
Vuetify は、モバイル向けに生まれた、先進的な UI フレームワークである vue2.0 をベースにしたコンポーネント フレームワークで、クリーンでセマンティックで再利用可能なコンポーネントを提供して、アプリケーションの構築をより便利にすることを目的としています。 Vuetify は、SSR、SPA、PWA、および標準の HTML ページをサポートしています。

関連する推奨事項:
Vuetify とは何ですか?
Vuetify は、モバイル向けに生まれた vue2.0 をベースとしたコンポーネント フレームワークで、アプリの構築をより便利にするクリーンでセマンティックで再利用可能なコンポーネントを提供するように設計された進歩的な UI フレームワークです。 Vuetify は、SSR (サーバー サイド レンダリング)、SPA (シングル ページ アプリケーション)、PWA (プログレッシブ Web アプリケーション)、および標準の HTML ページをサポートしています。
Vuetify の中核は、再利用可能でプラグアンドプレイが可能で、さまざまなプロジェクト仕様に適したさまざまなコンポーネントを提供することです。
Vue のセマンティック コンポーネント。 Vue の機能コンポーネントを使用すると、カード タイトルなどのメイン コンポーネントをサポートするために使用されるすべてのマークアップ ベースのクラスを v-card-title を使用して処理できます。
成形が簡単。 Vuetify はゼロから構築することを考えられていました。すべてのコンポーネント、ディレクティブ、機能はすべてシームレスに連携するため、アプリケーションの構築に集中できます。
モバイルデバイスのために生まれました。すべての Vuetify コンポーネントはモバイル デバイス専用に設計されています。アプリケーションは、異なる方向や画面サイズの間で簡単に変換できます。デスクトップからタブレット、携帯電話まで。
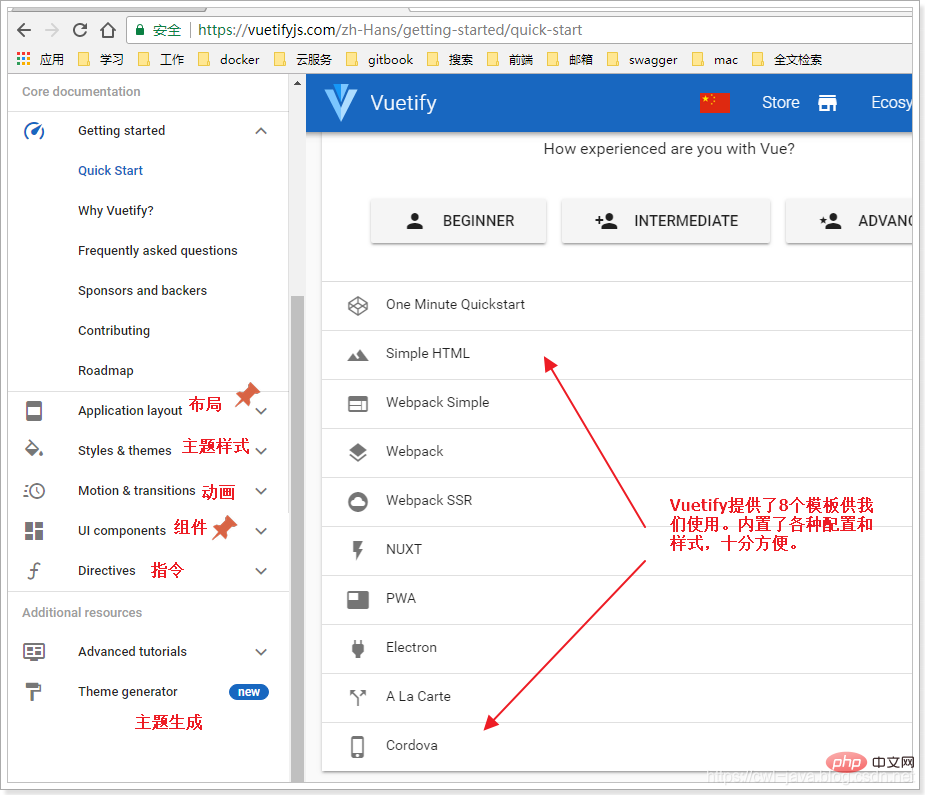
事前に作成された Vue CLI テンプレート。 Vuetify には、事前に構成され、すぐに使用できる 3 つの Vue テンプレートが付属しています。
サーバー側は Vue レンダリングに基づいて構築されています。内部バスを使用することで、Vuetify は、Vue とマテリアル デザイン、および慎重に作成された多数のコンポーネント ライブラリと機能を活用することで、アプリベースの SSR にインストールする準備が整います
Vuetify を使用する理由?
理由は次のとおりです: 欠陥:
欠陥:
公式 Web サイトには現在中国語のドキュメントがありますが、翻訳の問題でほとんど読むのは不可能です。 ############使い方?
公式 Web サイトのドキュメントに基づいて学習します:
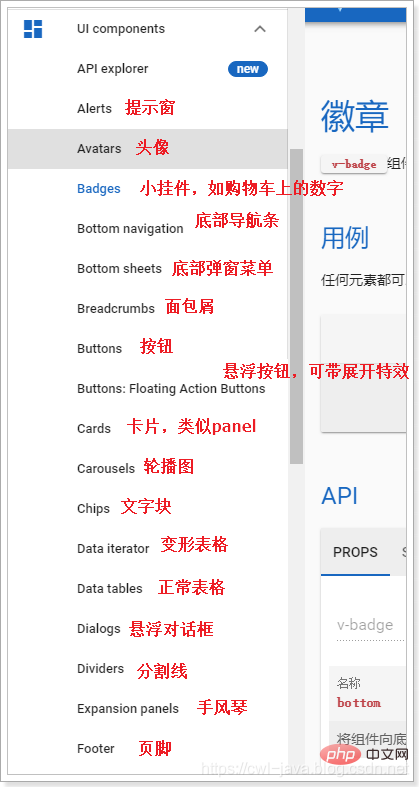
内部のUI コンポーネント
に焦点を当てましょうUI コンポーネントは多数あります。使用したいときに確認します。今すぐ学習する必要はありません。何が含まれているか見てみましょう:

2020 フロントエンド vue インタビューの質問の概要 (回答付き)
プログラミング教育
vue チュートリアル推奨事項: 2020 年最新の vue.js ビデオ チュートリアル 5 選
以上がvuetify とはどのようなフレームワークですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。