ブートストラップの長所と短所は何ですか?
ブートストラップの利点: 1. 完全なドキュメントがあり、より使いやすくなります; 2. 開発効率を向上させることができます; 3. 標準化された名前定義によりメンテナンスが容易になります。デメリット: 1. 学習コストの増加; 2. CSS フレームワークは小規模プロジェクトなどのページでは肥大化する; 3. フレームワークに依存しすぎると技術の向上に役立たない可能性がある; 4. 互換性の問題が発生する。

このチュートリアルの動作環境: Windows10 システム、bootstrap3.0 この記事は、すべてのブランドのコンピューターに適用されます。
チュートリアルの推奨事項: 「Bootstrap ビデオ チュートリアル 」
Bootstrap の紹介:
Bootstrap は Twitter から生まれ、現在非常に人気があります。フロントエンドフレームワーク。 Bootstrap は HTML、CSS、JavaScript に基づいており、シンプルかつ柔軟なので、Web 開発を高速化します。これは Twitter デザイナーの Mark Otto と Jacob Thornton によって開発された CSS/HTML フレームワークです。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。 Bootstrap は発売以来非常に人気があり、NASA の MSNBC (Microsoft National Broadcasting Company) Breaking News など、GitHub 上の人気のオープンソース プロジェクトとなっています。 WeX5 フロントエンド オープン ソース フレームワークなど、国内のモバイル開発者に馴染みのある一部のフレームワークも、Bootstrap ソース コードに基づいてパフォーマンスが最適化されています。
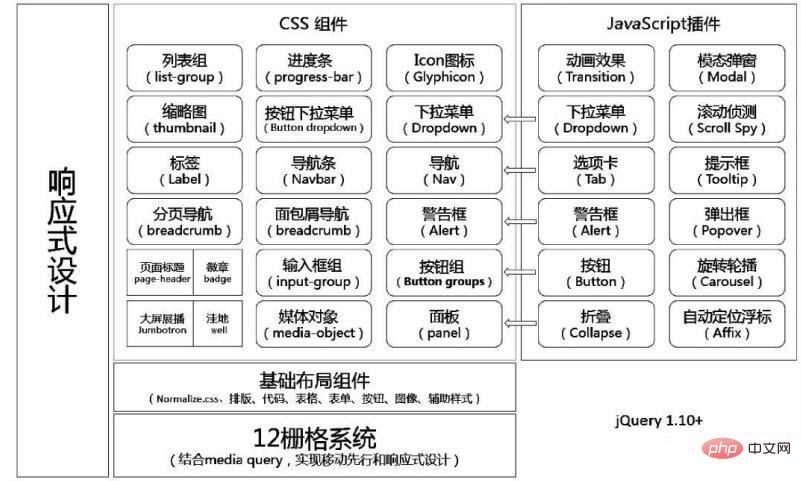
Bootstray アーキテクチャ
基本構造: Bootstrap は、グリッド システム、リンク スタイル、および背景を備えた基本構造を提供します。これについては、ブートストラップの基本構造セクションで詳しく説明します。
CSS: Bootstrap には、グローバル CSS 設定、基本的な HTML 要素スタイルの定義、拡張可能なクラス、および高度なグリッド システムの機能が付属しています。これについては、「ブートストラップ CSS」セクションで詳しく説明します。
コンポーネント: Bootstrap には、画像、ドロップダウン メニュー、ナビゲーション、アラート ボックス、ポップアップ ボックスなどを作成するための再利用可能なコンポーネントが十数個含まれています。これについては、「レイアウト コンポーネント」セクションで詳しく説明します。
JavaScript プラグイン: Bootstrap には、12 を超えるカスタム jQuery プラグインが含まれています。すべてのプラグインを直接含めることも、個別に含めることもできます。これについては、ブートストラップ プラグインのセクションで詳しく説明します。
カスタマイズ: Bootstrap コンポーネント、LESS 変数、jQuery プラグインをカスタマイズして、独自のバージョンを取得できます。

ブートストラップの全体的なアーキテクチャ図
ブートストラップ フレームワークは 3 つのカテゴリに分かれています:
最初: 前処理スクリプト
Bootstrap のソース コードは、最も一般的な CSS 前処理スクリプトである Less と Sass に基づいて開発されています。プリコンパイルされた CSS ファイルを使用して迅速な開発を行うことも、ソース コードから必要なスタイルをカスタマイズすることもできます。例えば。ページに同じ効果がたくさんある場合。エフェクトクラスを書くだけです。そして、それを使用する場所に継承させます。もう書く必要はありません。
2 番目: 1 つのフレームワーク、複数のデバイス
Bootstrap を利用すると、Web サイトとアプリケーションを同じ方法で携帯電話、タブレット、PC デバイス上で迅速かつ効果的に構成できます。コード。これはすべて CSS メディア クエリによるものです。
3 番目: 完全な特殊効果
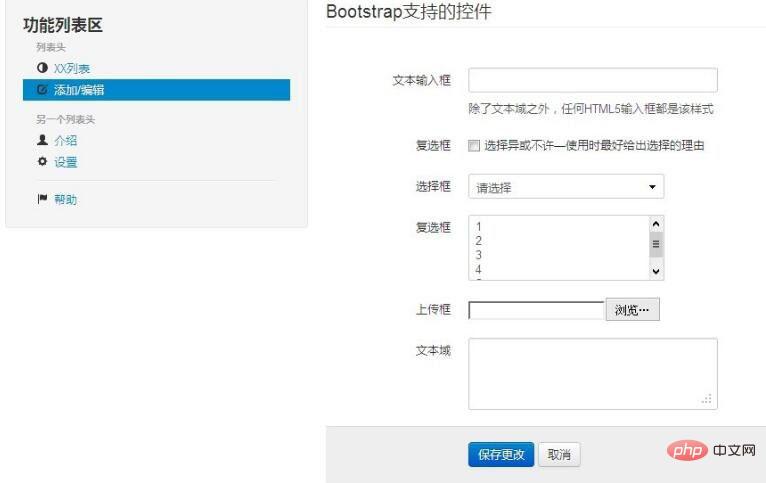
Bootstrap は、包括的で美しいドキュメントを提供します。HTML 要素、HTML および CSS コンポーネント、jQuery プラグインに関するすべての詳細ドキュメントを見つけることができます。 Bootstrap コンポーネント: Bootstrap には豊富な Web コンポーネントが含まれており、これらのコンポーネントに基づいて、美しく完全に機能する Web サイトを迅速に構築できます。例: ドロップダウン メニュー、ボタン グループ、ボタン ドロップダウン メニュー、ナビゲーション、ナビゲーション バー、パス ナビゲーション、ページング、レイアウト、サムネイル、警告ダイアログ ボックス、プログレス バー、メディア オブジェクトなど。 JavaScript プラグイン Bootstrap には、Bootstrap のコンポーネントに「命」を与える 13 個の jQuery プラグインが付属しています。これには、モーダル ダイアログ ボックス、タブ、スクロール バー、ポップアップ ボックスなどが含まれます。さらに重要なことは、Bootstrap が完全にオープンソースであるということです。コードのホスティング、開発、メンテナンスはすべて GITHub プラットフォームに依存しています。

ブートストラップ フレームワークの利点:
a) 開発効率が向上します。
b) メンテナンスを容易にする標準の名前定義。
c) プロジェクト開発プロセスを標準化する
d) CSS コードがより明確かつシンプルになります。 HTML コードの方が合理的です。
e) 大規模プロジェクトにおけるユーザーのダウンロードを減らすことができます
f) 完全なドキュメントがあり、より使いやすくなっています
g) 多数のドキュメントが含まれていますコンポーネントのスタイルとカスタマイズの受け入れ
ブートストラップ フレームワークの欠点:
a) 学習コストの増加。フレームワーク全体を理解し、フレームワークのドキュメントを読む必要があります。
b) CSS フレームワークは、小規模プロジェクトなどのページでは肥大化します。おそらくフレームワークには使用しないコードがたくさんあるでしょう。
c) スキルの向上には役立たないかもしれません。フレームワークに依存しすぎると、バグのトラブルシューティングが困難になります。フレームワーク固有のバグも含みます。
d) 必要なフレームワークと開発フレームワークを選択するのは面倒です。書いてみると、どんどん融通が利かず肥大化していることに気づきました。
e) 互換性の問題が発生します。インターネット上には IE と互換性を持たせる方法がたくさんありますが、他のファイルを導入する必要があり、その中には非常に小さいファイルもあり、必然的に読み込み速度が遅くなり、ユーザーエクスペリエンスに影響を与えます。
プログラミング関連の知識をさらに知りたい場合は、プログラミング学習コースをご覧ください。 !
以上がブートストラップの長所と短所は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップテーブルが文字化けコードを表示する理由は何ですか
Apr 07, 2025 am 11:30 AM
ブートストラップテーブルが文字化けコードを表示する理由は何ですか
Apr 07, 2025 am 11:30 AM
Bootstrapテーブルに文字化けコードを表示する主な理由は、文字セットの不一致、問題のエンコード、ブラウザの互換性の低さです。ソリューションには以下が含まれます。1。文字セットの一貫性を確認します。 2.データ送信エンコーディングを確認します。 3.ブラウザをより良い互換性に置き換えます。 4.ブートストラップテーブルバージョンを更新します。 5.データ形式が正しいことを確認します。 6.ブラウザのキャッシュをクリアします。
 ブートストラップにカルーセルの写真を書く方法
Apr 07, 2025 pm 12:54 PM
ブートストラップにカルーセルの写真を書く方法
Apr 07, 2025 pm 12:54 PM
ブートストラップを使用してカルーセルチャートを作成するには、次の手順が必要です。カルーセルクラスを使用して、カルーセルチャートを含むコンテナを作成します。 Carousel-Itemクラスとアクティブクラスを使用して、カルーセル画像をコンテナに追加します(最初の画像のみ)。 Carousel-Control-PrevとCarousel-Control-Nextクラスを使用して、コントロールボタンを追加します。 Carousel-Indicatorsクラス(オプション)を使用して、Carousel-Indicatorsメトリック(小さなドット)を追加します。自動再生をセットアップし、Data-BS-Ride = "Carousel&"にCarousel "コンテナに追加します。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。







