
DOM を取得するための Vue.js メソッド: 1. HTML の元のタグ ペアまたはサブコンポーネントで ref 属性を定義し、[mounted(){}] メソッドの後に [this.$refs] を使用します。 DOM 要素を取得する ;2. Mounted は、コンポーネントのコンテンツを変更した後も [this.$refs] を使用し続けます。

【関連記事の推奨: vue.js】
vue.js が dom を取得しますメソッド:
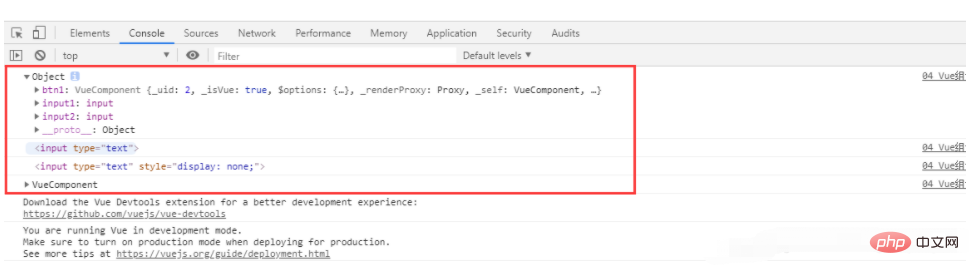
元のタグ ペアまたは HTML のサブコンポーネントで ref 属性を定義し、mounted(){} メソッドまたは this メソッドの後に this.$refs を使用します。 ref 値は、DOM 要素を取得するために使用されます。以前のマウントされたフック関数を使用するとき、コンポーネントは DOM にマウントされていないため、当然、$refs を通じて DOM 上の要素を取得することはできません。区別されるのは、この .$refs を出力することです。特定の ref 値です。元のタグ ペアの場合、出力結果は元のタグ ペアです。ref 属性がサブコンポーネント タグ内にある場合、出力はコンポーネント オブジェクトです。コンポーネントの対応するテンプレートのコンテンツではありません。
this.$refs は、現在のコンポーネントに含まれる ref 属性を定義するタグまたはサブコンポーネントのコレクションを出力します。
コンポーネントのレンダリング プロセス中、たとえば、マウント中にコンポーネントのコンテンツを変更した後、引き続き
this.$refs<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset=&#39;utf-8&#39;>
<title>Vue组件中获取DOM元素的方式之$refs的使用</title>
</head>
<body>
<div id=&#39;app&#39;></div>
<script type=&#39;text/javascript&#39; src=&#39;node_modules/vue/dist/vue.js&#39;></script>
<script type=&#39;text/javascript&#39;>
Vue.component(&#39;Btn&#39;,{
template:`
<button>我是按钮</button>
`
})
let App = {
data:function() {
return {
isShow:false
}
},
template:`
<div>
<input type=&#39;text&#39; ref=&#39;input1&#39;/>
<input type=&#39;text&#39; ref=&#39;input2&#39; v-show=&#39;isShow&#39;/>
<Btn ref=&#39;btn1&#39;/>
</div>
`,
//对应输出结果为下面第一张图
// mounted:function() {
// console.log(this.$refs)
// console.log(this.$refs.input1)
// console.log(this.$refs.input2)
// console.log(this.$refs.btn1)
// }
mounted:function() {
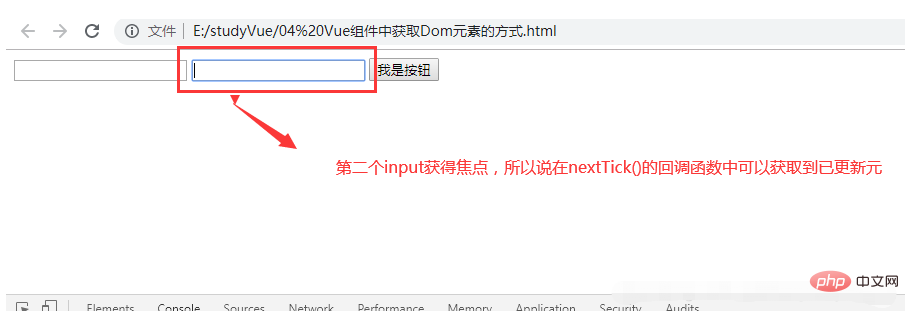
// 修改ref=input2的v-show值,让其显示, 接着获取该DOM并让其获得焦点,但是没法获得焦点,这是因为mounted内无法获得更新DOM后的DOM元素,这个时候需要调用this.$nextTick方法,在其回掉函数中重新执行代码this.$refs.input2.focus()
this.isShow = true
// this.$refs.input2.focus()
this.$nextTick(function() {
this.$refs.input2.focus()
})
},
}
let vm = new Vue({
el:&#39;#app&#39;,
data:function() {
return {
}
},
components:{
App
},
template:`
<App/>
`
})
</script>
</body>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div> は、注釈付きのマウントされた

関連する無料の学習に関する推奨事項: javascript
javascript
##
以上がvue.jsでdomを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。