v、と入力します。以下に示すように、対応するバージョン番号が表示されれば、インストールは成功です。

2. npm パッケージマネージャーはノードに統合されているため、直接 npm -v を入力すると以下のように npm のバージョン情報が表示されます。

3. コマンド ラインに「npm install -g cnpm --registry=http://registry.npm.taabao.org」と入力して待ちます。

4. コマンド ラインでコマンド cnpm install -g vue-cli を実行し、インストールが完了するまで待ちます。上記の 3 つのステップを経て、準備する必要がある環境とツールが準備できたので、vue-cli を使用してプロジェクトをビルドできるようになります。


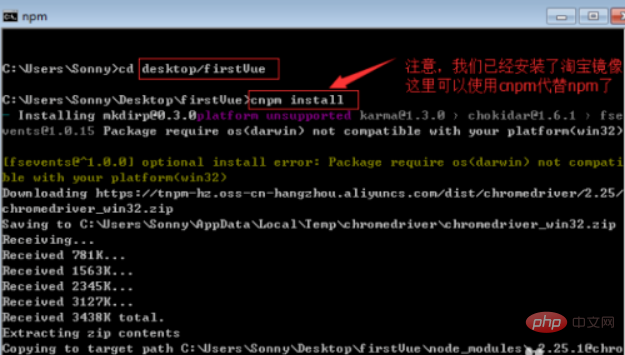
5. プロジェクトを作成するには、まずディレクトリを選択し、次にディレクトリを選択したディレクトリに変更する必要があります。コマンドライン。 。ここでは、新しいプロジェクトを保存するデスクトップを選択するため、最初にディレクトリをデスクトップに cd する必要があります。


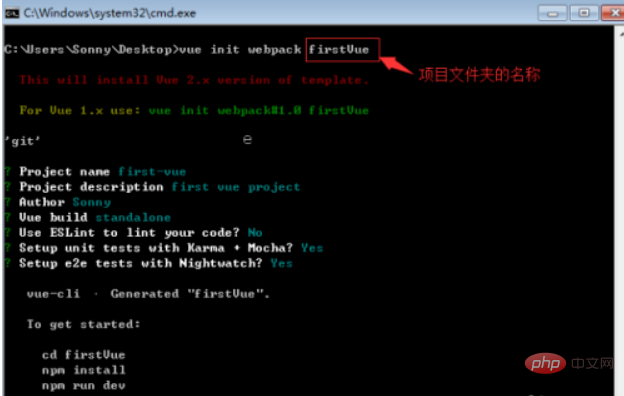
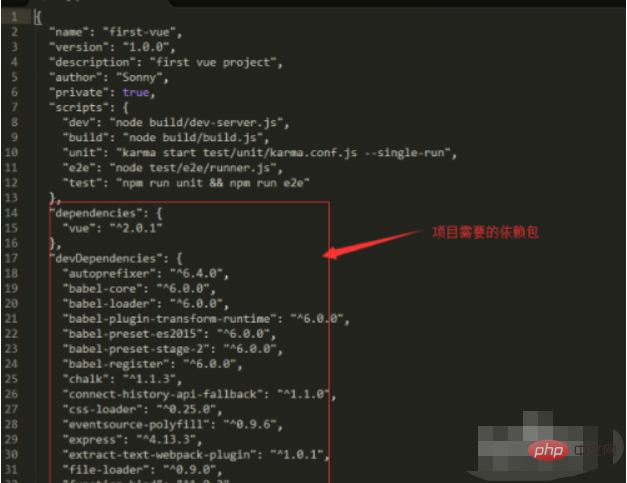
6. デスクトップ ディレクトリで、コマンド ラインでコマンド vue init webpack firstVue を実行します。このコマンドは、webpack がビルド ツールであるプロジェクトを初期化することを意味します。つまり、プロジェクト全体が webpack に基づいています。ここで、 firstVue はプロジェクト フォルダー全体の名前であり、指定したディレクトリに自動的に生成されます。


関連する無料学習の推奨事項:javascript (ビデオ)
以上がvue.jsプロジェクトの実行方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。