ブートストラップに基づく UI フレームワークとは何ですか?
ブートストラップに基づく UI フレームワークには、1. AdminLTE フレームワーク、2. ACE フレームワーク、3. Clearmin フレームワーク、4. h-ui フレームワーク、5. Echats フレームワークなどがあります。

推奨: 「ブートストラップ チュートリアル」
ブートストラップに基づくいくつかの主流フロントエンド フレームワークについての簡単な説明フレームワーク
#1 概要
##新しいプロジェクトや製品を開発する場合、テクノロジーの選択は不可欠な要素です。テクノロジーの選択の良し悪しがプロジェクトや製品の成否に直結すると言えるため、ソフトウェアアーキテクチャを行う際にはテクノロジーの選択についても考慮する必要があります。フロント エンドとバック エンドを結合する従来のモデルは、基本的に現在の環境におけるビッグ データと高い同時実行性のニーズを満たすことができません。たとえば、.NET の WebForm モデルは徐々に MVC に置き換えられています。 、MVC WebForm が段階的に置き換えられているのには、2 つの重要な理由があります。MVC はフロント エンドとバック エンドから完全に分離されており、MVC はより優れた汎用性を備えています。アーキテクチャの観点から、ソフトウェア アーキテクチャを 2 つの部分、つまりインターフェイスを介してデータを送信するフロント エンドとバック エンドに抽象化します。ただし、この記事ではアーキテクチャについては説明せず、Bootsrap に基づいた主流のフロントエンド フレームワークをいくつか紹介するだけです。
##いくつかの人気のあるフロントエンド フレームワーク
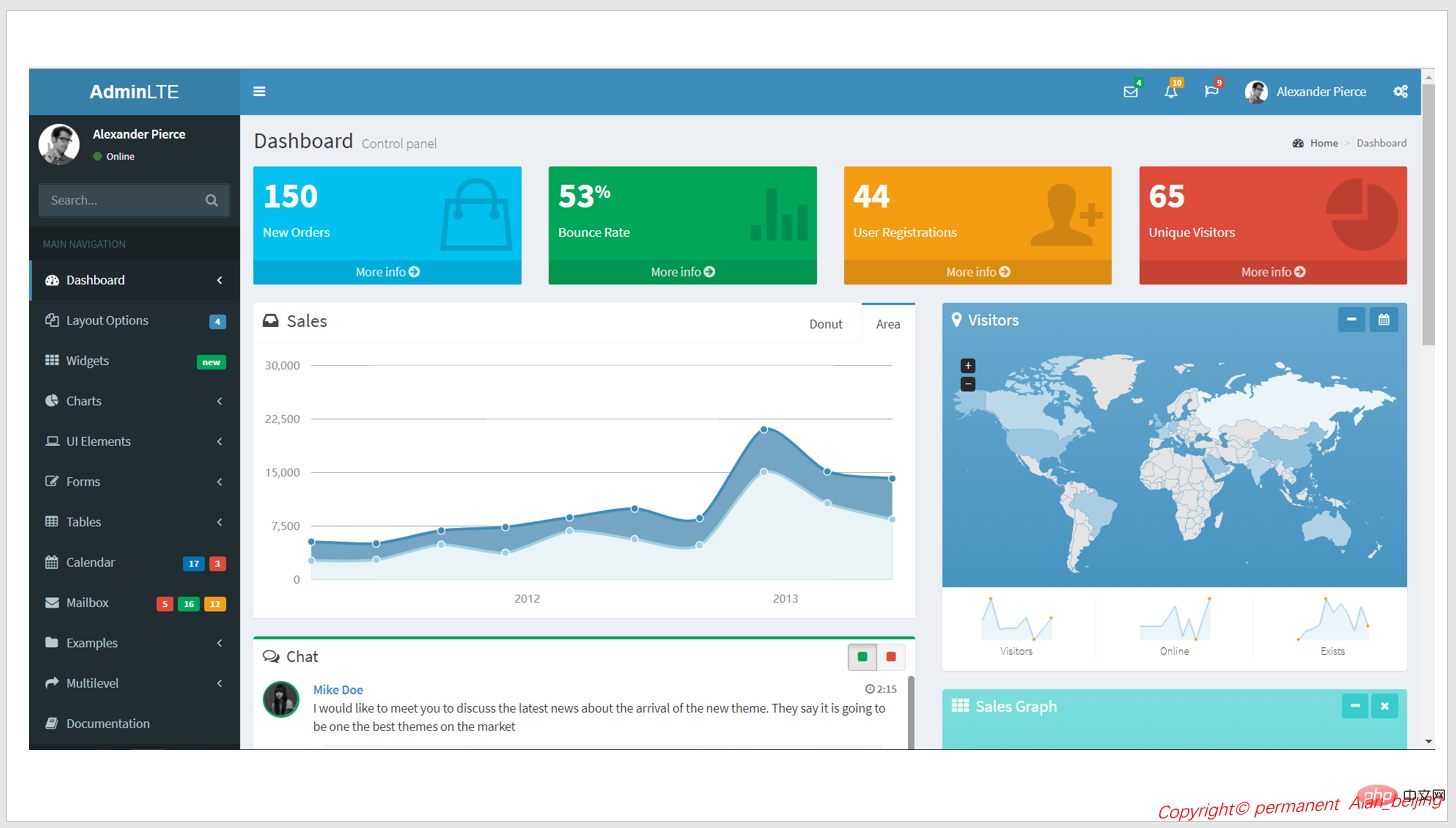
(1) AdminLTE
1. 参考URL: https://adminlte.io/
2. オープンソース
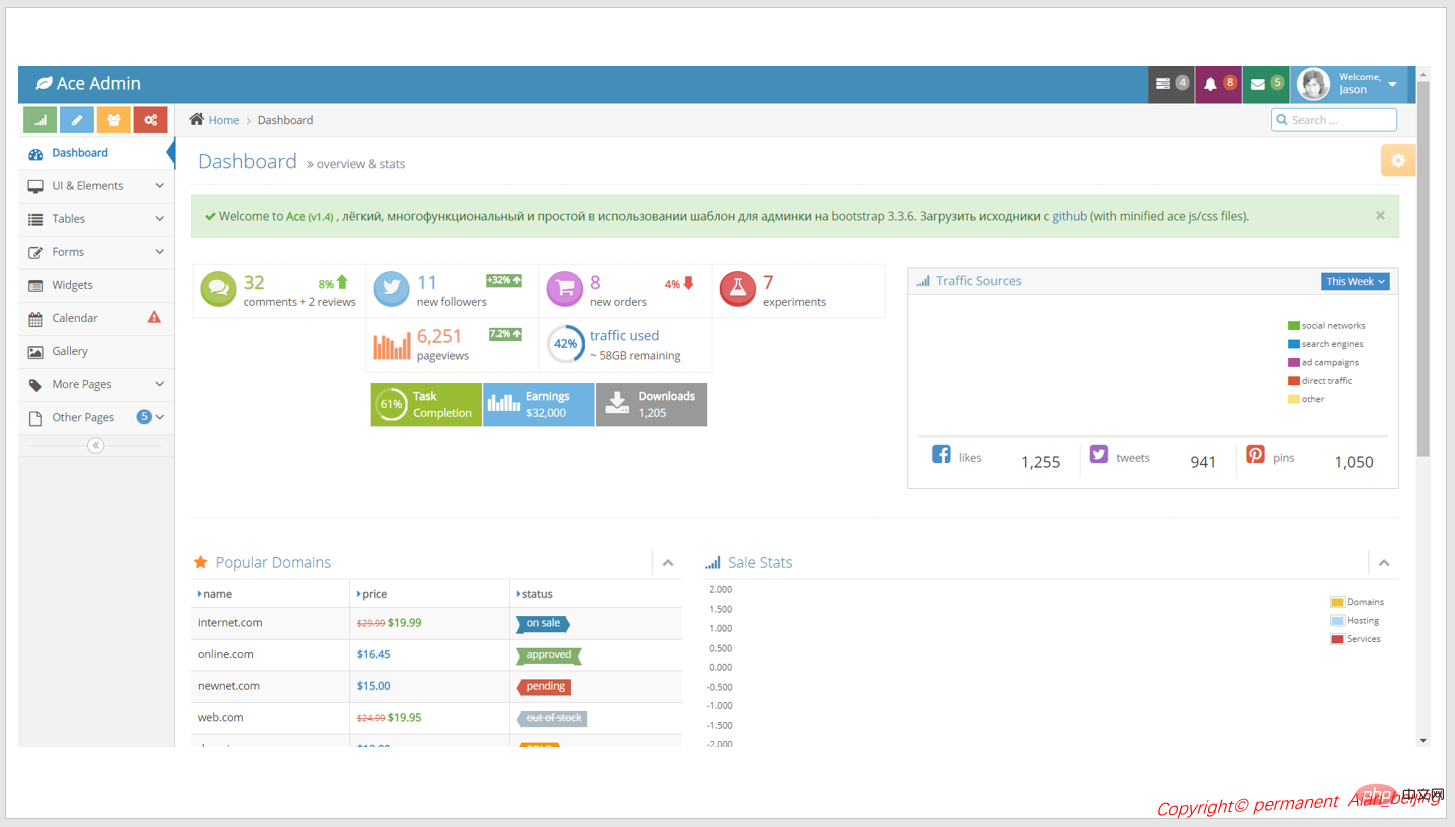
1. 参考 URL: http://ace.jeka.by/
2. Twitter bootstrap3
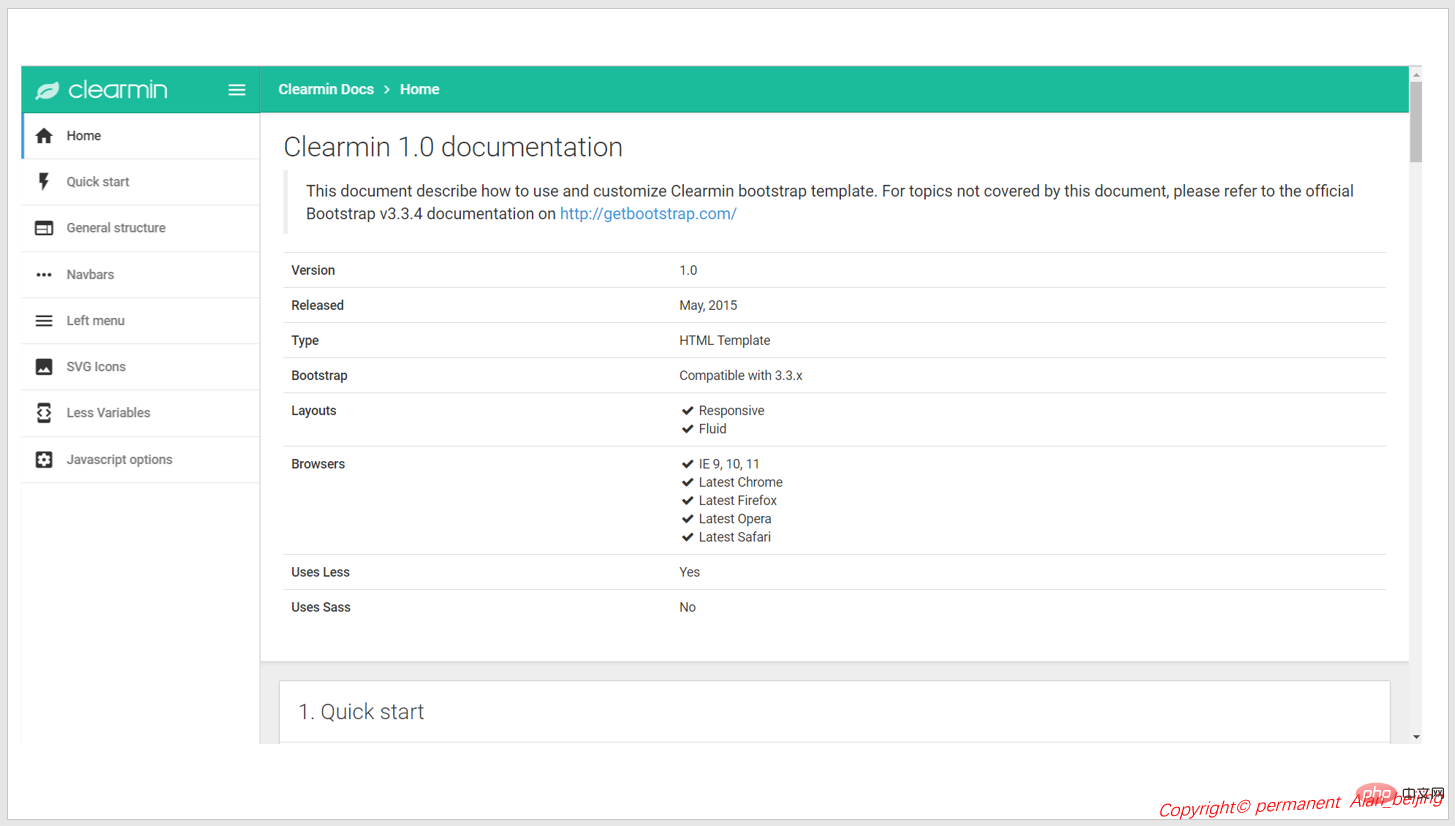
1 .参考URL: http://cm.paomedia.com/
2. Bootstrap3 フレームワークに基づいて開発されました 
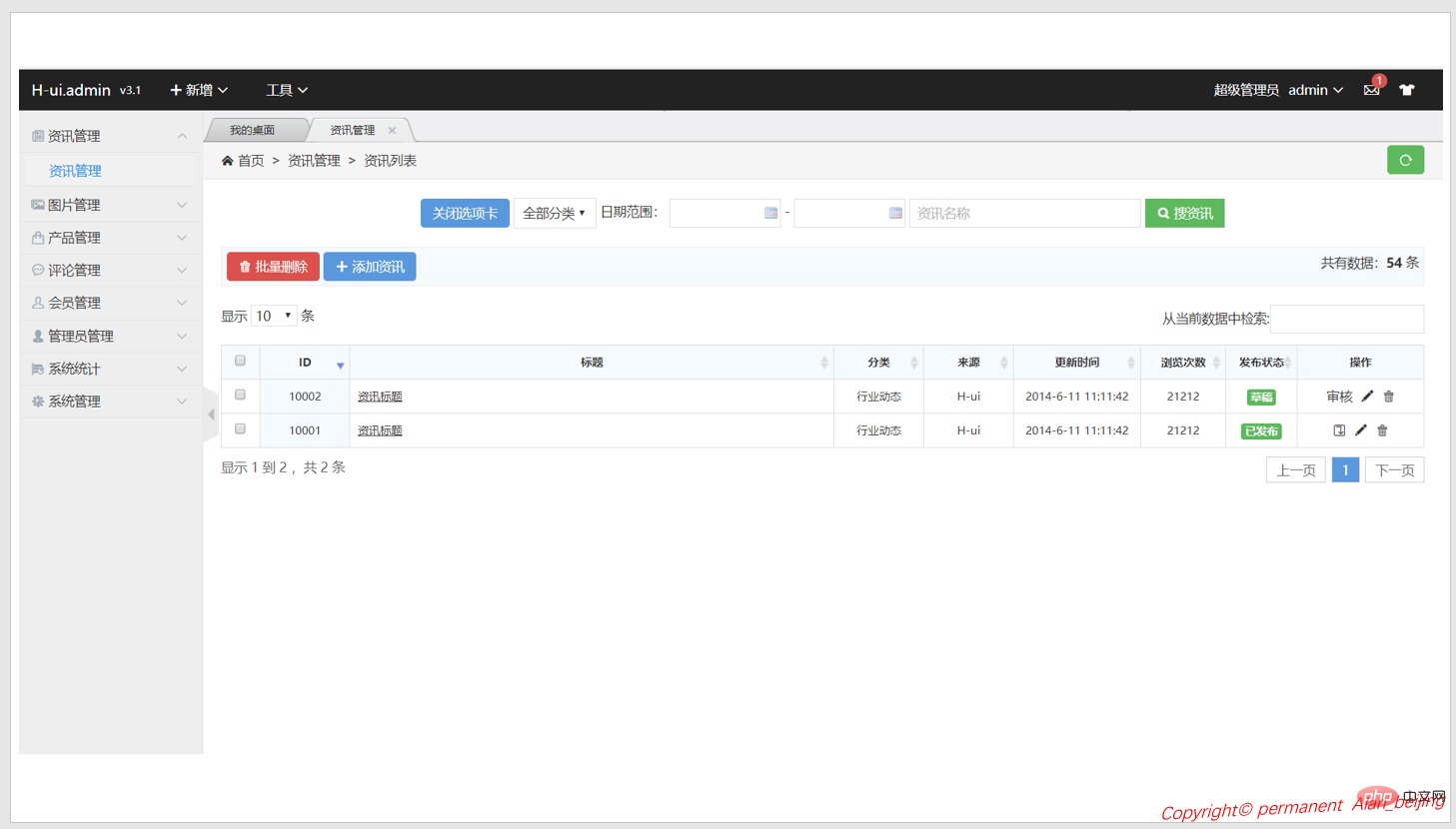
1.参考サイト:http://www.h-ui.net/H-ui.admin.shtml
2.H-ui.admin は、H-ui フロントエンド フレームワークを使用して開発された軽量の Web サイト バックエンド テンプレートです。ネイティブ HTML 言語を使用しています。完全に無料で、シンプルかつ柔軟で、互換性が高く、迅速に構築できます。中小規模の Web サイト バックエンド 
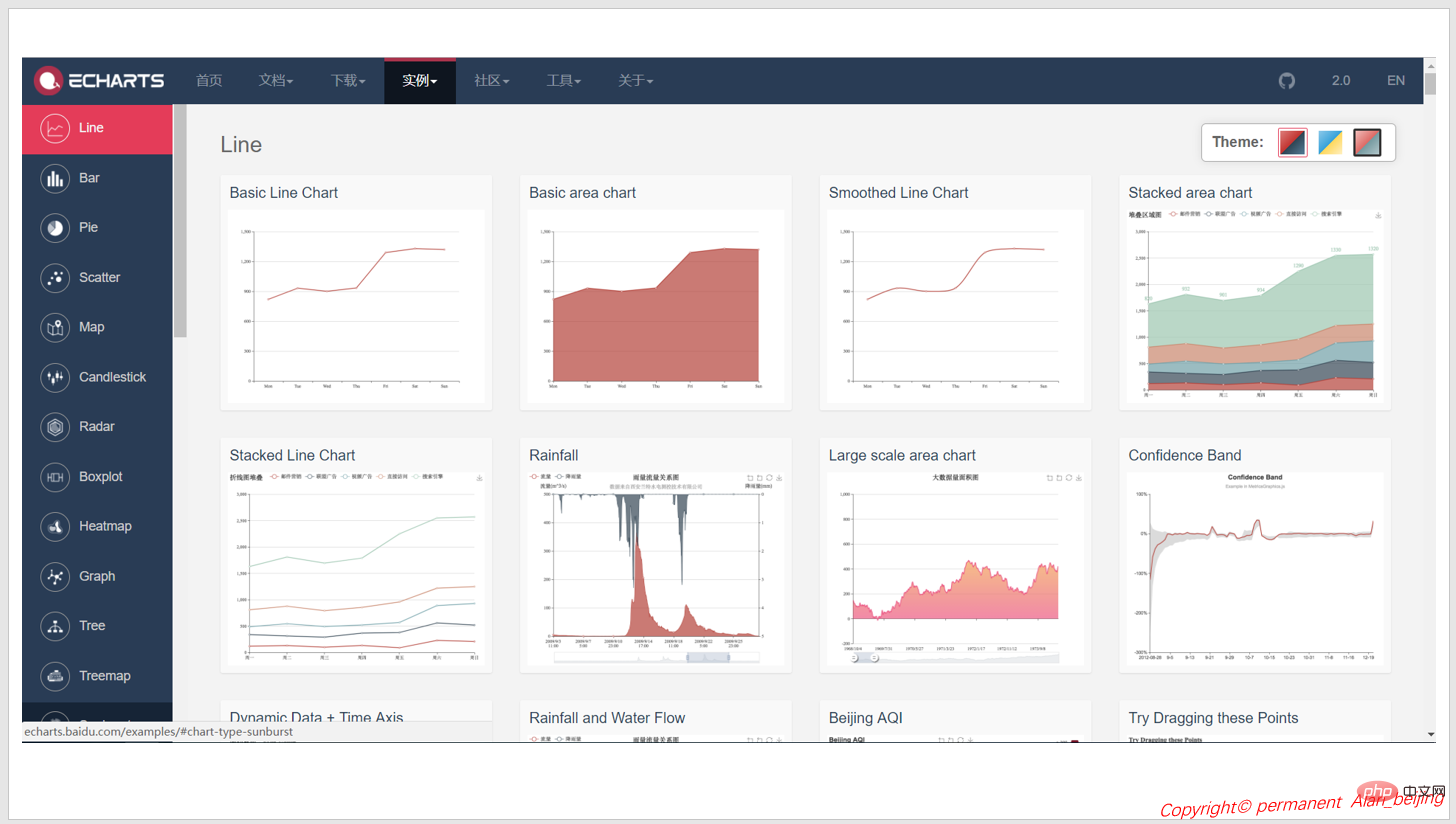
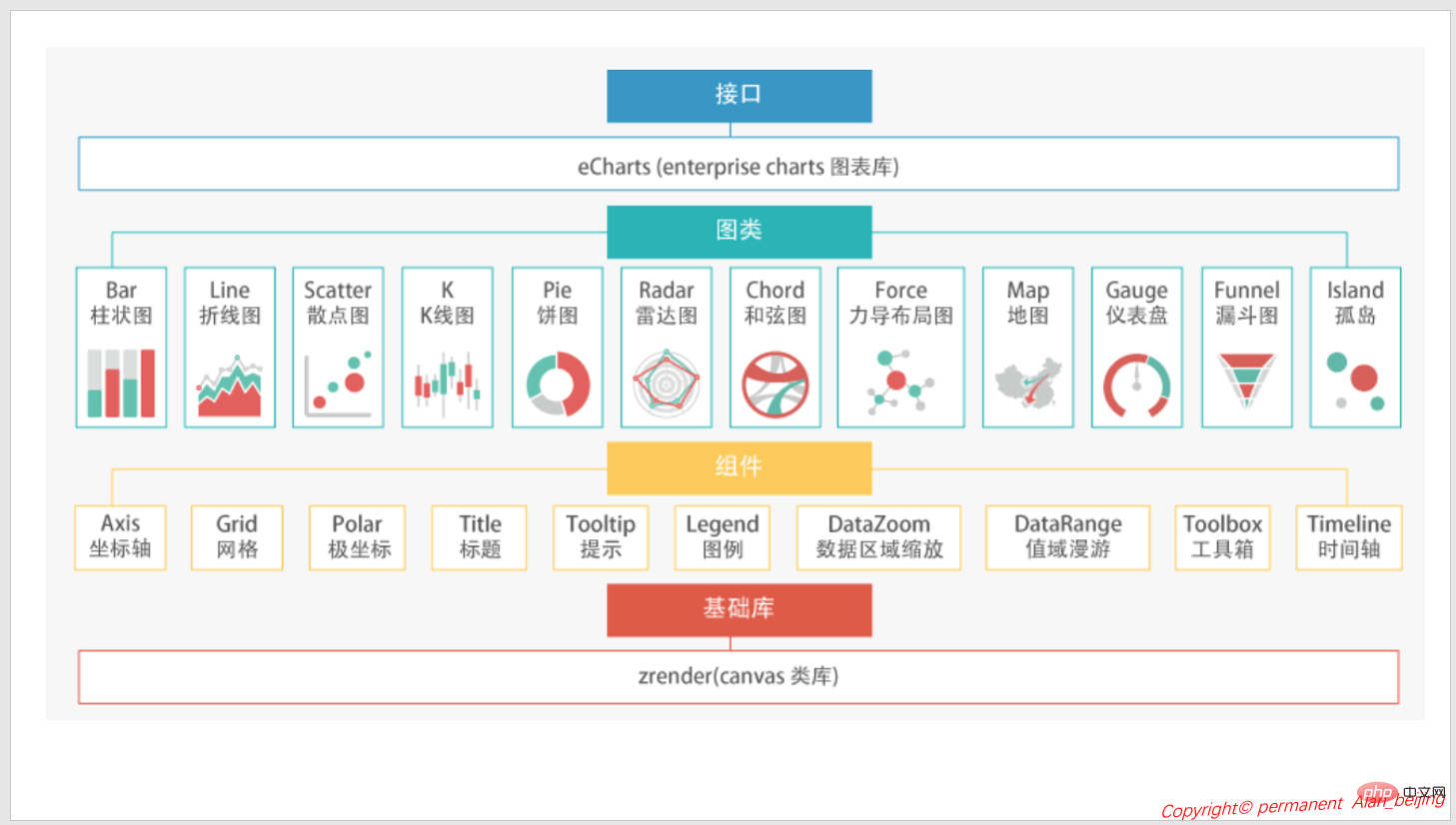
1. 参考 URL: http://echarts.baidu.com/
2. Baidu チームによる開発、完全に js で開発、強力な機能、さまざまな種類のレポート
#同上 私は皆さんに 5 セットのフロントエンド フレームワークを推奨していますが、著者は AdminLTE H-ui Echarts 組み合わせモデルを推奨しています。これは私が現在ソフトウェア アーキテクチャで使用している組み合わせモデルでもあります。 Echarts フレームワーク
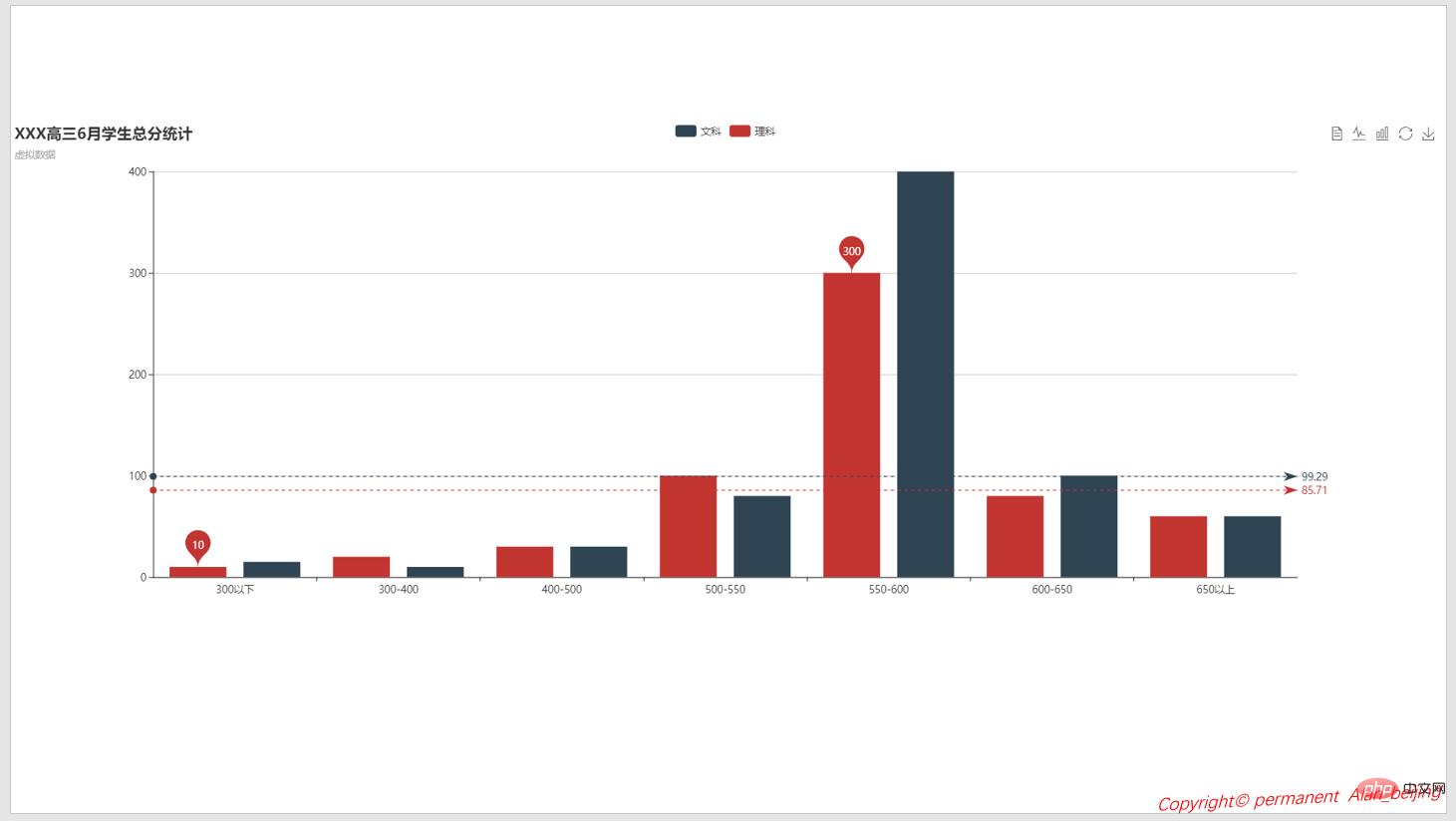
##4 Echarts を使用してレポート統計を作成する
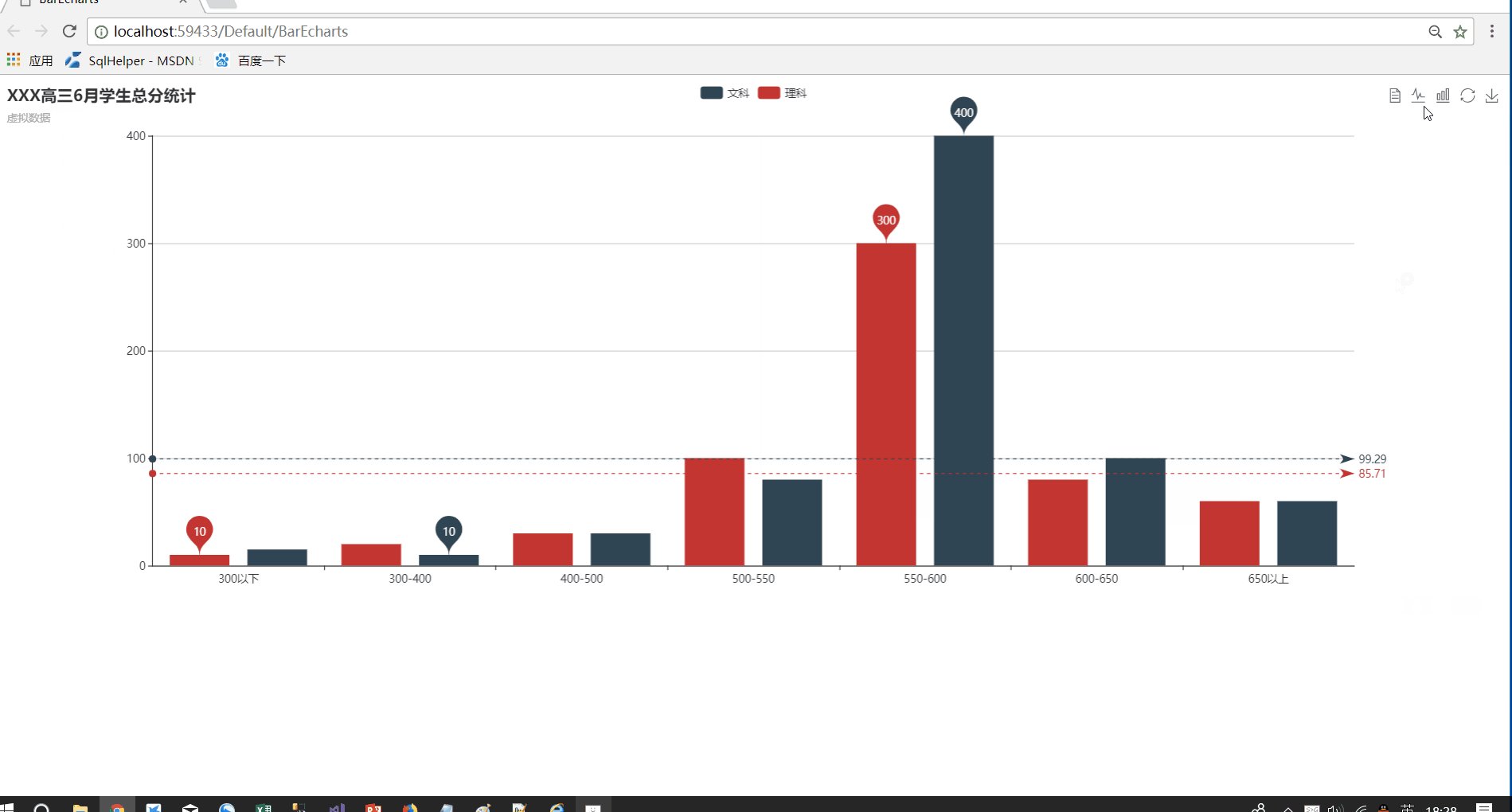
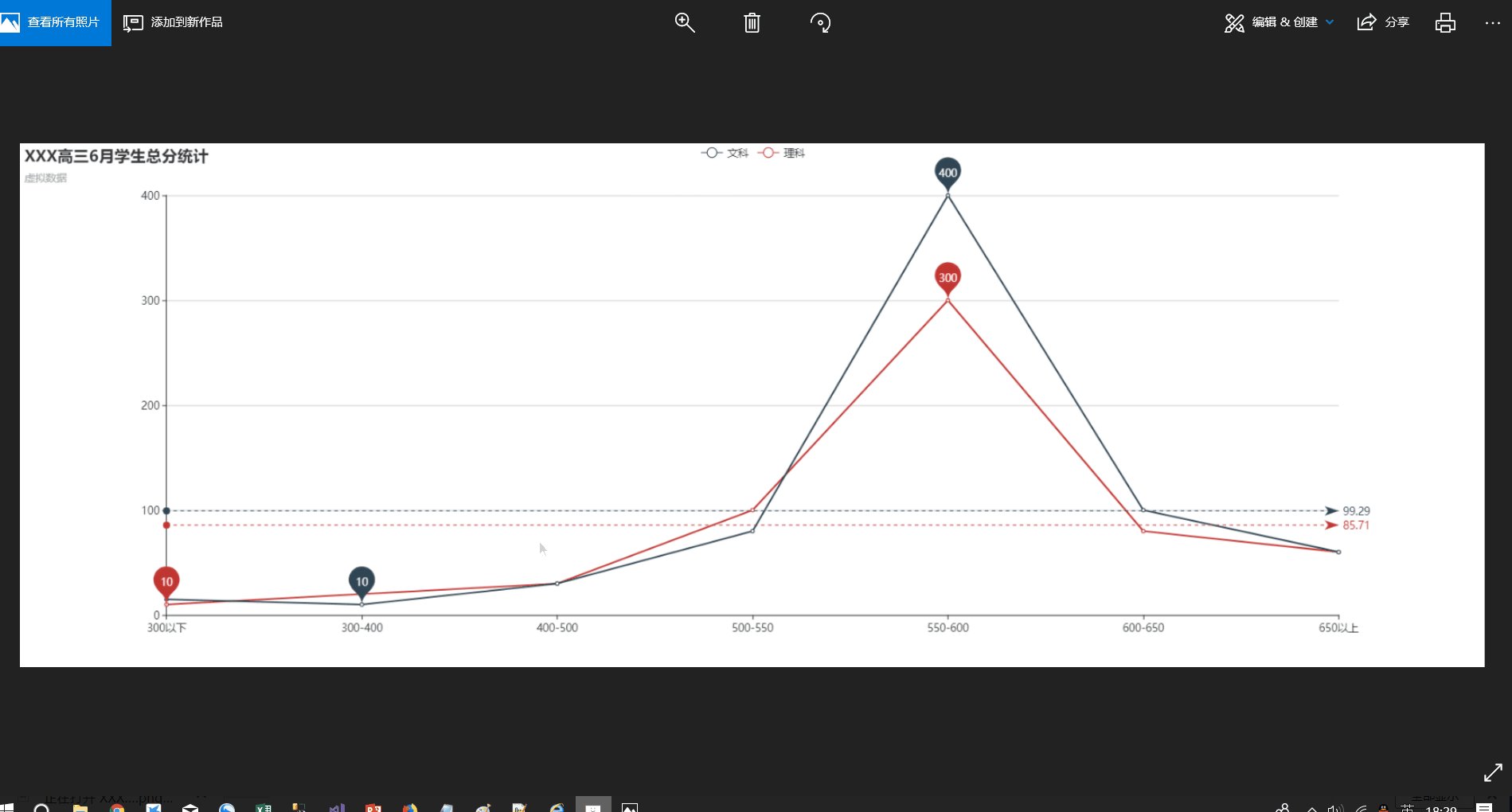
(1) まずはデモ レンダリングをご覧ください。
ダイナミック エフェクト
1. サポート折れ線、棒グラフなど多彩な自動レポート切り替え機能; 
 4 . アイコン保存機能付き。
4 . アイコン保存機能付き。
(2) フロントエンドコード
1. p コンテナの定義
1 <p id="EchartsBarDemo" style="width:100%;height:600px"></p>
2. 初期化
1 var myChart = echarts.init(document.getElementById('EchartsBarDemo'));3. オプションの設定
var option = {
title: {
text: 'XXX高三6月学生总分统计',
subtext: '虚拟数据'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['文科', '理科']
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['300以下', '300-400', '400-500', '500-550', '550-600', '600-650', '650以上']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '理科',
type: 'bar',
data: LiKeScores,
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
},
{
name: '文科',
type: 'bar',
data: WenKeScores,
markPoint: {//标注点
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: { //水平线
data: [
{ type: 'average', name: '平均值' } //水平线表示平均值
]
}
}
]
}4. myCharts インスタンスにオプションを追加します
myChart.setOption(option); // 设置加载等待隐藏 myChart.hideLoading();
(3).NET
public class DefaultController : Controller
{
// GET: Default
public ActionResult BarEcharts()
{
return View();
}
public ContentResult GetScoresJson()
{
//这里只是模拟数据,正式环境需要到db中查询
return Content("{LiKe:[10, 20, 30, 100, 300, 80, 60],WenKe:[15, 10, 30, 80, 400, 100, 60]}");
}
}(4) 完全なソース コード
1. フロントエンド
BarEcharts
<script>
//初始化
var myChart = echarts.init(document.getElementById('EchartsBarDemo'));
//定义全局变量
//var LiKeScores = [10, 20, 30, 100, 300, 80, 60];
//var WenKeScores = [15, 10, 30, 80, 400, 100, 60];
var LiKeScores = [];
var WenKeScores = [];
var jsonURL = "/Default/GetScoresJson";
$.ajax({
type: 'get',
url: jsonURL,
dataType: "text",
success: function (rspData) {
console.log(rspData);
var str = eval('(' + rspData + ')');
LiKeScores =str.LiKe;
WenKeScores = str.WenKe;
var option = {
title: {
text: &#39;XXX高三6月学生总分统计&#39;,
subtext: &#39;虚拟数据&#39;
},
tooltip: {
trigger: &#39;axis&#39;
},
legend: {
data: [&#39;文科&#39;, &#39;理科&#39;]
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: [&#39;line&#39;, &#39;bar&#39;] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: &#39;category&#39;,
data: [&#39;300以下&#39;, &#39;300-400&#39;, &#39;400-500&#39;, &#39;500-550&#39;, &#39;550-600&#39;, &#39;600-650&#39;, &#39;650以上&#39;]
}
],
yAxis: [
{
type: &#39;value&#39;
}
],
series: [
{
name: &#39;理科&#39;,
type: &#39;bar&#39;,
data: LiKeScores,
markPoint: {
data: [
{ type: &#39;max&#39;, name: &#39;最大值&#39; },
{ type: &#39;min&#39;, name: &#39;最小值&#39; }
]
},
markLine: {
data: [
{ type: &#39;average&#39;, name: &#39;平均值&#39; }
]
}
},
{
name: &#39;文科&#39;,
type: &#39;bar&#39;,
data: WenKeScores,
markPoint: {//标注点
data: [
{ type: &#39;max&#39;, name: &#39;最大值&#39; },
{ type: &#39;min&#39;, name: &#39;最小值&#39; }
]
},
markLine: { //水平线
data: [
{ type: &#39;average&#39;, name: &#39;平均值&#39; } //水平线表示平均值
]
}
}
]
}
myChart.setOption(option);
// 设置加载等待隐藏
myChart.hideLoading();
},
error: function (data) {
console.log(data);
LiKeScores = data.LiKe;
WenKeScores = data.WenKe;
//Loading(false);
}
});
</script>2 .バックエンド
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace EchartDemo.Controllers
{
public class DefaultController : Controller
{
// GET: Default
public ActionResult BarEcharts()
{
return View();
}
public ContentResult GetScoresJson()
{
//这里只是模拟数据,正式环境需要到db中查询
return Content("{LiKe:[10, 20, 30, 100, 300, 80, 60],WenKe:[15, 10, 30, 80, 400, 100, 60]}");
}
}
}以上がブートストラップに基づく UI フレームワークとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





