
CSS でオーバーフロー テキストを非表示にする方法: [text-overflow:ellipaos;] などの text-overflow 属性を使用できます。属性値 ellipsis は、オーバーフロー テキストを表す省略記号記号が表示されることを示します。 。

属性の紹介:
text-overflow 属性は、テキストが含まれている要素からオーバーフローした場合に何が起こるかを指定します。
(学習ビデオ共有: css ビデオ チュートリアル)
文法:
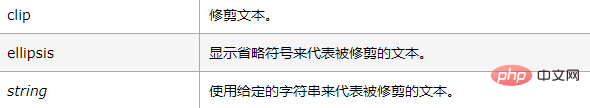
text-overflow: clip|ellipsis|string;
属性値:

text-overflow:ellipaos;/*让最后一个显示部分遮掩部分的字消失,而变成三个点点的省略号*/ overflow:hidden; /*这个参数可以让超出部分隐藏起来,但是这个隐藏是一种按照宽度而来的直接隐藏*/ white-space:nowrap; /* 确保超出文字显示在一行里面*/
{
width:XXpx;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}以上がCSSで溢れたテキストを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



