
css でフローティングを削除できる; CSS でフローティングを削除する方法: 1. 親コンテナで「overflow:hidden」スタイルを定義する; 2. フローティングの最後に、div または p タグを追加します。 "clear:both" スタイル ;3. 親コンテナは "overflow:auto" スタイルを定義します。

推奨チュートリアル: CSS ビデオ チュートリアル
レイアウトでフローティングが使用されるテクノロジーレイアウトを容易にすることができます。
1. フローティング設定: CSS 属性フロート: 左/右/なし 左フローティング/右フローティング/フローティングなし (デフォルト)
2. フローティングの原理:
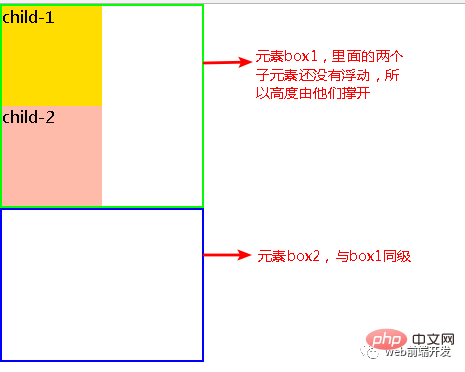
現在の要素を通常のフローから取り出すことは、要素をフローティングすることと同じです。フローティング ボックスは、その外側のエッジが、含まれているボックスまたは別のフローティング ボックスのエッジと接触するまで、左右に移動できます。
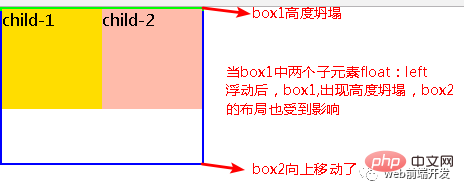
3. フローティングの影響:
近くの要素のレイアウトを変更し、レイアウトを混乱させます。


<style type="text/css">
.div1{background:#000080;border:1px solid red;width:98%;overflow:hidden}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>2. 最後に空の div タグを追加します。clear:both
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.rightright{float:rightright;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style><div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div><style type="text/css">
.div1{background:#000080;border:1px solid red;height:200px;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>4. 親 div は、overflow:auto
.div1{background:#000080;border:1px solid red;width:98%;overflow:auto}5. 親 div は疑似クラスを定義します: after およびzoom
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>欠点: コードが多く、原理を理解していない初心者も多く、主流のブラウザでサポートするには 2 行のコードを組み合わせて使用する必要があります。
提案: 使用することをお勧めします。CSS コードを減らすためにパブリック クラスを定義することをお勧めします。以上がCSSでfloatを削除することはできますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




