vue-cliのインストール方法
Vue-cli インストール方法: 最初にノード環境をインストールし、[vue-cli] スキャフォールディングをインストールします。コードは [npm install -g vue-cli] です。次に、プロジェクトの依存関係をインストールします。コードは [ npm インストール] 。

[関連記事の推奨: vue.js]
vue-cli のインストール方法:
1. インストール前にノード環境がインストールされているか確認し、インストールされている場合は次の vue-cli をインストールし、インストールされていない場合は先にノード環境をインストールします。

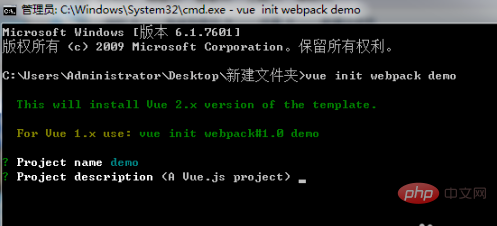
2. vue-cli スキャフォールディングをインストールします。インストール コードは npm install -g vue-cli です。ここで選択するのはグローバル インストールです。インストール後、プロジェクトを作成します。

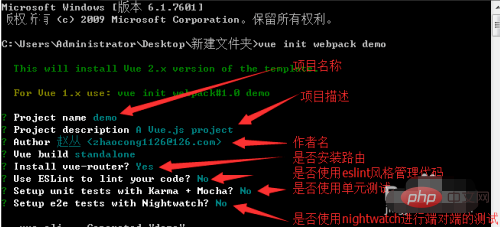
3. 次に、プロンプトに従ってプラグインをインストールするかどうかを選択します。インストールされている場合は「はい」を選択し、インストールされていない場合は「いいえ」を選択します。以上でプラグインの選択は完了です。

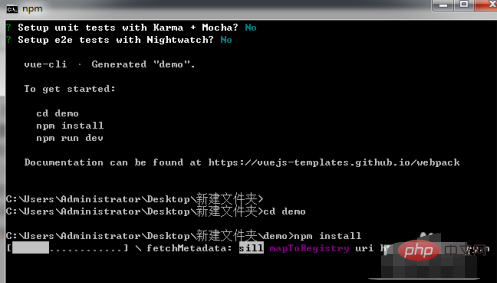
4. その後、 cd でプロジェクト ディレクトリに切り替え、プロジェクトの依存関係をインストールします。プロジェクトの依存関係のインストール コードは次のとおりです: npm install

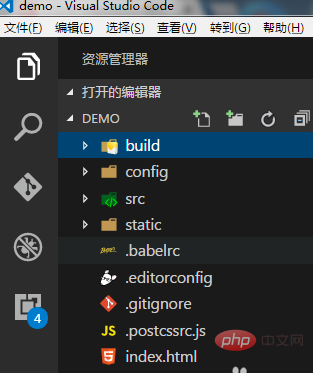
5. 依存関係のインストールが完了すると、基本的にスキャフォールディングがインストールされますので、プロジェクトにどのようなファイルがあるかを見てみましょう。

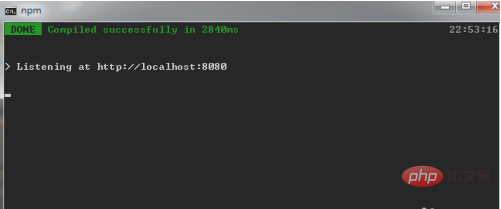
# 6. すべての前準備が完了すると、vue-cli スキャフォールディングが完成し、次にプロジェクトを開始します。コードは: npm run dev

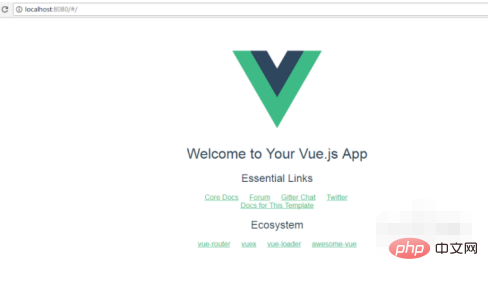
7. スキャフォールディングが実行されると、デフォルトでポート 8080 が開きます。システムが自動的にジャンプする場合は、これは、足場の設置が完了したことを意味し、足場にプロジェクトを記入できるようになります。

関連する無料学習の推奨事項: JavaScript(ビデオ)
以上がvue-cliのインストール方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 Vue-cli スキャフォールディングの使用とそのプラグインの推奨事項
Jun 09, 2023 pm 04:11 PM
Vue-cli スキャフォールディングの使用とそのプラグインの推奨事項
Jun 09, 2023 pm 04:11 PM
Vue-cli は、Vue プロジェクトを構築するために Vue.js によって公式に提供されているスキャフォールディング ツールです。Vue-cli を使用すると、Vue プロジェクトの基本的な骨格をすばやく構築でき、開発者は多額の費用をかけずにビジネス ロジックの実装に集中できます。プロジェクトの基本環境を構成します。この記事では、初心者向けに Vue-cli の使い方のガイドとなることを目的として、Vue-cli の基本的な使い方とよく使われるおすすめのプラグインを紹介します。 1. Vue-cliの基本的な使い方 Vue-cliをインストールする
 Vue で Vue-cli を使用するための詳細なガイド
Jun 26, 2023 am 08:03 AM
Vue で Vue-cli を使用するための詳細なガイド
Jun 26, 2023 am 08:03 AM
Vue は、その柔軟性と使いやすさから多くの開発者に好まれている人気のフロントエンド フレームワークです。 Vue アプリケーションの開発を改善するために、Vue チームは、Vue アプリケーションの開発を容易にする強力なツール Vue-cli を開発しました。この記事ではVue-cliの使い方を詳しく紹介します。 1. Vue-cli のインストール Vue-cli を使用する前に、まず Vue-cli をインストールする必要があります。まず、Node.js がインストールされていることを確認する必要があります。次に、npm を使用して Vue-c をインストールします。
 Vue プロジェクトのステップとプロセスを作成するための Vue-cli3.0 スキャフォールディング
Jun 09, 2023 pm 04:08 PM
Vue プロジェクトのステップとプロセスを作成するための Vue-cli3.0 スキャフォールディング
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 は、Vue.js をベースにした新しいスキャフォールディング ツールで、Vue プロジェクトを迅速に作成するのに役立ち、多くの便利なツールと構成を提供します。以下では、Vue-cli3.0 を使用してプロジェクトを作成する手順とプロセスをステップごとに紹介します。 Vue-cli3.0 をインストールするには、まず Vue-cli3.0 をグローバルにインストールする必要があります。npm を通じてインストールできます: npminstall-g@vue/cli
 Vue-cli スキャフォールディング ツールの使用法とプロジェクト構成の手順
Jun 09, 2023 pm 04:05 PM
Vue-cli スキャフォールディング ツールの使用法とプロジェクト構成の手順
Jun 09, 2023 pm 04:05 PM
Vue-cli スキャフォールディング ツールとプロジェクト構成の使用手順 フロントエンド テクノロジの継続的な開発に伴い、フロントエンド フレームワークは開発者からますます注目を集めています。 Vue.js はフロントエンド フレームワークのリーダーとして、さまざまな Web アプリケーションの開発に広く使用されています。 Vue-cli は、Vue.js によって公式に提供されているコマンド ライン ベースのスキャフォールディングであり、開発者が Vue.js プロジェクト構造を迅速に初期化するのに役立ち、ビジネス開発にさらに集中できるようになります。この記事ではVue-cliのインストールと導入方法を紹介します。
 vue-cli によって構築されたプロジェクトにアクセスするために nginx をデプロイする方法
May 15, 2023 pm 10:25 PM
vue-cli によって構築されたプロジェクトにアクセスするために nginx をデプロイする方法
May 15, 2023 pm 10:25 PM
具体的な方法は次のとおりです。 1. バックエンド サーバー オブジェクト上流ミックス VueServer{serverbaidu.com;#これは独自のサーバー ドメイン名です} 2. アクセス ポートとリバース プロキシ ルール サーバーを作成します{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# プロジェクトのディレクトリを見つけます#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#公式 Web サイトのルールに従って設定します}location~\.php${proxy_p
 vue-cli プロジェクトの構築に使用されるテクノロジー
Jul 25, 2022 pm 04:53 PM
vue-cli プロジェクトの構築に使用されるテクノロジー
Jul 25, 2022 pm 04:53 PM
使用されるテクノロジー: 1. vue.js (vue-cli プロジェクトのコアであり、その主な機能は双方向データ バインディングとコンポーネント システムです); 2. vue-router (ルーティング フレームワーク); 3. vuex (vue の状態マネージャー)アプリケーション プロジェクト開発 ; 4. axios、GET や POST などの http リクエストを開始するために使用されます; 5. vux、特に vue 用に設計されたモバイル UI コンポーネント ライブラリ; 6. Emit.js、vue イベント メカニズムの管理に使用されます; 7. webpack、モジュールロード、および vue-cli プロジェクト パッケージャー。
 Vue-cli で ESLint を使用してコードの標準化とバグ検出を行う
Jun 09, 2023 pm 04:13 PM
Vue-cli で ESLint を使用してコードの標準化とバグ検出を行う
Jun 09, 2023 pm 04:13 PM
フロントエンド テクノロジの継続的な開発に伴い、私たちが直面する問題は徐々に複雑になってきています。そのため、コードが合理的な構造と優れたモジュール設計を備えているだけでなく、コードの保守性と実行効率も必要になります。その際、コードの品質と標準化をどのように確保するかが難しい問題となっています。幸いなことに、コードの標準化とバグ検出ツールの出現により、効果的なソリューションが提供されます。 Vue.js フレームワークでのコードの標準化とバグ検出に ESLint を使用するのが一般的な選択肢となっています。 1.ESLint
 nginx で vue-cli にアクセスしてビルドしたプロジェクトをデプロイする方法
May 28, 2023 pm 01:04 PM
nginx で vue-cli にアクセスしてビルドしたプロジェクトをデプロイする方法
May 28, 2023 pm 01:04 PM
履歴モードでビルドされたプロジェクトはバックグラウンド テクノロジを使用する必要があり、ここでは nginx リバース プロキシを使用してプロジェクトをデプロイします。具体的な方法は次のとおりです。 1. バックエンド サーバー オブジェクト上流ミックス VueServer{serverbaidu.com;#これは独自のサーバー ドメイン名です} 2. アクセス ポートとリバース プロキシ ルール サーバーを作成します{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# プロジェクト ディレクトリを見つけます#indexindex.htmlindex.htm;try_files$uri$uri//




