
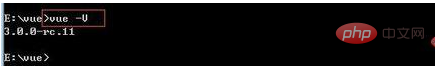
vue.cli のバージョンを確認する方法: まず、[スタート] を直接クリックして [ファイル名を指定して実行] ウィンドウを開き、cmd と入力してコマンド ラインを呼び出し、コマンドに [vue -V] を入力します。バージョンを表示する行。

【おすすめ関連記事: vue.js】
vue.cli のバージョンを確認する方法:
「スタート」を直接クリックして「ファイル名を指定して実行」ウィンドウを開き、「cmd」と入力してコマンド ラインを表示します。

コマンド ラインに vue -V (大文字の V) と入力すると、バージョン番号を照会できます。それ以外の場合は、「vue」が表示されます。これは内部でも外部でもありません。コマンド、実行可能なプログラムまたはバッチ ファイル。

関連する無料学習の推奨事項: javascript(ビデオ)
以上がvue.cliのバージョンを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。