ブートストラップ モーダル ボックスは何に使用されますか?
ブートストラップ モーダル ボックスを使用すると、モーダル ウィンドウを作成してユーザー エクスペリエンスを強化したり、ユーザーにとって実用的な機能を追加したりできます。警告ウィンドウ、ビデオ、画像、利用規約、さらにはソーシャル メディア ウィジェットをウェブサイトを待ってください。モーダルの目的は、別のソースからのコンテンツを表示し、親フォームから離れることなく情報と対話を提供することです。

Bootstrap モーダル ボックス (Modal) は、親フォームを覆う子フォームである軽量の多目的 JavaScript ポップアップ ウィンドウです。通常、その目的は、親フォームから離れることなく、何らかのインタラクションを伴う別のソースからのコンテンツを表示することです。子フォームは、情報やインタラクションなどを提供できます。 [関連する推奨事項: "bootstrap ビデオ チュートリアル "]
Bootstrap モーダル ボックス (Modal) はカスタマイズ可能で応答性が高く、Web サイト上に警告ウィンドウ、ビデオ、画像を表示するために使用できます。 。 Bootstrap で構築された Web サイトでは、モーダルを使用して利用規約 (登録プロセスの一部として)、ビデオ、さらにはソーシャル メディア ウィジェットを表示できます。
Bootstrap モーダル ボックスを使用すると、モーダル ウィンドウを作成してユーザー エクスペリエンスを強化したり、ユーザーに実用的な機能を追加したりできます。ポップオーバーとツールチップをモーダルで使用できます。
Bootstrap モーダル ボックスは、主にヘッダー、ボディ、フッターの 3 つの部分に分かれています。
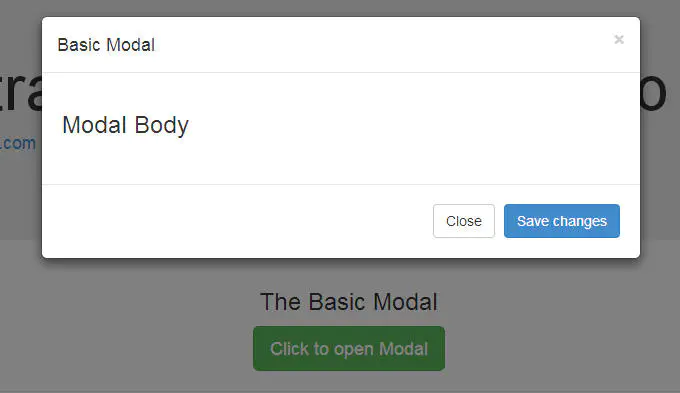
デフォルトのモーダル ボックス
デフォルトのモーダル ボックスは次のとおりです:

モーダル ボックスをトリガーするには、リンクまたはボタンを追加する必要があります。要素をトリガーするタグは次のようになります。
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
link 要素には、data-toggle と data-target という 2 つのカスタム データ属性があることに注意してください。トグルはブートストラップに何をすべきかを指示し、ターゲットはブートストラップにどの要素を開くかを指示します。そのため、そのようなリンクをクリックすると、ID が「basicModal」のモーダル ボックスが表示されます。
次に、モーダル ボックスの定義に必要なコードを見てみましょう:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 id="Modal-nbsp-title">Modal title</h4>
</div>
<div class="modal-body">
<h3 id="Modal-nbsp-Body">Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>モーダル ボックスの親 div は、上記のトリガー要素で使用されているのと同じ ID を持つ必要があります。この場合、それは id="basicModal" です。
注: 親モーダル ボックス要素のカスタム属性 aria-labelledby および aria-hidden により、アクセス可能になります。 Web サイトを誰でもアクセスできるようにすることをお勧めします。そのため、モーダルの通常の機能に悪影響を及ぼさないこれらの属性を使用する必要があります。
モーダル ボックスの HTML コードでは、親モーダル ボックス div 内にネストされたカプセル化 div が確認できます。この div のクラス modal-content は、モーダルのコンテンツを探す場所を bootstrap.js に指示します。この div 内に、前述の 3 つの部分 (ヘッダー、本文、フッター) を配置する必要があります。
モーダル ボックス ヘッダーは、名前が示すように、タイトルや「x」閉じるボタンなどの他の要素をモーダルに追加するために使用されます。これらの要素には、Bootstrap にどの要素を非表示にするかを指示する data-dismiss 属性も必要です。
次に、モーダル ボックスのテキストを見てみましょう。これは、埋め込み YouTube ビデオ、画像、その他のコンテンツなど、あらゆる種類のデータを追加できるオープン キャンバスと考えてください。
最後に、モーダル ボックスのフッターを見てみましょう。この領域はデフォルトで右揃えになります。この領域には、「保存」「閉じる」「同意する」などの操作ボタンを配置できます。これらのボタンは、「モーダルボックス」が示す必要のある動作に関連付けられています。
これで最初のモーダルが完成しました。デモ ページ (https://codepen.io/SitePoint/pen/KkHyw) で確認できます。
jQuery を使用してモーダル ボックスをアクティブにする
モーダル ボックスは jQuery プラグインなので、jQuery を使用して制御したい場合は、モーダル ボックスでは、モーダルのセレクターで .modal() メソッドを呼び出す必要があります。例:
$('#basicModal').modal(options);
ここでの「オプション」は、カスタム動作に渡すことができる JavaScript オブジェクトです。例:
var options = {
"backdrop" : "static"
}利用可能なオプションは次のとおりです:
Backdrop: これは true または静的です。これは、ユーザーが背景をクリックしてモーダルを閉じられるようにするかどうかを定義します。
keyboard: true に設定すると、モーダル ボックスは ESC キーで閉じられます。
show: モーダル ボックスの開閉に使用されます。それは真実でも偽でも構いません。
リモート: これは最も優れたオプションの 1 つです。 jQueryのload()メソッドを使用してリモートコンテンツをロードするために使用できます。このオプションでは外部ページを指定する必要があります。デフォルト設定は false です。
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がブートストラップ モーダル ボックスは何に使用されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





