

(推荐教程:html教程)
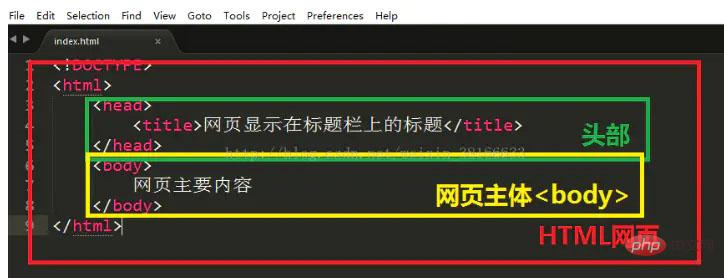
HTML页面的基本代码结构
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
</head>
<body>
内容
</body>
</html>这些由(左尖角号)、内容以及<code>>(右尖角号)组成的叫做标签(tag),三者缺一不可。在 HTML 中,使用包围标签的目的是方便将它们与普通文本进行区分。
上述代码描述的是 HTML 的基本结构,主要使用了 、<code>>、<code>、<title></title> 以及 等标签。我们来分别看一下:
是 Document Type Declaration 的简称,用来声明文档,也就是告知 web 浏览器当前页面使用了哪种 HTML 版本编写代码,此处使用的是 HTML 5 的版本。声明文档必不可少,而且必须位于 HTML 文档的第一行;
表示页面编写的代码都是 HTML 代码。它是成对出现的标签,直到 结束。除了声明文档外的所有代码都必须写在 中间;
表示页面的"头部",页面的 title(标题)一般写在 中间;
<title></title> 表示页面的标题;
表示页面的"身体",页面中的绝大部分内容都可以写在 之间。
可分为几层:

第一层:
------!文档类型,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档,在html5文档中,一般写为 ;值得注意的是,不属于html标签。
-------html标签,是html文档的根标签,所有的网页标签都放在这对标签中,是所有html标签的祖先容器。
第二层:
-------头部标签,代表着html文档的头信息,是所有头部元素的容器,内部一般包含:<title></title> <script></script><style></style><meta><link>这些头部元素。
-------网页主体标签,其内部主要包含着构成网页内容的一些元素,如<p></p>,<span></span>,<div></div>,テーブル>など。これらの要素は、Web ページのコンテンツ部分に表示されます。
3. タグの属性
人が身長、体重、年齢などの属性を持つのと同じように、HTML タグにもフォントの色、幅、高さ、背景などこれらの属性は通常、キーと値のペアの形式でタグからアンロードされ、タグの一部であり、各タグの属性はまったく同じではなく、独自の固有の属性を持つタグもあります。以下の図に示すように:

4. HTML コメント
実際の開発では、今後のコードを容易にするために HTML ドキュメントにいくつかのマークを付ける必要があります。メンテナンスと修正により、他のプログラマがコードを理解しやすくなります。 HTML ドキュメントのコメントの形式は次のとおりです。

HTML のタグの違い 2
HTML のタグは閉じられています。ステータスによると、シングルクローズラベルとセルフクローズラベルの2種類に分類できます。それらの違いを見てみましょう。
1. 単一の終了タグ
、
、<title></title>>の基本構造HTML ; タグと タグは単一の終了タグです。 、、2. 自己終了サムタグ
自己終了サムタグと単一終了タグの違いは、その終了タグを / (終了スラッシュ) に置き換えることができ、タグ内に直接記述することができることです。尻尾にタグを付け始めます。たとえば、イメージタグ は
と記述でき、改行タグ
は
と記述できます。 タグと
については以降の説明で説明しますが、ここだけ理解しておけば大丈夫です。
プログラミング関連の知識について詳しくは、プログラミング ビデオ コースをご覧ください。 !
以上がHTML ページの基本的なコード構造は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




