
vue.js でクロスドメイン ファイルを構成する方法: まず、プロジェクトの config フォルダーにある [index.js] の [dev -- proxyTable] 属性を変更し、次にターゲットをドメイン名に設定します。最後に、changeorigin を true に設定して、リバース プロキシを有効にします。

vue.js でクロスドメイン ファイルを構成する方法:
1. vue を使用して開発する場合、クロスドメインの問題に関して言えば、実際には、vue cli でクロスドメイン リクエストを設定するためのファイルがあります。
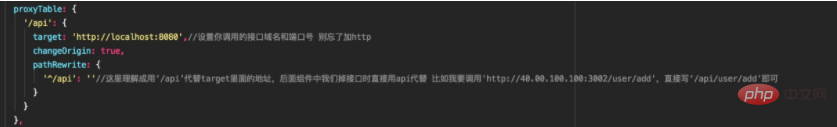
2. クロスドメイン リクエストを実行できない場合は、config フォルダーにある index.js の dev --proxyTable 属性

3. アクセスする必要があるドメイン名にターゲットを設定します。 (バックエンド IP アドレス);
4, changeorigin: true リバース プロキシを有効にするには true に設定します。
5, pathRiwrite '^/api':" " 何も書かない
関連する無料学習の推奨事項: JavaScript (ビデオ)
以上がvue.js でクロスドメイン ファイルを構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。