JavaScript の概要: フロントエンドのセキュリティについてどれくらい知っていますか?
Todayjavascript コラムでは、フロントエンド セキュリティについて紹介します。

まえがき
こんにちは、AV8D~ 今日共有したいトピックは、フロントエンドの Web セキュリティです。 webセキュリティの重要性は自明のことであり、すべてのインターネット企業にとって避けては通れないテーマです。
Web フロントエンドの分野では、ブラウザはシステム レベルで多くの分離と保護措置を講じるのに役立ちましたが、Web ページ コードのオープン機能と html および JS# の言語機能が役に立ちました。 ## ハッカーにはまだ悪用する機会がたくさんあります。Google、Facebook などはすべて独自の脆弱性報奨金メカニズムを持っており、企業の被害を最小限に抑えるために、ハッカーが発見する前に脆弱性を発見して修正するよう努めています。損失。
- 一般的なフロントエンド セキュリティの問題と対応する解決策;
- Yidiudi ネットワーク攻撃に関するヒントと知識;
- いくつかの古典的な脆弱性攻撃ケース ;
- および最近私たちの視野に入った新しい攻撃手法;
XSS## 正式名称# のうち クロスサイト スクリプティング、つまりクロスサイト スクリプティング攻撃です。これは、Web 開発中に残された脆弱性を悪用し、巧妙な方法で Web ページに悪意のある命令コードを挿入し、攻撃者が悪意を持って作成した Web プログラムをユーザーが読み込んで実行できるようにすることを指します。平たく言えば、ハッカーはユーザーがアクセスした Web ページで独自の攻撃コードを実行できるようにしようとします。コードが正常に実行されると、ハッカーは次のことを行う可能性があります:
- cookies
- は Web サイトのコードであり、これによりユーザーの機密情報が取得されます。
は現在のユーザーの ID を使用して、Web サイトの友達の削除、投稿、プライベートの送信などの意図しない操作リクエストを開始します。メッセージなど; - DDos
- 攻撃を実行する;
は大きく分けて次のようになります。持続的攻撃と非持続的攻撃 (もちろん、反射型、蓄積型、Dom 型もあります。個人的には最初の分類の方が理解しやすいため、好んで選択します)。 非永続的攻撃
非永続的 XSS の特徴は即時性であり、サーバーに保存する必要がなく、悪意のあるコードを含む URL を巧妙に構築し、ユーザーがクリックしてアクセスすると、攻撃が実現される可能性があります。
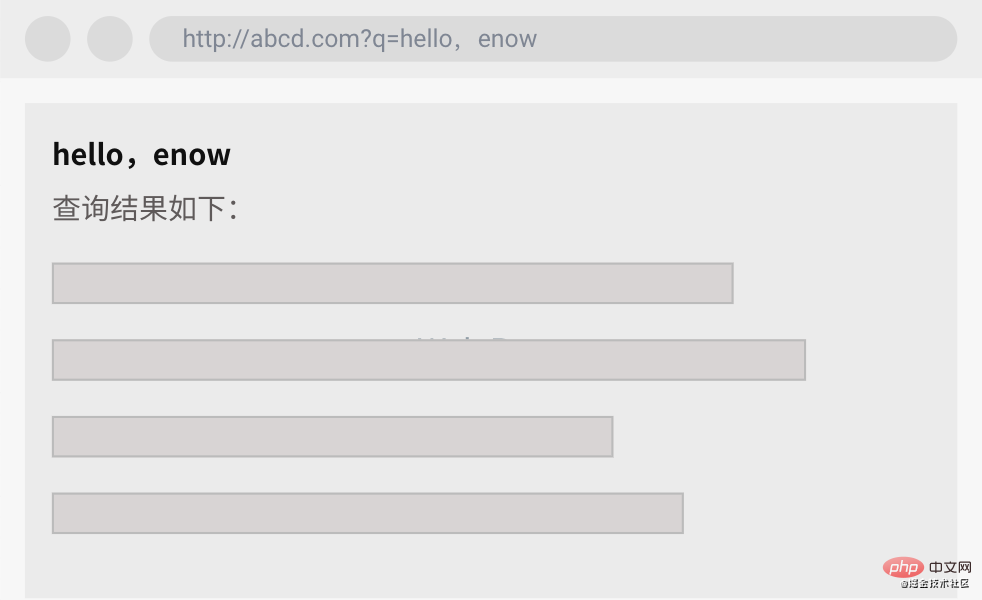
簡単に説明すると、次のようなWebサイトがあったとします。
 注意して見ると、このページでは
注意して見ると、このページでは
の上の q パラメータの内容が Web ページに挿入されることがわかります。で、デバッグをオンにすると、台湾は Web ページのコード実装を次のように確認しました。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><h1 id="query-key"></h1><span>查询结果如下</span>// ...<script>
const reg = new RegExp("(^|&)q=([^&]*)(&|$)", "i"); const res = window.location.search.substr(1).match(reg); if (res != null) { const query = decodeURIComponent(res[2]); document.getElementById('query-key').innerHTML = query;
};</script>复制代码</pre><div class="contentsignin">ログイン後にコピー</div></div> は、
をフィルタリングしていないことを発見し、それを DOM## に直接挿入しました。 #innerHTML メソッドを使用しています。読んだ後、大声で笑いそうになりました。安全感がまったくありません。したがって、ユーザーがクリックして XSS 攻撃を開始してユーザーの cookies データを取得できるように、この Web サイトの URL を設計したい場合、どうしますか? ?毛織物? これはそれほど簡単ではありません とても簡単です
XSS リンクを書くことができます:
http://abcd.com?q=<script>alert(document.cookie)</script>复制代码
こうすることで、Web ページは q パラメータの script タグが実行のために DOM に挿入され、プロンプト ボックスがポップアップ表示されます。 のアイデアは確かに問題ありませんが、機能しないことに気づくかもしれません。これは、ブラウザが script
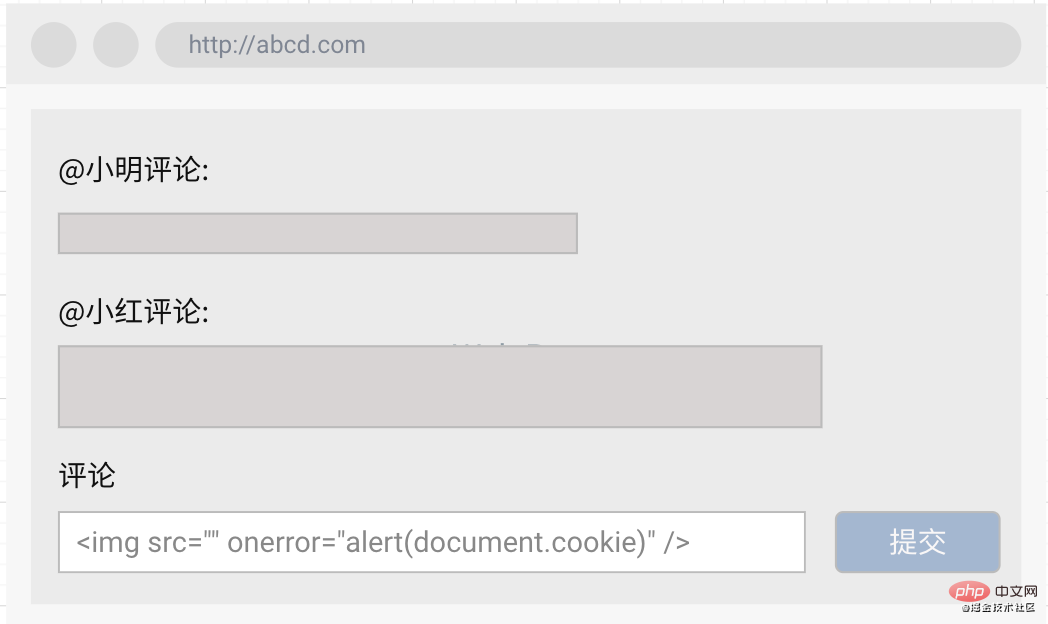
http://abcd.com?q=<img src="" onerror="alert(document.cookie)" />复制代码
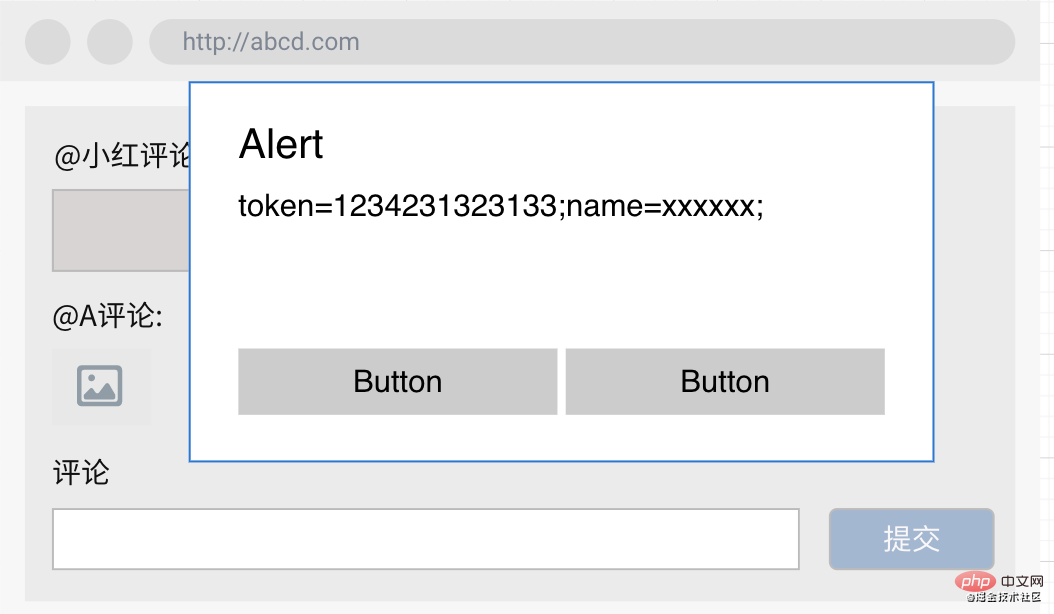
画像を挿入しているため、ブラウザは通常、フィルタリングとインターセプトは実行されません。src を空白のままにして、onerror をトリガーします。イベントを検出し、悪意のあるスクリプトを間接的に実行します。終わり! 持続的攻撃

当B用户访问这个评论页面时,网页就会加载A的评论,进而触发恶意代码(而此时B用户其实啥都没做,他只是非常乖巧地打开了这个非常正规的网站,然后他就中招了):

因此我们可以总结一下持久型XXS的特点:
- 因为被保存在了数据库中,因此它具有持久性;
- 由于不需要诱导用户点击恶意链接即可造成攻击,更易达到攻击目的,因此持久型XSS更具危害性;
2、防御方式
介绍完概念,我们可以知道要想抵御XSS攻击,大概可以从两方面入手:
- 想办法阻止恶意代码的注入和执行;
- 用更安全的方法校验和保护用户的身份凭证,以降低XSS攻击之后带来的危害;
1、使用HTML转义。对外部插入的内容要永远保持警惕。
对所有外部插入的代码都应该做一次转义,将script,& < > " ' /等危险字符做过滤和转义替换,同时尽量避免使用innerHTML,document.write,outerHTML,eval等方法,用安全性更高的textContent,setAttribute等方法做替代;
2、开启CSP防护。内容安全策略(CSP)的设计就是为了防御XSS攻击的,通过在HTTP头部中设置Content-Security-Policy,就可以配置该策略,如果将CSP设置成一下模式:
Content-Security-Policy: script-src 'self'复制代码
那么该网站将:
- 不允许内联脚本执行;
- 禁止加载外域代码;
- 禁止外域提交;
这将有效地防范XSS的攻击,当然他也非常严格,可能会对自身的业务开发也造成一定限制,更多关于CSP的内容可以查看MDN。
3、设置HttpOnly。当然这已经是属于降低XSS危害的方法,对于所有包含敏感信息的cookie,都应该在服务端对其设置httpOnly,被设置了httpOnly的cookie字段无法通过JS获取,也就降低了XSS攻击时用户凭据隐私泄漏的风险。
CSRF
1、CSRF介绍
又是一个耳熟能详,面试常问的知识点。
CSRF(Cross-site request forgery)中文名称跨站请求伪造,攻击者诱导受害者进入第三方网站,在第三方网站中,向被攻击网站发送跨站请求。利用受害者在被攻击网站已经获取的注册凭证,绕过后台的用户验证,达到冒充用户对被攻击的网站执行某项操作的目的。
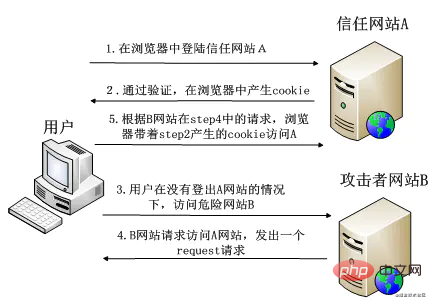
简单介绍一下CSRF的攻击流程:
- 1、受害者登录目标网站A;
- 2、受害者以某种方式接触到恶意网站B的链接;
- 3、受害者点击链接访问网站B, 网站B中的js代码执行, 偷偷向目标网站A发送某个请求;
- 4、由于受害者登录过网站A, 因此请求携带了网站A的相关cookie凭证,最后请求成功执行;
最后在受害者不知情的情况下,恶意网站向目标网站以受害者身份执行了一些带权限的操作,给受害者带来一系列危害和损失。

这个过程很好理解,篇幅有限,这里就不举例子做详细的解释了。
至于浏览器存在跨域限制,那么恶意网站如何对目标网站发起请求的问题,这属于如何解决跨域限制的知识点,在这里可以简单总结为以下方法:
- 对于GET请求非常容易了,
img标签链接不受浏览器的跨域限制,因此可以直接以img的形式发起请求; - 对于POST请求,通过CORS方法,还是很容易实现;
2、防御方式
知道了整个攻击的流程,那么我们就可以着手看看在哪些阶段可以对CSRF攻击做防御工作。
- 首先该攻击请求基本是从第三方网站中发起,因此客户端似乎无法通过代码来阻止请求的发起。
- 但是关键的一步在于恶意请求发起必须要带上身份凭据,请求才能被通过和执行,那如何通过一系列措施来加大三方网站对身份凭据的获取难度,以及完善服务端身份凭证的校验方式,成为了防御CSRF的重点工作。
1、 SameSite Cookie
サードパーティによって開始されたリクエストに関連する Cookie を含めることができない場合、すべての問題は解決されたように見えます。幸いなことに、ブラウザーは Cookie に SameSite 属性を提供します。これは、Cookie がクロスドメイン要求で送信されないことを示します。この提案は Google によって提案されましたが、唯一の欠点はまだ試用段階にあり、互換性の問題があることです。
2. CSRF トークン
ブラウザでは当面すべての問題を解決することはできないため、本人確認メカニズムをより複雑にする方法を見つける必要があります。セキュリティ保証がない場合は、別の検証ディメンションを追加してください。 SCRF トークンはそのようなソリューションの 1 つです。
このソリューションのプロセスは次のとおりです: ユーザーが Web サイトにアクセスすると、バックエンド サーバーはアルゴリズムに基づいてトークンを生成し、そのトークンをセッションに置きます。Web サイトがリクエストを開始するときは、 Cookie 資格情報のみを保持しますが、このトークンも持参し、本人確認後に操作を実行する前にバックグラウンドで検証します。 SCRFトークンをセッションに配置するため、第三者Webサイトからリクエストがあった場合、SCRFトークンが取得できないため本人確認が通らなくなり、攻撃を防ぐ効果が得られます。
3. 同一発信元の検出
CSRF はサードパーティの Web サイトを通じて開始されるため、サーバーが受信した各リクエストがどの Web サイトからのものであるかを判断できれば、セキュリティ リスクを引き起こすものをフィルタリングできます。 . Web サイトによって開始されたリクエストにより、攻撃されるリスクが軽減されます。
Referer と Origin は http リクエストのヘッダー フィールドの 1 つで、リクエストのリンク元のページを示すために使用されます。したがって、バックエンド サーバーは、このフィールドが自身の Web サイトからのリンクであるかどうかを確認することで、サードパーティの Web サイトが CSRF 攻撃を開始するのを防ぐことができます。ただし、オリジン検出の信頼性は高くありません。たとえば、302 リダイレクトでは、ソースを保護するために、http リクエストには Origin フィールドと Referer が含まれません。フィールドはリファラー ポリシー ルールの対象となり、制限は送信されません。
4. 2 段階認証の追加
一部の危険なリクエスト操作 (アカウントの削除、現金の引き出し、送金など) については、携帯電話や携帯電話による認証など、ユーザーの 2 段階認証を追加できます。電子メール検証コード検証により、CSRF による被害が軽減されます。
3. 一部の事例
1) Google Digital Garage は Google のオンライン教育製品で、CSRF 攻撃によりウェブサイトから個人を削除する方法を外国人セキュリティエンジニアがブログで紹介しています。
2) この記事では、Facebook Web サイトのセキュリティ脆弱性と、CSRF を介してセキュリティ保護をバイパスしてアカウント乗っ取りを実現する方法を紹介します。
XS-Leaks
眠くなってきた友人もいると思いますが、結局のところ、先ほど紹介した 2 つの Web 攻撃手法はすでに多くの人に馴染みがあり、よく知られています。この記事の最後の章では、あまり一般的ではないかもしれないが再び世間の注目を集め始めている Web 攻撃手法、XS-Leaks を紹介します。
1. XS-リークとは何ですか?
XS-リークは、サイト間リークです。 XS-Leaks は、HTTP キャッシュにクエリを実行するメカニズムを使用して、リソース キャッシュを判断することで現在のユーザーの関連情報を推測します。 XS-Leaks について初めて聞いた方は、なぜ通常の HTTP リソース キャッシュでもユーザー情報の漏洩を引き起こす可能性があるのかに驚かれると思います。
Chrome ブラウザー チームは、開発者 Web サイトに記事を公開し、バージョン 86 以降のブラウザーがリクエスト キャッシュ リソース メカニズムのパーティション (ドメイン名) 管理を実行し始めることを示しました。メカニズムによりプライバシー漏洩が発生する可能性があります。
これまでの Chrome ブラウザのリクエスト キャッシュ戦略は非常に単純でした:
- 1. ユーザーがページ A にアクセスし、画像リソースをリクエストします。ブラウザが画像を取得した後、これが行われます。画像がキャッシュされ、この画像の URL がキャッシュ クエリのキー値として使用されます;
- 2. 次に、ユーザーはページ B にアクセスします。このページでも上記の画像が使用されている場合は、この時点でブラウザは最初にこのリソースがキャッシュされているかどうかをクエリします。この画像はキャッシュされているため、ブラウザはキャッシュされたリソースを直接使用します。
キャッシュされたリソースにはドメイン名の制限がないため、すべての Web サイトはキャッシュ リソースなので、これを使用してユーザーが特定の Web サイトにアクセスしたかどうかを検出できます。悪意のある Web サイトは特定のリソース要求を開始し、リソースがキャッシュからのものであるかどうかを判断することでユーザーの閲覧履歴を推測できます。たとえば、自分の Web サイトでナゲッツのロゴ画像 (またはその他の独自のリソース) をリクエストした場合、この画像がキャッシュから取得されたものであると判断できれば、ユーザーがナゲッツの Web サイトにアクセスしたことがわかります。
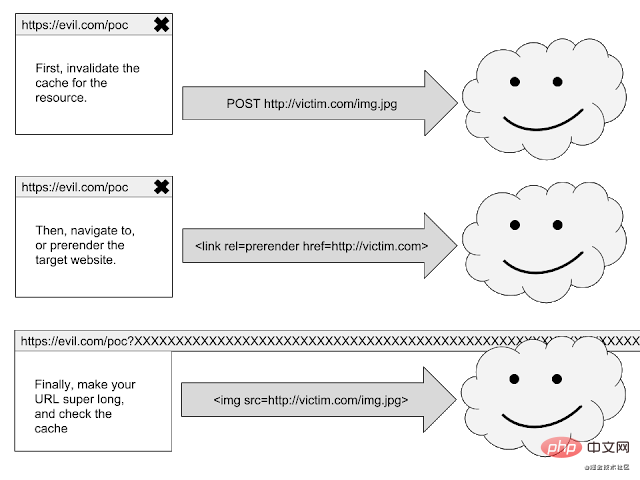
XS-Leaks は上記の原理に似ており、HTTP キャッシュにクエリを実行し、クエリに結果があるかどうかを検出することでユーザー データを取得するメカニズムを使用します。 XS-Leaks 攻撃の主な手順は次のとおりです:
- 1. 特定の Web サイトのキャッシュされたリソースを削除します。
- 2. ブラウザに Web サイトを強制的に更新します。
- 3. (1)で削除したリソースがブラウザにキャッシュされているか確認します。

举一个小栗子,假如我们想知道当前访问我们网站的用户是否是某社交网站(假设链接为http://xxx.com)昵称为@helloWorld的用户,利用XS-Leaks攻击应该怎么做呢?
首先我们可以先将这名@helloWorld的用户头像图片从社交网站上扒下来,假设该图片链接长这样: http://xxx.com/user/helloWorld.jpg。
为了避免用户因为浏览了社交网站的一些页面(比如帖子列表页),请求过helloWorld的头像导致的缓存影响判断目的,当用户访问我们的页面时,我们需要先想办法清空这张头像的浏览器缓存。那么怎么能强制清楚一张图片的缓存呢?
FETCH POST http://xxx.com/user/helloWorld.jpg复制代码
没错,通过发起一个POST请求,就可以清除浏览器对这张图片的缓存(感兴趣的小伙伴可以看看这篇文章)。
接下来通过iframe或者<link ref=rerender href="http://xxx.com/user" />等方式悄悄发起一个请求,访问社交网站的个人信息页面http://xxx.com/user(这个页面包含用户的头像图片)。
紧接着只需要再请求一次头像http://xxx.com/user/helloWorld.jpg,判断其是否来自缓存,如果是,那不就说明了刚才请求的个人信息页面包含了这张图片,就可以推断出该名用户就是@helloWorld了。
那么问题又来了:如何判断一个请求来自缓存呢?
方法还是很多的,一种方法是通过读取img的宽高属性,来判断图片是否来自缓存:
const img = new Image();
img.onload = () => { // 如果img不是来自缓存,那么只有在图片加载完成触发onload之后,才能拿到实际的witdh值
console.log(img.width);
}
img.src = 'http://xxx.com/user/helloWorld.jpg';// 如果存在缓存,在这里可以立即读取到图片的 witdh 值,否则会打印 0console.log(img.width);复制代码至此一次XS-Leaks攻击就完成了。我们也可以请求一些带权限的链接来判断用户是否拥有某个网站的特权身份等等。虽然这个小栗子看起来危害不大,只是做到了当前用户和目标网站账号的关联,但是不要小看黑客们的脑洞,一个看起来不起眼的漏洞很可能会带来巨大损失。
这里给大家分享一个关于XS-Leaks的github地址,里边记录了与XS-Leaks相关的攻击方式、知识和实际案例,帮助大家更深刻地理解概念和攻击手段。
2、防御方式
介绍了那么多,是时候总结一下XS-Leaks的一些防范措施了。可以看到XS-Leaks也是从第三方网站中发起攻击的,而且都是通过向目标网站发起请求而达到攻击目的,是不是和CSRF的攻击方式很相似?
没错,CSRF的防御手段同样可以让XS-Leaks对带鉴权的请求访问无效,从而降低危险。当然有些时候这种攻击其实并不需要鉴权就能达成目的,因此CSRF的防御手段并不能做到完美抵御,所以在浏览器层面增加缓存分区就显得非常有必要了:
- 设置SameSite Cookie;
- CSRF Token;
- 浏览器支持缓存分区;
3、web服务端缓存攻击
XS-Leaks利用了浏览器缓存的漏洞实现了攻击,但是其实不仅仅浏览器可以缓存,web服务器也是可以有缓存的,服务器缓存是把请求过的资源暂且放在一个专门的缓存服务器(例如CDN)上,当下一个用户访问同样的资源时就可以直接从缓存服务器上拿到响应,从而减轻Web服务器的压力。
那假如我们可以把攻击代码通过某种方式放在CDN等缓存服务器中,那发起了相同资源请求的用户就都会拿到这份恶意代码从而遭受攻击,这不就实现了XS-Leaks的“存储型攻击”?
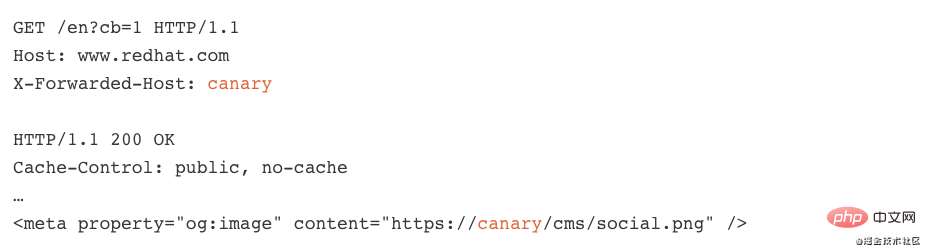
缓存服务器通过cache-key来确定两个用户访问的是否是同一个资源,而这个cache-key通常由请求方法、路径、query、host头组成。假如一个web服务器有如下请求响应:

该响应中将请求头X-Forwarded-Host的值直接拼接到meta标签的content属性中,由此产生了XSS攻击的漏洞,因此我们通过发起一个如下请求:
GET /en?dontpoisoneveryone=1 HTTP/1.1Host: www.redhat.com X-Forwarded-Host: a."><script>alert(1)</script>复制代码
服务器就会返回如下响应,并缓存到缓存服务器中:
HTTP/1.1 200 OK Cache-Control: public, no-cache … <meta property="og:image" content="https://a."><script>alert(1)</script>"/>复制代码
由于X-Forwarded-Host不属于cache-key的一部分,因此当其他用户发起/en请求时,服务器都会认为是请求同一个资源从而应用缓存策略,将上面的恶意响应直接响应给用户,造成攻击。
上述的例子来自于BlackHat2020议题之Web缓存投毒这篇文章,文章非常详细地介绍了Web服务器缓存攻击的原理和案例,有兴趣的小伙伴也可以看看。
再说点啥
尽管已经有这么多的措施来应对和抵御web的各种攻击,但依旧有一个又一个的安全漏洞被黑客们发现和攻破,强如Google,页面简洁如Google Search的网站,依然在2019年遭到了XSS攻击。而这次攻击却只需要一行代码:
<noscript><p title="</noscript><img src=x onerror=alert(1)>">复制代码
大致的原因是Google在转义插入文本时,使用了HTML提供的template标签,使用template是个很不错的选择,因为它可以用来解析HTML,并且在解析过程中不会触发JavaScript脚本执行。然而template是JavaScript Disabled环境,而noscript在允许JavaScript和禁止JavaScript环境下的解析是不同的,这导致了这段恶意代码经过解析和sanitize之后仍然存在风险,最后成功实现了XSS攻击。有兴趣的小伙伴可以看看这篇关于这次XSS攻击的文章。
类似的“旁门左道”的攻击方式其实还很多,比如我们经常会用到的SVG图片,SVG的结构和HTML结构非常相似,通过forginObject标签我们还可以把script或者其他HTML标签插入到SVG图片中,假如web服务器允许用户上传任意SVG图像,那么就会存在持久型XSS攻击的安全风险。HTML转义有时候也并非一两行代码就能搞定,当我们碰到类似文本编辑需要保留用户粘贴内容样式的时候,如何在保留这些html的同时规避XSS的风险就值得我们仔细斟酌设计。
众所周知,我们在开发网页的时候基本不会遇到HTML的语法报错问题,因为HTML的解析引擎有着非常强大的容错机制,以至于不管你怎么写,浏览器都能帮你把文档解析渲染出来。然而这种容错性和复杂的解析逻辑也使得XSS能够不断找到新的攻击方式。
事实上,当我在用某网站在线制作前面章节的两张交互图的时候,就“无意中”触发了我里边的img代码,直接弹出了对话框,这也从侧面说明了web安全其实在很多开发团队中并没有得到足够多的重视,然而诸多的攻击案例告诉我们,我们的网站一旦遭受了攻击其损失可能是不可估量的,因此我们对于web安全,我们不能只是嘴上说说,纸上谈兵,或者只是当做面试的一个八股文知识点,而是应该时刻保持警惕,警钟长鸣才行。
受限于篇幅和精力,本次就先分享上述三个比较常见的web攻击手段,希望之后能够给大家分享更多关于web安全方面的知识和案例。
相关免费学习推荐:JavaScript(视频)
以上がJavaScript の概要: フロントエンドのセキュリティについてどれくらい知っていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




