
画像とテキストを垂直方向に中央に配置する Css メソッド: これは、[display: -webkit-flex;] などの flex レイアウトを通じて実現できます。フレックス レイアウトは伸縮性のあるレイアウトで、ボックス型モデルに最大限の柔軟性を提供するために使用されます。任意のコンテナをフレックス レイアウトとして指定できます。

#フレックス レイアウトを使用して中央揃えを実現できます (よりシンプルですが、IE9 はサポートされていません)。
(学習ビデオの推奨: css ビデオ チュートリアル)
Flex は Flexible Box の略語で、「伸縮性のあるレイアウト」を意味し、可能な限り最大のレイアウトを提供するために使用されます。ボックス型モデルの場合、柔軟性が高くなります。
任意のコンテナを Flex レイアウトとして指定できます。
.box
{
display: flex;
}インライン要素でも Flex レイアウトを使用できます。
.box
{
display: inline-flex;
}Webkit コアを搭載したブラウザでは、-webkit プレフィックスを追加する必要があります。
.box
{
display: -webkit-flex; /* Safari */
display: flex;
}Flex レイアウトに設定すると、子要素の float、clear、vertical-align 属性が無効になることに注意してください。
HTML は次のとおりです:
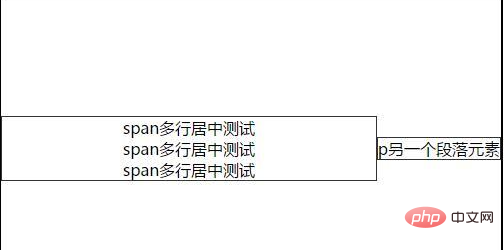
<div class="box"> <span>span多行居中测试<br>span多行居中测试<br>span多行居中测试</span> <p>p另一个段落元素</p> </div>
css
.box{
display: flex;
width: 500px;
height: 300px;
margin: 50px auto;
border: 2px solid #000;
align-items: center;/*副轴居中*/
}
.box span{/*span是另一个flex布局容器,它本身将自适应填满除p元素外的宽度*/
flex: 1;
display: flex;
justify-content: center;/*主轴居中*/
}効果:

CSS チュートリアル #
以上がCSSで画像や文字を縦に揃える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。