
React-Bootstrap は再利用可能なフロントエンド コンポーネント ライブラリです。そのスタイル コンポーネントはブートストラップに依存します。[React-boots] はコマンド「cnpm install reverse-bootstrap --save;」でインストールできます。

プログラミング ビデオ 」
React-bootstrap
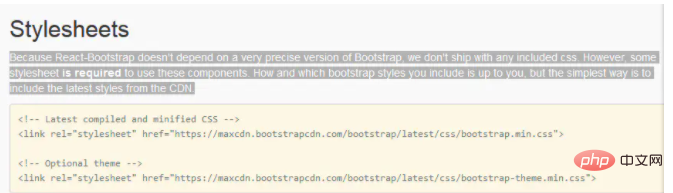
1. 反応ブートストラップとは何ですか? React-Bootstrap は、再利用可能なフロントエンド コンポーネント ライブラリです。 2.react-bootstrap とブートストラップの関係は何ですか? React-bootstrap のスタイル コンポーネントはブートストラップに依存します。 (下の図 1 は公式 Web サイトの説明です)
import React from‘react’;
import {Button} from ‘react-bootstrap’;
export default class MyComponent React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<Button bsStyle="default"></Button>
</div>
);
}
};以上がReact ブートストラップとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




