
インストール方法: 1. 公式 Web サイトで node.js と npm をダウンロードしてインストールします; 2. cmd コマンド ラインを開き、「npm install」コマンドを使用して cnpm ツールをインストールします; 3. cnpm を使用します「cnpm install -g vue-cli」コマンドを実行して vue.js をインストールすることで、ツールをインストールします。

そこからインストール パッケージをダウンロードできます。言語/ライブラリ/フレームワークではありません。つまり、vue.js と同じ種類のものではありません。 (vue.js は js フレームワークです)
2.node.js - npm にダウンロード ツールがあります (npm を別途インストールする必要はありません。node をインストールします) .js の後に npm ツールが含まれていますが、npm ツールを使用するときに npm が存在するディレクトリにジャンプする必要がないように、npm 環境変数を別途設定する必要があります)

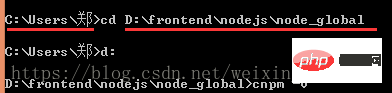
* cd は別のディレクトリにジャンプすることを意味します
* d: ジャンプ ディレクトリが D ドライブ上にあることを意味します#JS に関連するパッケージは主に npm に配置されます。例: npm を使用すると、各ライブラリ/フレームワークの公式 Web サイトにアクセスしてダウンロードする必要がなく、1 つのコマンドをさまざまなライブラリ/フレームワーク (jquery など) に発行できます。 --- --------------------------------------------------- --- --------------------------------------------------- --- --------------------------
PS:Node.js のインストール中, 2つの新しいフォルダーnode_globalとnode_cache。特定の操作については、
https://www.cnblogs.com/zhouyu2017/p/6485265.html创建完两个空文件夹之后,打开cmd命令窗口,输入
设置npm 下载的那些安装包的存放目录
npm config set prefix "D:\Develop\nodejs\node_global"
设置npm 缓存文件的存放目录
npm config set cache "D:\Develop\nodejs\node_cache"
2. cnpm のインストール
npm のアドレスが海外のため、送信できません。速度が非常に遅いため、タオバオが提供する画像ファイルを使用して cnmp ツールをダウンロードできます。#具体的な操作は次のとおりです。
1. --cmd を開いて実行します (ショートカット キーは Fn R)
#2. イメージ ファイルをインストールします
画像アドレスをコピーして貼り付けます npm install -g cnpm --registry=https://registry.npm.taabao.org (淘宝網ミラー https://npm.taabao.org/
)then に Keyexecution
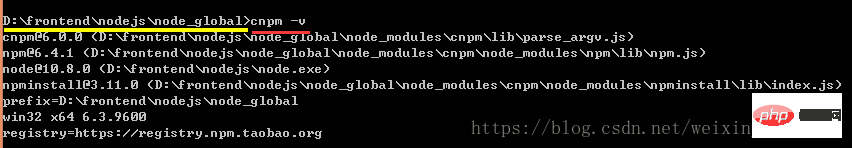
と入力します。3. cnpm -v を実行して、インストールが完了したかどうかを確認します。成功:
cnpm は環境変数を設定しないため、cnpm ツールを使用する前に、cnpm が配置されているディレクトリにジャンプする必要があります。
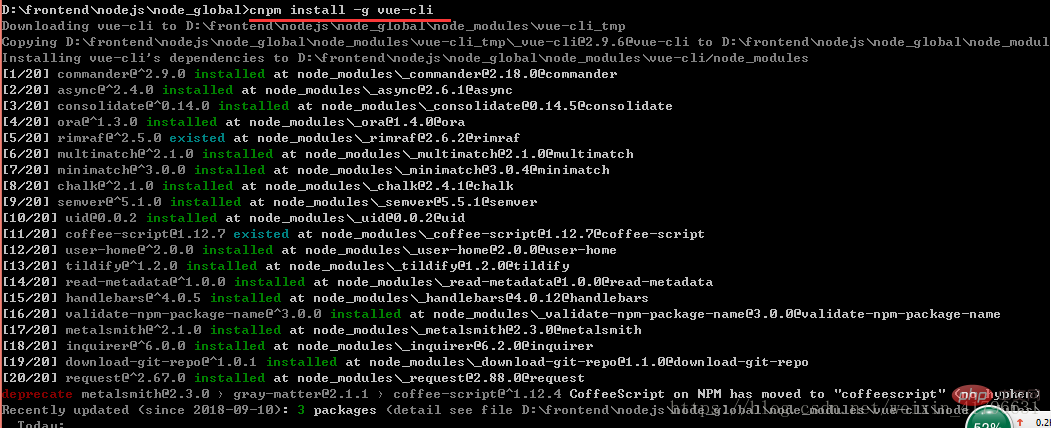
4. cnpm のインストールが成功したことを検出したら、cnpm ダウンロード ツールを使用して vue インストール パッケージをダウンロードできます:

cnpm install -g vue-cli (インストール: ダウンロードしてインストール; -g グローバル インストール;)
コマンドをコピーして貼り付けます。Execution を入力します。
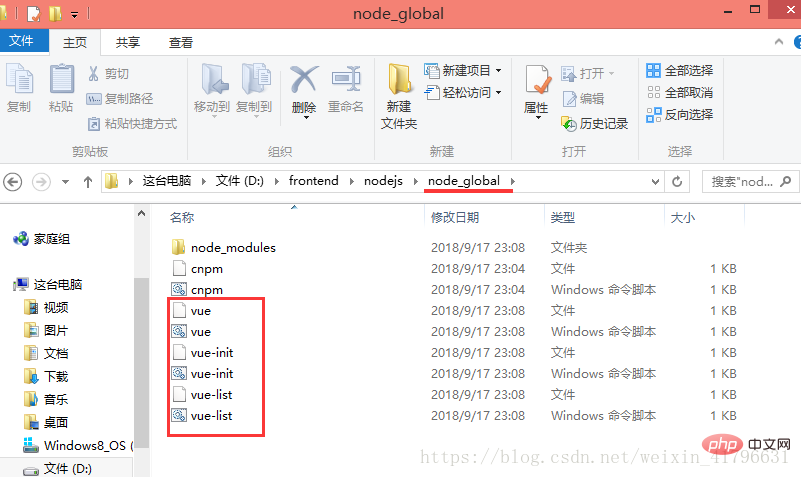
vue ファイルは、node_global フォルダーに正常にインストールされました。

##関連する推奨事項:

vue チュートリアルの推奨事項: 2020 年最新の 5 つの vue.js ビデオ チュートリアルの選択 プログラミング関連の知識について詳しくは、
プログラミング コースをご覧ください。 !
以上がnpm を使用して vue.js をインストールするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。