vue.js でデータをリクエストする方法
Vue.js でデータをリクエストする方法: 最初に [vue-resource] モジュールをインストールし、次に [main.js] に [vue-resource] を導入してコンポーネント内で直接使用します。

[関連記事の推奨事項: vue.js]
vue.js リクエスト データメソッド:
#まず、vue-resource リクエスト データ
はじめに: vue-resource リクエスト データ メソッドは公式プラグインです#使用手順:
1. vue-resource モジュールをインストールします
cnpm install vue-resource --save
--save を追加して package.json 内で参照し、運用環境での使用を示します。なぜなら、日々の開発において、コードを他の人にパッケージ化したり、github にアップロードしたり、コードを公開したい場合、package.json がインストールに必要なパッケージだからです。開発環境でのみ使用する場合は、--save-dev のみが必要です。開発環境でのみ使用されるものと、実稼働環境で使用されるものがあります。
2. main.js
import VueResource from 'vue-resource'; Vue.use(VueResource);
に vue-resource を導入します。
this.$http.get(地址).then(function(){
})をコンポーネント内で直接使用します。 注:
this.$http.get( ) さまざまな http リクエストなどはすべて Promise を継承します。 Promise は非同期リクエストです。第 2 に、.then アロー関数の this はコンテキストを表します。アロー関数 this の定義によると、関数が定義されたときにのみ値が割り当てられていることがわかります。これは関数を定義するオブジェクトを指します。Vue では、オブジェクトはメソッドの現在のページです。つまり、これはデータ内のデータをガイドします。ラッピング関数の外側で関数のデータを取得したい場合、それがクロージャの概念です。実装方法は、外側の関数に var that = this を追加し、最初に外側の this を that に保存します。 例:
Info.vue
<template>
<div id="info">
<button @click="getData">获取数据</button>
<ul>
<li v-for="(item,index) in list" v-bind:key="index">
{{item.title}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Info",
data() {
return {
list: []
}
},
methods: {
getData: function () {
let api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
//此处推荐使用箭头函数。
this.$http.get(api).then((res)=>{
this.list = res.body.result;
}, (err)=>{
console.log(err);
});
}
},
mounted() {
this.getData();
}
}
</script>アロー関数が getData() に適用できない場合は、この問題に注意する必要があります。
getData: function () {
let api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
const _this = this;
this.$http.get(api).then(function (res) {
_this.list = res.body.result;
}, function (err) {
console.log(err);
});
}はじめに: これはサードパーティのプラグインの github アドレスです: https://github.com/axios/axios
axios と fetch-jsonp は両方ともサードパーティのプラグインです
1.
cnpm install axios --save
をインストールし、直接呼び出します。 vue-resource との違いは、aixos がそのページで使用されるたびにそのページで 1 回呼び出されることです。 vue-resource はグローバルにバインドされます。
2. axios の使用場所と導入場所
Axios.get(api).then((response)=>{
this.list=response.data.result;
}).catch((error)=>{
console.log(error);
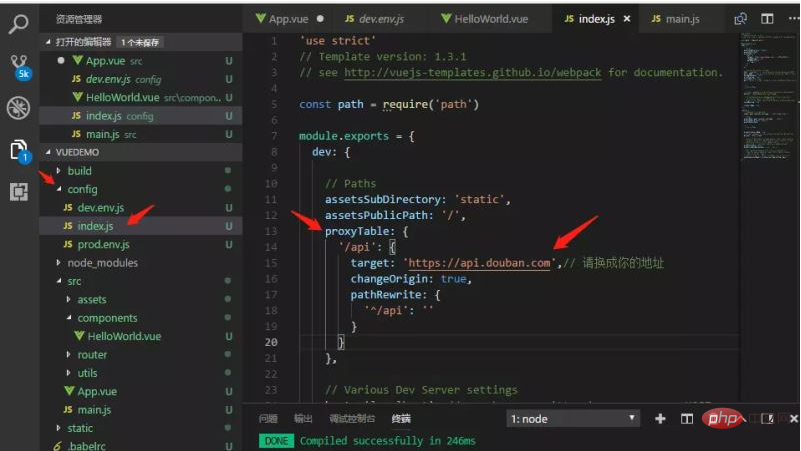
})axios のクロスドメイン リクエストについて
config->index.js->proxyTable で次のように設定します。ターゲットは自分で入力します 目的のアドレス
 # は次のように構成されます。URL はアドレスの後のパラメータです。構成後、npm run dev now を実行するだけです。
# は次のように構成されます。URL はアドレスの後のパラメータです。構成後、npm run dev now を実行するだけです。
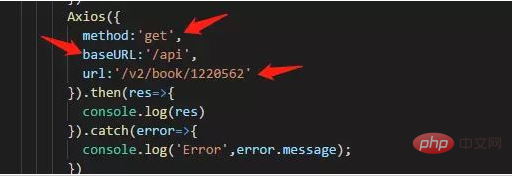
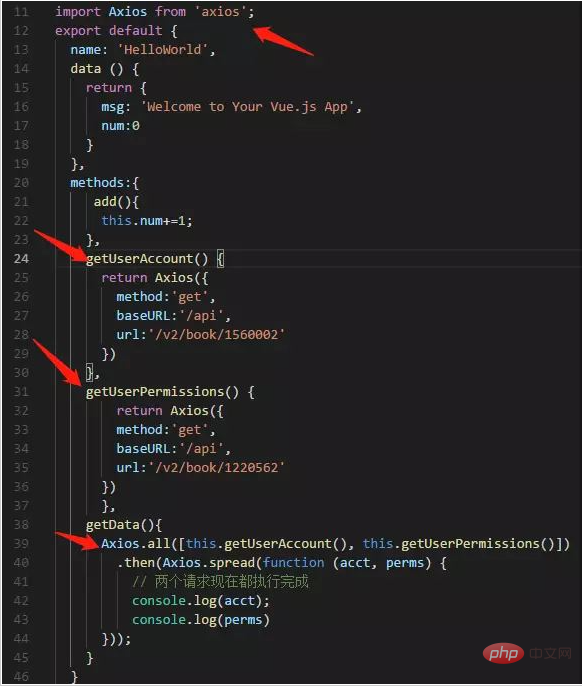
 複数の同時リクエストについて:
複数の同時リクエストについて:
 上記は、同じアドレスのクロスドメイン バージョンです。別のアドレスを取得したい クロスドメインの場合、config->index.js->proxyTable の構成を変更し、アドレス ブロックを追加するだけで済みます。
上記は、同じアドレスのクロスドメイン バージョンです。別のアドレスを取得したい クロスドメインの場合、config->index.js->proxyTable の構成を変更し、アドレス ブロックを追加するだけで済みます。
github アドレス: https://github.com/camsong/fetch-jsonp
1. インストール
cnpm install fetch-jsonp --save
2. fetch-jsonp を使用する場所と導入する場所 ##
fetchJsonp('/users.jsonp')
.then(function(response) {
return response.json()
}).then(function(json) {
console.log('parsed json', json)
}).catch(function(ex) {
console.log('parsing failed', ex)
})# 関連する無料学習の推奨事項:
JavaScript# ### ##(ビデオ)#########
以上がvue.js でデータをリクエストする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 実践的な戦闘: vue ファイルをサポートして定義にジャンプするプラグインを vscode で開発する
Nov 16, 2022 pm 08:43 PM
実践的な戦闘: vue ファイルをサポートして定義にジャンプするプラグインを vscode で開発する
Nov 16, 2022 pm 08:43 PM
vscode 自体は、定義にジャンプするための Vue ファイル コンポーネントをサポートしていますが、そのサポートは非常に弱いです。 vue-cli の構成では、多くの柔軟な使用法を記述することができるため、制作効率が向上します。しかし、これらの柔軟な記述方法により、vscode 自体が提供する関数がファイル定義へのジャンプをサポートできなくなります。これらの柔軟な記述方法に対応し、作業効率を向上させるために、Vue ファイルの定義へのジャンプをサポートする vscode プラグインを作成しました。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。




