

WeChat アプレットでラッキー ホイール ゲームを開発する方法を主に紹介します。主に javascript と css 構文を使用します。シンプルなラッキーホイールを簡単に実装できます (例として 6 つの賞品エリアを取り上げます)。もちろん、より良い実装計画がある場合は、コメント欄にメッセージを残してください。
このチュートリアルでは、一定量の javascript および css の基本知識を習得する必要があり、また、開発に関する一定の経験が必要です。

開発アイデアには 3 つの部分があります。最初の部分は CSS を使用してターンテーブルの背景を描画すること、2 番目の部分は wxs 構文を使用してレスポンシブ スタイルを実装すること、そして 3 番目の部分はミニプログラムの組み込みアニメーション API を介してターンテーブルの回転を実現し、js を介して回転のランダム性を実現します。
主に書き方のアイデアを紹介し、以下から説明に入ります。
最初に、基本的な wxml フレームワークを作成する必要があります。
<view class="turntable"> <view class="wrapper"> <view class="item" > <view class="item-inner"> <text>10分</text> </view> </view> </view> </view>复制代码
長さと幅がそれぞれ 300rpx と 600rpx の同じサイズの 2 つの長方形を描画しました。position CSS 属性を使用して 2 つの長方形を結合しました。
.turntable {
display: block;
width: 100%;
height: 600rpx;
}
.turntable .wrapper{
position: relative;
transform-origin: center;
width: 100%;
height: 600rpx;
}复制代码
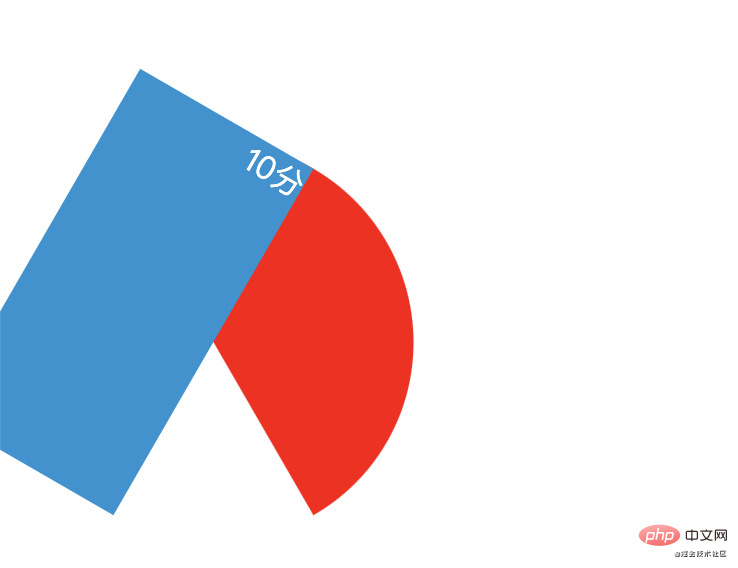
結合後、2 つの直方体を分離し、赤い直方体を半円に変える必要があります。青い直方体は時計回りに 60 度、赤い直方体は反時計回りに揺れます。30度ですが、なぜこのように回転するのでしょうか? もともと青は赤に対して反時計回りに 30 度振っており、三角形の内角は 60 度です。この 60 度の角度を形成するには、後で青を時計回りに動かす必要があります。赤は 60 度に配置され、60 度の角度を形成します。
.turntable .wrapper .item {
position: absolute;
left: 50%;
width: 300rpx;
height: 600rpx;
border-radius: 0px 300rpx 300rpx 0;
transform-origin: left center;
transform: rotate(-30deg);
}
.turntable .wrapper .item .item-inner {
text-align: center;
width: 300rpx;
height: 600rpx;
transform: translateX(-300rpx) rotate(60deg);
transform-origin: right center;
border-radius: 300rpx 0 0 300rpx;
font-size: 32rpx;
}复制代码
次の重要なステップは、item に overflow: hidden 属性を追加することです。三角形が表示され、調整します。フォントの位置。
.turntable .wrapper .item {
position: absolute;
left: 50%;
width: 300rpx;
height: 600rpx;
border-radius: 0px 300rpx 300rpx 0;
overflow: hidden;
transform-origin: left center;
}
.turntable .wrapper .item .item-inner text {
display: block;
transform-origin: center;
transform: translateY(100rpx) translateX(43rpx) rotate(-30deg);
}复制代码
三角形を描画した後、同じサイズの 6 つの三角形を結合して円盤を形成することができ、各三角形の回転角度を変更するだけで済みます。それでおしまい。
.turntable .wrapper .item:nth-child(1) {
transform: rotate(-30deg);
}
.turntable .wrapper .item:nth-child(2) {
transform: rotate(-90deg);
}
.turntable .wrapper .item:nth-child(3) {
transform: rotate(-150deg);
}
.turntable .wrapper .item:nth-child(4) {
transform: rotate(-210deg);
}
.turntable .wrapper .item:nth-child(5) {
transform: rotate(-270deg);
}
.turntable .wrapper .item:nth-child(6) {
transform: rotate(-330deg);
}复制代码さまざまなビジネス ニーズにうまく適応するために、カルーセルのスタイルをレスポンシブ スタイルに変更しました。これにより、カルーセルのスタイルを長さに応じて簡単に調整できるようになります。外部から渡された賞品データ さまざまなスタイルを設定するために、このステップの判定を wxs モジュールに組み込みます。
<wxs module="computed">
var rotate = function (index, length) {
var inital = - (360 / length / 2)
var averageRotate = 360 / length
var deg = inital - averageRotate * index
return 'transform: rotate(' + deg + 'deg);'
}
var inner = function (length) {
var averageRotate = 360 / length
return 'transform: translateX(-300rpx) rotate(' + averageRotate + 'deg);'
}
var text = function (length) {
var distance = 0
var rotate = 0
switch (length) {
case 6:
distance = 43
rotate = 30
break
case 8:
distance = 72
rotate = 30
break
case 4:
distance = -20
rotate = 40
break
}
return 'transform: translateY(100rpx) translateX(' + distance + 'rpx) rotate(-45deg);'
}
module.exports = {
rotate: rotate,
inner: inner,
text: text
}
</wxs>复制代码勝率を設定し、円を360度として計算すると、0〜360の勝利範囲が得られ、ランダムに得られる数値を使用して決定します。どの間隔値に属するかを確認し、間隔値 報酬 を使用して、ディスクを回転する必要がある角度を決定します。考え方はざっくりこんな感じですが、主な考え方を説明していきます。
圆盘要转的角度 = reward * 一个圆分成6块的平均值 + 3 * 360复制代码
まず、6 つの賞エリアの当選率を設定しますwining。当選率の合計は 1 になります。初期化されたデータをコンポーネント Passed out から 6 桁の配列に結合します。コンポーネントに。
prize: [{
'name': '1分',
'winnning': 0.2,
'count': 1
},
{
'name': '谢谢参与',
'winnning': 0.5,
'count': 0
}, {
'name': '5分',
'winnning': 0.05,
'count': 5
}, {
'name': '7分',
'winnning': 0.05,
'count': 7
},
{
'name': '3分',
'winnning': 0.1,
'count': 3
},
{
'name': '4分',
'winnning': 0.1,
'count': 4
}
],复制代码円を 360 度として使用して、0 ~ 360 の範囲の勝利値を計算します。
getRange(winning) {
let temp = []
winning.forEach((item, index) => {
if (index === 0) {
temp.push(item['winnning'] * 360)
} else {
temp.push(parseInt(temp.slice(-1)) + item['winnning'] * 360)
}
})
return temp
},复制代码ランダムな整数を生成します。もちろん、この数値は 0 ~ 360 の範囲でなければなりません。それ以外の場合、360 を超えたり 0 未満の場合は意味がありません。
let random = Math.round(Math.random() * 360)复制代码
乱数を取得した後、それがどの賞金範囲内にあるかを判断し、対応する間隔値を応答番号 reward に割り当てます。
for (let i in winningRange) {
let currentwinning = winningRange[i] // 当前取值
if (random < currentwinning) {
this.setData({
reward: i
})
break
} else {
if (i == 0) {
continue
}
if (random >= winningRange[i - 1] && random <= currentwinning) {
this.setData({
reward: i
})
break
}
}
}复制代码onPoint() にクリック開始のメイン関数を配置します。関数の先頭では、まだ抽選の機会があるかどうかを判断し、アニメーションが実行されないようにする必要があります。関数をもう一度クリックすると実行されます。計算後、WeChat アプレットのアニメーション api アニメーション を使用して、必要な角度でディスクを回転します。アニメーションが終了した後、カスタム コンポーネントを通じて勝利情報がトリガーされ、イベントをコンポーネントの外部で監視できるようにします。
onPoint() {
// 平均值
const averageRotate = 360 / this.properties.prize.length
// 是否有抽奖机会
if (this.properties.chance === 0) {
this.triggerEvent('none')
return
}
// 防止转动时点击开始按钮
if (!this.data.onRotation) {
this.setData({
onRotation: true
})
this.getReward()
let deg = this.data.reward * averageRotate + 3 * 360 // 至少3圈以上
this.animate('.wrapper', [{
rotate: 0,
ease: 'ease-in-out'
},
{
rotate: deg,
ease: 'ease-in-out'
}
], 5000, function () {
this.setData({
onRotation: false
})
// 发送自己的抽奖信息
this.triggerEvent('onResult', this.properties.prize[this.data.reward])
}.bind(this))
}
},复制代码最後に、次回アニメーションが正しい角度になるように、アニメーションを実行する前に必ずアニメーションのリセット アクションを実行してください。もちろん、コンポーネントの外でも使用できるように関数内に配置しました。
onClear(){
this.clearAnimation('.wrapper')
}复制代码整个思路就这些,怎么样,是不是很简单呢?实现关键一步是绘制圆盘,只要这一步搞好了,其他就会简单很多,因为动画实现那部分,微信小程序已经帮我们全部弄好了。最后,如果有更好的方法,欢迎在评论讨论一下。
相关免费学习推荐:微信小程序开发教程
以上がWeChat ミニプログラムにラッキーホイール ゲームを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。