jqueryとajaxとは何ですか?
Ajax は、Web ページ全体を再ロードせずに Web ページの一部を更新できる対話型 Web アプリケーションを作成する Web 開発テクノロジを指します。jquery は、ユーザーが HTML ドキュメントをより簡単に処理できるようにする高速かつ簡潔な JavaScript ライブラリです。イベントを実行し、アニメーション効果を実現します。

プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
Ajax
AJAX は「Asynchronous JavaScript and XML」 (非同期 JavaScript と XML) です。AJAX は頭字語ではありませんが、によって発明されました。 Jesse James インタラクティブな Web アプリケーションを作成するための Web 開発テクノロジを指す、Gaiett による造語。
AJAX は、Web ページ全体をリロードせずに Web ページの一部を更新できる、インタラクティブで高速かつ動的な Web アプリケーションを作成する Web 開発テクノロジを指します。
Ajax を使用すると、バックグラウンドでサーバーと少量のデータを交換することで、Web ページを非同期に更新できます。これは、ページ全体を再読み込みしなくても、Web ページの一部を更新できることを意味します。
構成:
XHTML および CSS 標準に基づく表現;
動的な表示と対話にはドキュメント オブジェクト モデルを使用します;
データの対話と操作には XML と XSLT を使用します。
サーバーとの非同期通信には XML HttpRequest を使用します。
すべてをバインドするには JavaScript を使用します。
説明:
Ajax は、Java テクノロジ、XML、JavaScript、その他のプログラミング テクノロジを組み合わせたもので、開発者はこれを使用して Java テクノロジに基づいて Web アプリケーションを構築でき、ページのリロード管理の使用。
Ajax テクノロジは、非同期 HTTP リクエストを使用してブラウザと Web サーバーの間でデータを転送するため、ブラウザは Web ページ全体をリロードせずに、Web ページのコンテンツの一部のみを更新します。
Ajax は、クライアント側のスクリプトを使用して Web サーバーとデータを交換する Web アプリケーション開発方法です。このようにして、対話プロセスを中断したり再編集したりすることなく、Web ページを動的に更新できます。 Ajax を使用すると、ユーザーはネイティブ デスクトップ アプリケーションに近い、直接的で可用性が高く、よりリッチで動的な Web ユーザー インターフェイスを作成できます
#jQuery
##jQuery は、ユーザーが HTML ドキュメントとイベントをより簡単に処理し、アニメーション効果を実現し、Web サイトに AJAX インタラクションを簡単に提供できるようにする、高速で簡潔な JavaScript ライブラリです。特徴:
jQuery は非常に人気のある JavaScript フレームワークであり、CSS と同様のセレクターを使用して HTML 要素を便利に操作し、優れた選択性を備えています。イン。説明:
- プログラマーにとって、JavaScript と Ajax プログラミングが簡素化されることで、複雑な JS アプリケーションを設計して作成できるようになります。実装の詳細ではなく機能要件に焦点を移すことで、プロジェクトの開発速度が向上します。
- ユーザーにとって、ページの視覚効果が向上し、ページとの対話性が向上し、より魅力的な Web コンテンツを体験できるようになります。
- # JavaScript フレームワークは、実際には一連のツールと関数です。
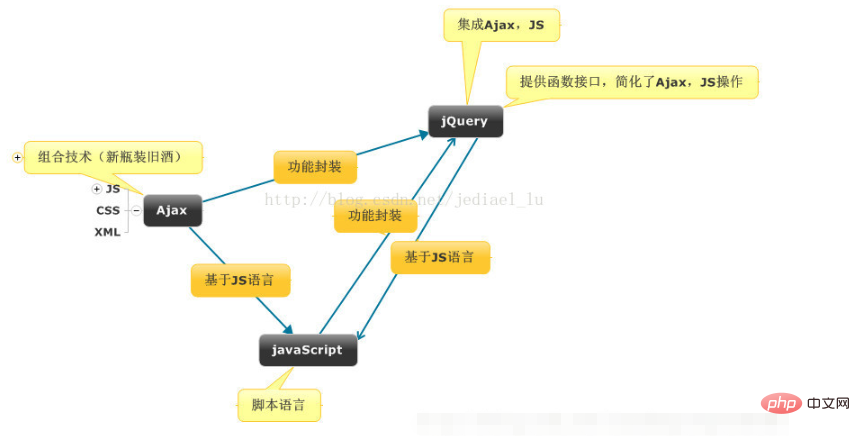
#JavaScript、jQuery、ajax の関係マップを使用して説明します。 3 つの関係:

JavaScript は Web クライアント開発に使用されるスクリプト言語であり、Ajax はJS言語とは、主にJS、CSS、XML技術を組み合わせた新しい技術で、インタラクティブなWebアプリケーションを作成するためのWeb開発技術です。 jQuery は JS フレームワークであり、JS 言語と Ajax テクノロジーに基づいて開発された JS ライブラリであり、JS と Ajax の機能をカプセル化し、Ajax と JS の操作を大幅に簡素化する関数インターフェイスを提供します。
プログラミング関連の知識について詳しくは、
プログラミング入門以上がjqueryとajaxとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。




