
Vue.js で配列内のデータを削除する方法: 最初に [vue.JS] ファイルを導入して vue コンテナを追加し、次にタグ内で vue オブジェクトをインスタンス化し、コードを保存して効果を直接プレビューします。ブラウザ; 最後に削除ボタンをクリックします。

vue.js】
vue.js で配列内のデータを削除するメソッド:
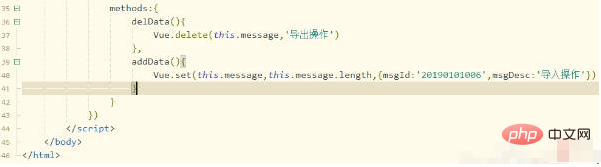
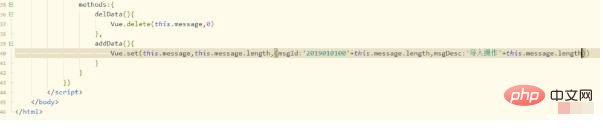
最初のステップは、次の図に示すように、作成された html5 ページ コードに vue.JS ファイルを導入し、順序なしリストと 2 つのボタンを含む vue コンテナを追加することです。 2 番目のステップでは、次の図に示すように、<script></script> タグ内で vue オブジェクトをインスタンス化し、el と data を呼び出し、メッセージに値を割り当てます。




関連する無料学習の推奨事項:  JavaScript
JavaScript
以上がvue.jsで配列内のデータを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。