vue.jsがインストールされているか確認する
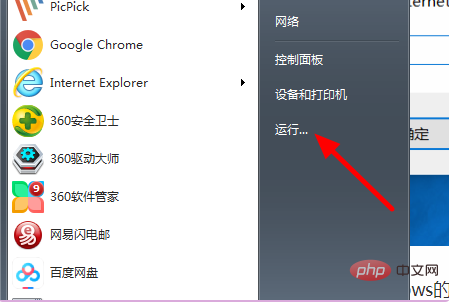
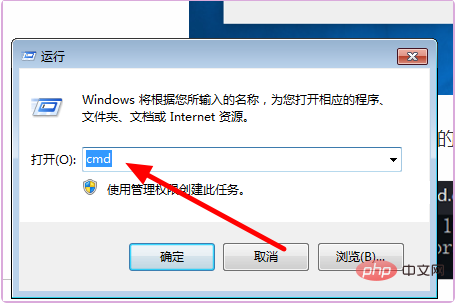
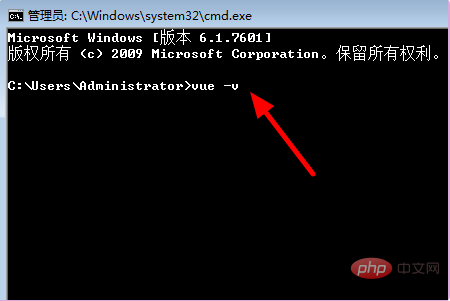
vue.js がインストールされているかどうかを確認する方法: まず、コンピューターのデスクトップの左下隅にあるスタート メニュー バーで [ファイル名を指定して実行] を開き、クリックしてポップアップ ウィンドウに「cmd」と入力します。をクリックし、[OK] を左クリックします。最後のウィンドウで、クリックしてコマンド「vue -v」を入力し、Enter キーを押して確認すると、vue 関連のコマンドのプロンプトが表示されます。

このチュートリアルの動作環境: Windows10 システム、vue2.9、この記事はすべてのブランドのコンピューターに適用されます。
[関連記事の推奨: vue.js]
vue.js がインストールされているかどうかを確認する方法:
# ##1. まず、パソコンのデスクトップ左下のスタートメニューバーの「ファイル名を指定して実行」を開きます。


関連する無料学習の推奨事項:JavaScript (ビデオ)
以上がvue.jsがインストールされているか確認するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Vuexとは何ですか?VUEアプリケーションでの州の管理に使用するにはどうすればよいですか?
Mar 11, 2025 pm 07:23 PM
Vuexとは何ですか?VUEアプリケーションでの州の管理に使用するにはどうすればよいですか?
Mar 11, 2025 pm 07:23 PM
この記事では、vue.jsの州管理図書館であるVuexについて説明します。 コアの概念(状態、ゲッター、突然変異、行動)を詳述し、使用法を示し、より単純な代替案よりも大きなプロジェクトの利点を強調します。 デバッグと構造化
 VUEルーター(動的ルート、ネストされたルート、ルートガード)を使用して高度なルーティングテクニックを実装するにはどうすればよいですか?
Mar 11, 2025 pm 07:22 PM
VUEルーター(動的ルート、ネストされたルート、ルートガード)を使用して高度なルーティングテクニックを実装するにはどうすればよいですか?
Mar 11, 2025 pm 07:22 PM
この記事では、高度なVueルーターのテクニックを調べます。 動的なルーティング(パラメーターを使用)、階層ナビゲーション用のネストされたルート、およびアクセスとデータフェッチを制御するためのルートガードをカバーします。 複雑なルート社を管理するためのベストプラクティス
 vue.jsでカスタムプラグインを作成および使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:07 PM
vue.jsでカスタムプラグインを作成および使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:07 PM
記事では、開発、統合、メンテナンスのベストプラクティスなど、カスタムVue.jsプラグインの作成と使用について説明します。
 Vue.js(コンポーネントベースのアーキテクチャ、仮想DOM、リアクティブデータバインディング)の主な機能は何ですか?
Mar 14, 2025 pm 07:05 PM
Vue.js(コンポーネントベースのアーキテクチャ、仮想DOM、リアクティブデータバインディング)の主な機能は何ですか?
Mar 14, 2025 pm 07:05 PM
VUE.JSは、コンポーネントベースのアーキテクチャ、パフォーマンスのための仮想DOM、およびリアルタイムのUI更新用のリアクティブデータバインディングでWeb開発を強化します。
 さまざまなビルドターゲット(開発、生産)を使用するようにVue CLIを構成するにはどうすればよいですか?
Mar 18, 2025 pm 12:34 PM
さまざまなビルドターゲット(開発、生産)を使用するようにVue CLIを構成するにはどうすればよいですか?
Mar 18, 2025 pm 12:34 PM
この記事では、さまざまなビルドターゲットにVue CLIを構成し、環境を切り替え、生産ビルドを最適化し、デバッグ用のソースマップを確保する方法について説明します。
 Vue.jsでツリーシェーキングを使用して未使用のコードを削除するにはどうすればよいですか?
Mar 18, 2025 pm 12:45 PM
Vue.jsでツリーシェーキングを使用して未使用のコードを削除するにはどうすればよいですか?
Mar 18, 2025 pm 12:45 PM
この記事では、vue.jsでツリーシェーキングを使用して未使用のコードを削除し、ES6モジュールを使用したセットアップ、Webパック構成、および効果的な実装のためのベストプラクティスの詳細について説明します。
 コンテナ化された展開にDockerを使用してVueを使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:00 PM
コンテナ化された展開にDockerを使用してVueを使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:00 PM
この記事では、VUEを使用してDockerを展開するために説明し、コンテナ内のVUEアプリケーションのセットアップ、最適化、管理、およびパフォーマンス監視に焦点を当てています。
 どうすればVue.jsコミュニティに貢献できますか?
Mar 14, 2025 pm 07:03 PM
どうすればVue.jsコミュニティに貢献できますか?
Mar 14, 2025 pm 07:03 PM
この記事では、ドキュメントの改善、質問への回答、コーディング、コンテンツの作成、イベントの作成、財務サポートなど、Vue.JSコミュニティに貢献するさまざまな方法について説明します。また、オープンソースプロジェに参加することもカバーしています






