vue.js でコンポーネントを更新する方法
Vue.js のコンポーネントを更新する方法: まず、キー属性を [router-view] タグに追加し、キー バインドされた値を状態管理コンテナーに配置します。次に、ミューテーションまたはアクションを通じてキー値をトリガーします。状態管理コンテナは変更可能です。

このチュートリアルの動作環境: Windows10 システム、vue2.9、この記事はすべてのブランドのコンピューターに適用されます。
【おすすめ関連記事: vue.js】
vue.js コンポーネントを更新する方法:
開発プロセス中に問題が発生しました。ルーター ビューでレンダリングされたコンポーネントにデータを入力した後、ルーティング ビューの外側にあるナビゲーション バーのルーター リンク ボタンをクリックして、ルーター ビュー内のデータをクリアしました。コンポーネントはリセットできます。
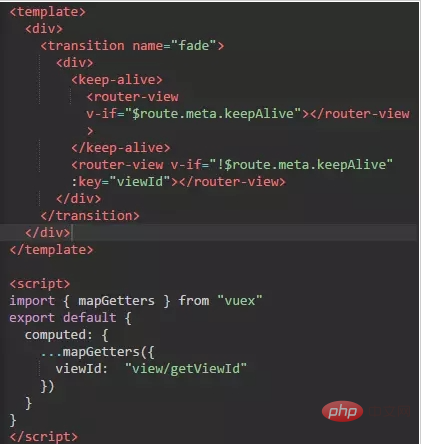
vm.$forceUpdate() このメソッドを使用すると、現在のコンポーネントがこのメソッドを呼び出したときにコンポーネントを再レンダリングできます。 key 属性を router-view タグに追加し、状態管理コンテナ内のキーにバインドされた値を配置し、状態管理コンテナの突然変異またはアクションを通じてキー値の変更をトリガーして、コンポーネントを再レンダリングする目的を達成します。 。関連する実装コードは次のとおりです。
// store/view.js
const state = {
viewId: 1
};
const getters = {
getViewId: state => {
return state.viewId;
}
};
const mutations = {
setViewId: (state, payload) => {
state.viewId++;
}
};
const actions = {
setViewId: (context, payload) => {
context.commit("setViewId", payload);
}
};
export default {
namespaced: true,
state,
getters,
mutations,
actions
};ルーター ビュー ラベルのレイアウト コンポーネントを配置します

ルーティング コンポーネントを更新するために viewid がトリガーされる場所ナビゲーション バー コンポーネントなどのルーター ビューに対応します。
methods: {
fresh() {
this.$store.dispatch("view/setViewId")
}
}関連する無料学習の推奨事項: javascript (ビデオ)
以上がvue.js でコンポーネントを更新する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。
 Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue3 のリリース以来、単語合成 API は Vue を書く学生の視野に入ってきました。合成 API が以前のオプション API よりもどれほど優れているかは誰もが聞いたことがあると思います。そして、@ のリリースにより、 vue/composition-api プラグイン、Vue2 学生もバスに乗れます. 次に、主に Response ref と Reactive を使用して、このプラグインがどのようにこれを実現しているかを詳細に分析します。




