
vue.js コンポーネントは、親から子へのメソッドを実装します。まず、子コンポーネントが props にプロパティを作成して、親コンポーネントから渡された値を受け取ります。次に、子コンポーネントを親コンポーネントに登録し、追加します。それを子コンポーネントのタグに追加し、サブコンポーネントの props で作成した属性を追加し、最後にサブコンポーネントに渡す必要がある値を属性に割り当てます。

[関連記事の推奨事項: vue.js]
vue.js コンポーネントの実装親から子に渡す方法:
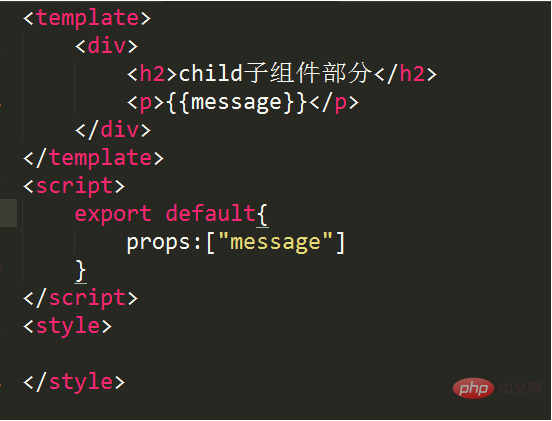
1. 子コンポーネントを作成し、src/components/ フォルダーの下に新しい Child.vue を作成します
2. Child に props を作成します。 vue.次に、message という名前の属性を作成します

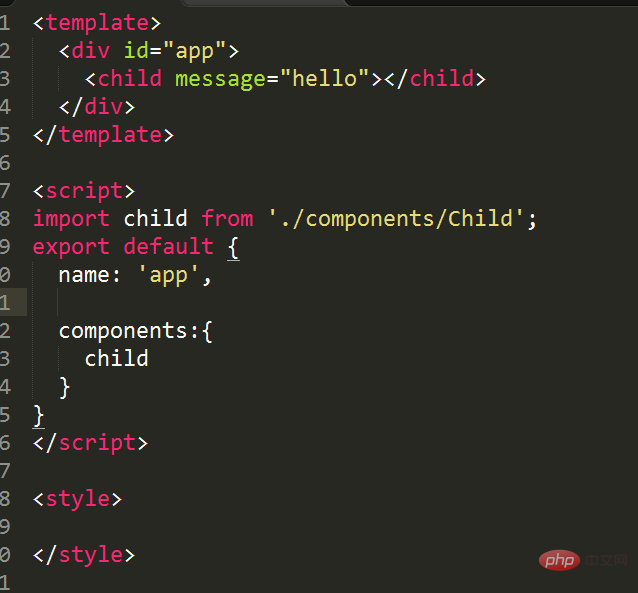
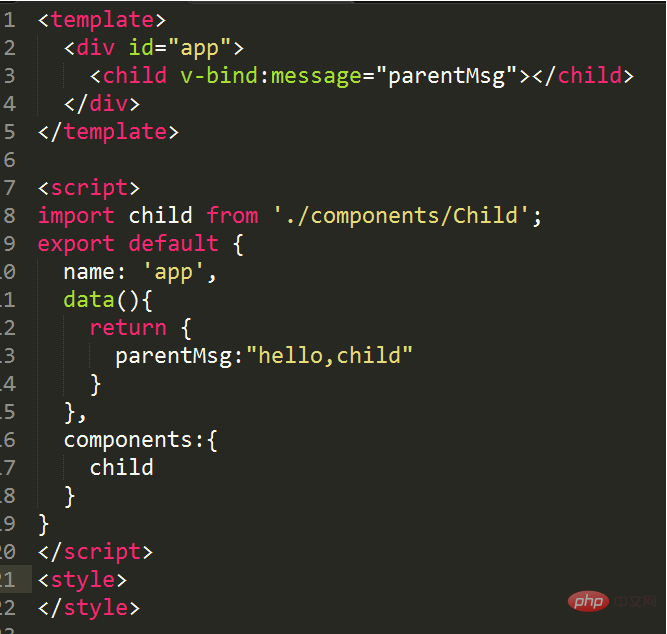
#3. App.vue に子コンポーネントを登録し、テンプレートに子タグを追加し、タグに message 属性を追加して、値を割り当てます

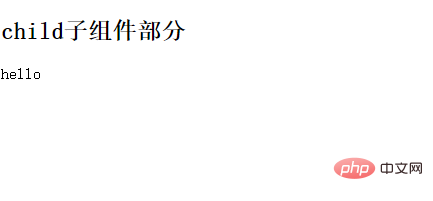
4. 変更したファイルを保存し、ブラウザで表示します

##5. まだ可能です。メッセージの値を変更します -bind 動的バインディング

現時点ではブラウザ内で

関連無料の学習に関する推奨事項:javascript(ビデオ)
以上がvue.js コンポーネントを親から子に渡す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。