
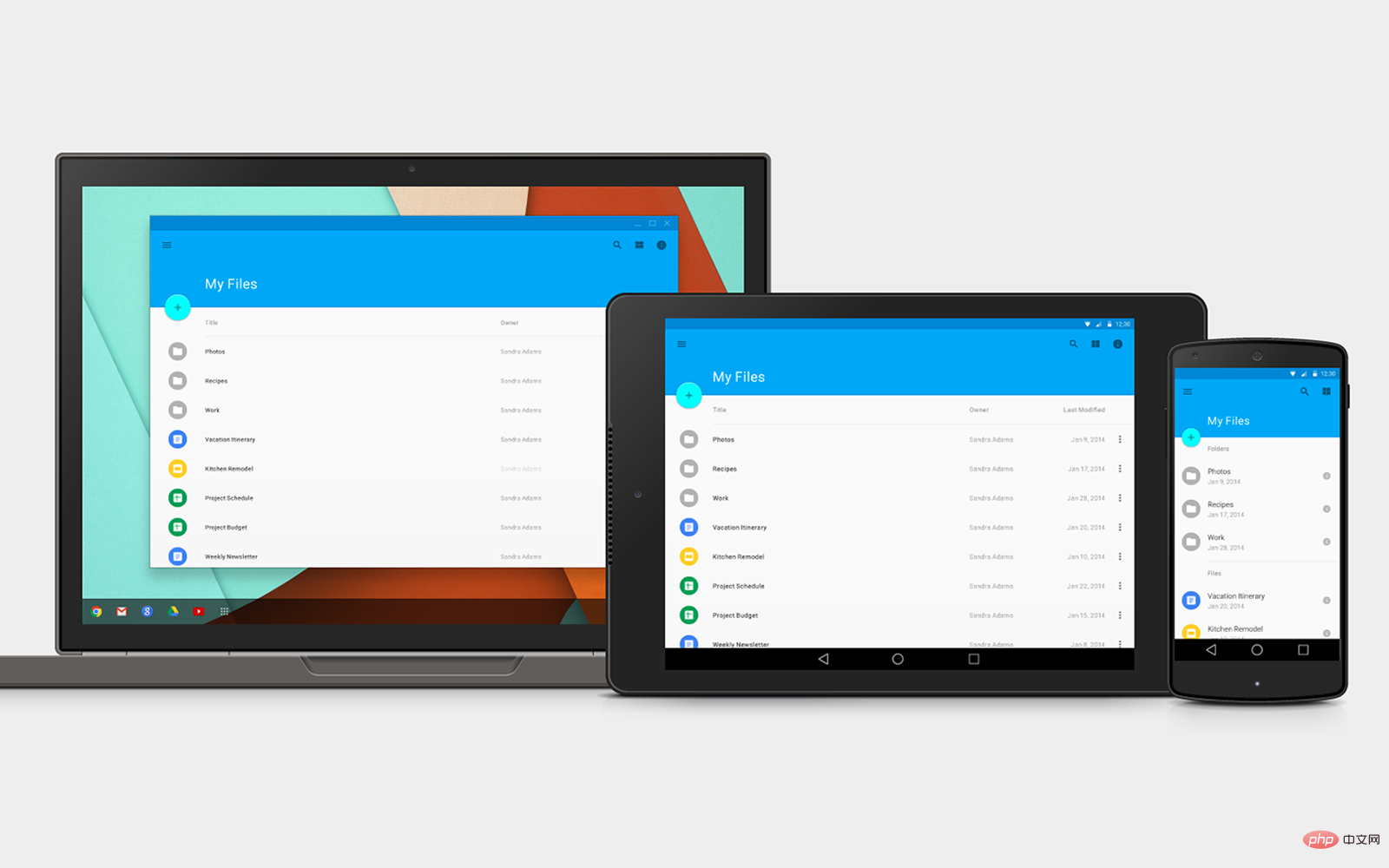
vue-material は、Google のマテリアル デザインに基づいて構築された軽量フレームワークです。Google ピクセル マテリアル デザインを実装する Vue コンポーネント ライブラリです。最新のすべての Web ブラウザに適した組み込みの動的テーマを提供します。コンポーネントとそのAPIもシンプルでわかりやすいです。

Vue マテリアルは、Google のマテリアル デザインに基づいた軽量フレームワークです。さまざまな画面で動作する強力で美しい Web アプリケーションを設計します。

vue マテリアルは、Google Pixel マテリアル デザインを実装する Vue コンポーネント ライブラリです。最新のすべての Web ブラウザに適した動的テーマが組み込まれたコンポーネントを提供し、その API も単純明快。
テーマを動的に生成して使用でき、必要に応じてコンポーネントのみを使用できます。UI 要素とコンポーネントの利点は、API などをより簡単に使用できることです。
これは、再利用可能なコンポーネントのセットと一連の UI 要素を提供し、Vue 2.0 を使用して主流のブラウザをサポートするアプリケーションを構築します。
公式サイト:http://vuematerial.materializecss.cn/#/
インストール方法
Google CDNからRobotoとGoogleアイコンを導入します。
<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Roboto:300,400,500,700,400italic"> <link rel="stylesheet" href="//fonts.googleapis.com/icon?family=Material+Icons">
npm または Yarn を介して Vue マテリアルをインストールする
npm install vue-material yarn add vue-material
* JSPM や Bower などの他のパッケージ管理はまだサポートされていません。
または、Github からスクリプトとスタイルをダウンロードして HTML に導入します: (ダウンロード アドレス https://github.com/marcosmoura/vue-material/archive/master.zip)
<link rel="stylesheet" href="path/to/vue-material.css"> <script src="path/to/vue-material.js"></script>
Usage
Vue.use() を介してアプリケーションで Vue マテリアルを有効にします。コンポーネントを個別に有効にすることもできます。
// To import the whole library import Vue from 'vue' import VueMaterial from 'vue-material' import 'vue-material/dist/vue-material.css' Vue.use(VueMaterial) // Or to import individual components import Vue from 'vue' import VueMaterial from 'vue-material' import 'vue-material/dist/components/mdCore/index.css' //Required to boot vue material import 'vue-material/dist/components/mdButton/index.css' import 'vue-material/dist/components/mdIcon/index.css' import 'vue-material/dist/components/mdSidenav/index.css' import 'vue-material/dist/components/mdToolbar/index.css' Vue.use(VueMaterial.mdCore) //Required to boot vue material Vue.use(VueMaterial.mdButton) Vue.use(VueMaterial.mdIcon) Vue.use(VueMaterial.mdSidenav) Vue.use(VueMaterial.mdToolbar)
テーマの適用
Vue マテリアルが適切に動作するには、デフォルトのテーマを設定する必要があります。複数のテーマを一度に登録することもできます。
単一のテーマ
Vue.material.theme.register('default', {
primary: 'cyan',
accent: 'pink'
})複数のテーマ
Vue.material.theme.registerAll({
default: {
primary: 'cyan',
accent: 'pink'
},
indigo: {
primary: 'indigo',
accent: 'pink'
}
})コードの各部分にテーマを適用するには、v-md-theme ディレクティブを使用する必要があります。
<div id="app" v-md-theme="'default'">
<md-toolbar>
<div class="md-title">My App</div>
</md-toolbar>
<md-button v-md-theme="'indigo'">My Button</md-button>
</div>関連する推奨事項:プログラミング関連の知識について詳しくは、
プログラミング学習コースをご覧ください。 !
以上がvueマテリアルとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。