
CSS を使用して背景画像のサイズを調整する方法: [background-size:80px 60px;] など、background-size 属性を使用して調整できます。 backgrond-size 属性は、背景画像のサイズを指定します。

属性の紹介:
background-size 属性は、背景画像のサイズを指定します。
(学習ビデオ共有: css ビデオ チュートリアル)
文法:
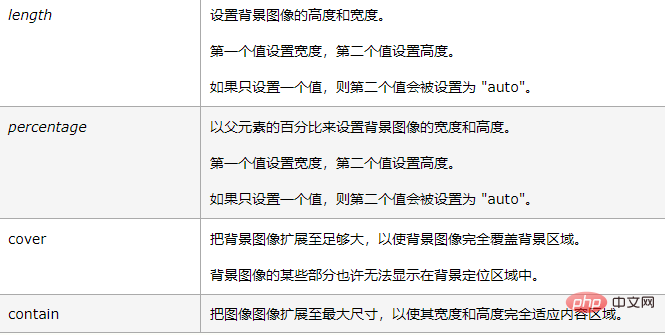
background-size: length|percentage|cover|contain;
属性値の概要:

例:
div
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}関連する推奨事項:CSS チュートリアル
以上がCSSを使用して背景画像のサイズを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。