
Vue.js で v-for の実行エラーを解決する方法: 1. Vue フレームワーク コードを変更する; 2. 空のデータを持つ要素に対して dom ノードを生成しないように強制する; 3. 各オブジェクトには一意の ID 属性があるでは、[track-by] 機能を使用して Vue にヒントを与えることができます。

vue.js】
Vue.js での v-for 実行エラーを解決する方法:
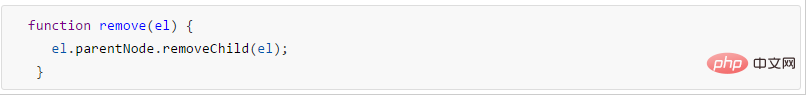
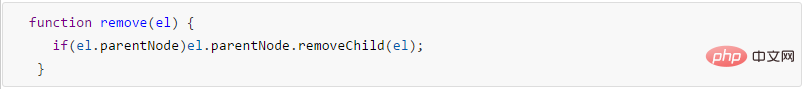
▲オプション 1エラー メッセージからUncaught TypeError: Cannot read property 'removeChild' of nullこの問題が発生する理由は、オブジェクトがnull の場合は、removeChild が実行されます。


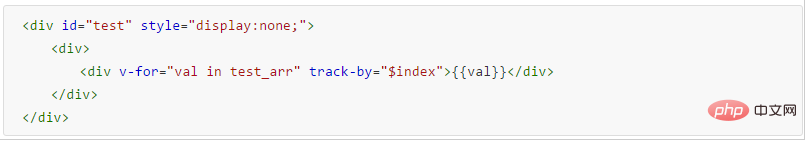
el.parentNode が null になる理由の詳細な分析。上記で再現した手順を通じて、that.model.test_arr = ["", "4 ","","5","6",""]このコード設定が行われると、v-for によって生成される DOM ノードは 5 ではなく 3 になります。この場合、el.parentNode は次のようになります。これは存在しないため、空のデータを持つ要素に対して dom ノードを強制的に生成しないという 2 番目の解決策が開発されました。


関連する無料学習の推奨事項: JavaScript(ビデオ)
以上がVue.js での v-for 実行エラーの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。