vue.js がモバイル アダプテーションを実装する方法
モバイル端末適応を実装するための Vue.js メソッド: 1. rem レイアウトを使用し、メインエントランスの [index.html] タグと [
] タグに関連する JS コードを追加します; 2. [lib - を使用します。柔軟】プラグインの実装。

このチュートリアルの動作環境: Windows7 システム、vue2.9 バージョン。この方法はすべてのブランドのコンピューターに適しています。
【おすすめ関連記事: vue.js】
モバイル アダプテーションを実装する vue.js メソッド:
1. 方法 1: rem レイアウト
メインの入り口に次の JS コードを追加します:index.html、
タグ: (標準の 375px 幅適応、100px = で実装) 1rem.) <script>
(function () {
// 在标准 375px 适配下,100px = 1rem;
var baseFontSize = 100;
var baseWidth = 375;
var set = function () {
var clientWidth = document.documentElement.clientWidth || window.innerWidth;
var rem = 100;
if (clientWidth != baseWidth) {
rem = Math.floor(clientWidth / baseWidth * baseFontSize);
}
document.querySelector('html').style.fontSize = rem + 'px';
}
set();
window.addEventListener('resize', set);
}());
</script>2. 方法 2: lib-flexible プラグインの実装
1. プラグイン
npm i lib-flexible --save // 载lib-flexible npm install px2rem-loader // 安装px2rem-loader
2 をインストールします。メインで .js に lib-flexible
import 'lib-flexible/flexible'
を導入します。 3. モバイル アダプテーション メタ タグ
<meta name="viewport" content="width=device-width,initial-scale=1.0"> //注意这两个的区别,建议添加下面的meta,反正点击输入框,页面自动缩放 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
をindex.html に追加します。 4. build/util の構成
を変更します。 js で次の 2 つの変更を行います
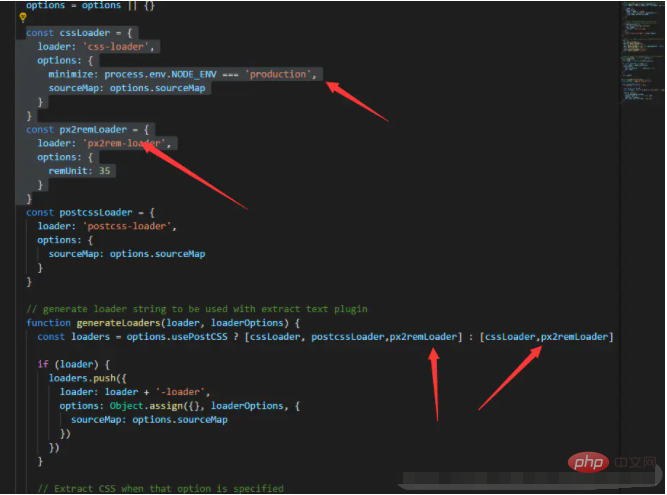
(1)、px2rem-loader を cssLoaders に追加します
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
//一般设置75
remUnit: 35
}
}(2)、px2remLoader
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}をgenerateLoaders メソッドに追加します。変更された場所

5. 再起動
npm run dev // Rerun
ここで注意する必要があります:
1. lib-flexible: rem 用の適応プラグインです。 (例: 750px == 10rem)
2. px2rem-loader: CSS記述時の便宜上、pxを入力すると自動的にremに変換されます。
3. 「px2rem-loader」プラグインを使用すると、rem 変換が正しくないことが判明する場合があります。開発ツールが他のプラグイン変換を設定している可能性がありますので、他のプラグイン変換を目的の変換に設定してください。 [以前にも遭遇したことがある、巨大な穴。 。 。 ]
関連する無料学習の推奨事項: JavaScript(ビデオ)
以上がvue.js がモバイル アダプテーションを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 10
10
 6
6
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue3 のリリース以来、単語合成 API は Vue を書く学生の視野に入ってきました。合成 API が以前のオプション API よりもどれほど優れているかは誰もが聞いたことがあると思います。そして、@ のリリースにより、 vue/composition-api プラグイン、Vue2 学生もバスに乗れます. 次に、主に Response ref と Reactive を使用して、このプラグインがどのようにこれを実現しているかを詳細に分析します。
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。
 chatgpt のタイプライター効果を実現する vue3 の詳細な例
Apr 18, 2023 pm 03:40 PM
chatgpt のタイプライター効果を実現する vue3 の詳細な例
Apr 18, 2023 pm 03:40 PM
chatgpt ミラー サイトで作業していたときに、一部のミラー サイトにはタイプライター カーソル効果がなく、テキスト出力のみがあることがわかりました。とにかくやりたいです。そこで私はそれを注意深く研究し、タイプライターとカーソルの効果を認識しました。ここで、私の解決策とレンダリングを共有します~




