
CSS では、ターゲット疑似クラスは「:target」、構文形式は「E:target{css style}」です。これは、E に一致するすべての要素が選択され、一致する要素が関連する URL が指す、この選択 セレクターは動的セレクターであり、スタイル効果は、一致する要素を指す URL がある場合にのみ有効です。

(推奨チュートリアル: CSS ビデオ チュートリアル)
css では、ターゲットの疑似クラス セレクターは「:」です。 target" は、CSS3 の多くの動的擬似クラス セレクターの 1 つで、アンカーが指す要素を照合し、アクティブな HTML アンカーを強調表示するために使用されます。
構文:
E:target{css样式}は、E に一致するすべての要素を選択することを意味し、一致する要素は関連する URL によって示されます。このセレクターは動的セレクターであり、スタイル効果は、一致する要素を指す URL がある場合にのみ有効になります。 CSS で「
:target」が有効になるプロセスは次のとおりです。 ブラウザーのアドレスのハッシュ (アドレスの # 記号の後の部分) が、:target 疑似セレクターで指定された ID と一致した場合スタイルはこの ID 要素で有効になります。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
/* would apply to all targetted elements */
:target {
color: #000;
}
/* applies to H2's */
h2:target {
color: #f00;
}
</style>
</head>
<body>
<div>
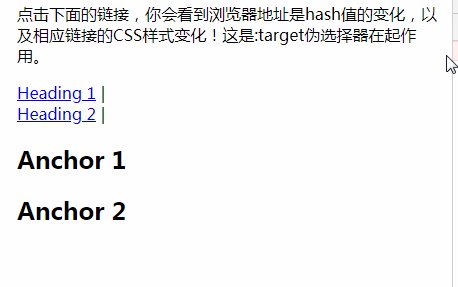
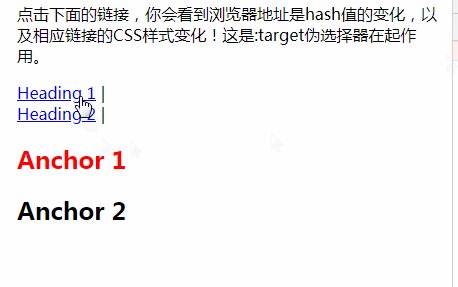
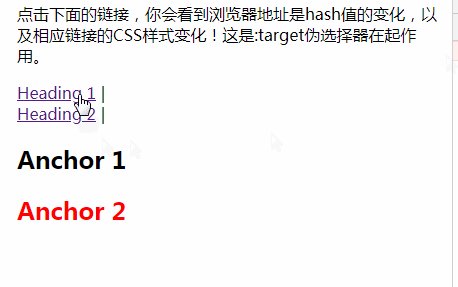
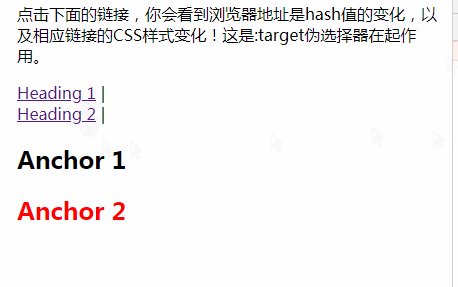
<p>点击下面的链接,你会看到浏览器地址是hash值的变化,以及相应链接的CSS样式变化!这是:target伪选择器在起作用。</p>
<p>
<a href="#anchor">Heading 1</a> |<br>
<a href="#anchor2">Heading 2</a> | </p>
<h2 id="anchor">Anchor 1</h2>
<h2 id="anchor2">Anchor 2</h2>
</div>
</body>
</html>レンダリング:

注: IE8 以前ブラウザのバージョンは E:target セレクターをサポートしていません
プログラミング関連の知識については、 プログラミング学習 Web サイト!!
を参照してください。以上がCSSターゲット擬似クラスとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



