これら 15 の Github の便利な機能をご存知ですか?
はじめに
私たちの日常業務において、github は不可欠なコード ホスティング プラットフォームですが、ほとんどの学生はコードをホストするためにのみ使用しています。この場所は合理的に使用されていません。 。
実は、github には楽しい場所や興味深い場所がたくさんあります。もちろん、これらのテクニックは作業効率を大幅に向上させることもできます。
私が普段よく使う機能やテクニックをまとめてみましたので、少しでもお役に立てれば幸いです。
要点
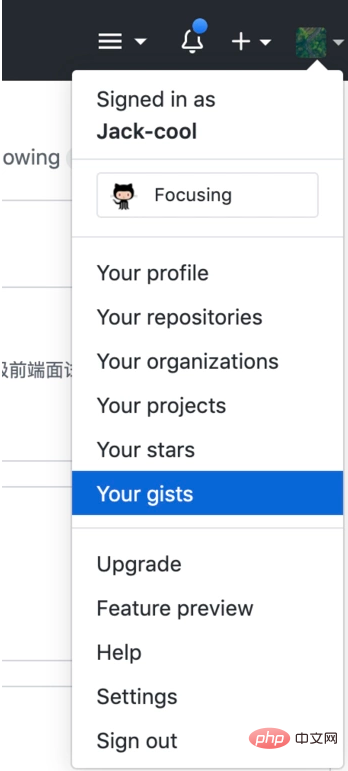
要点 について聞いたことがない人も多いかもしれません。これは、github ホームページのサブディレクトリにあります: 
これは、github によって提供される非常に便利な機能です。 Gistデータを貼り付けるためのツールとして、Pastie Web サイトと同様に、データを Gist Web ページに簡単に貼り付けることができ、他の Web ページから参照することができます。 要点に記載されています。
GitHub のサブサイトとして、Gist が貼り付けられたデータを維持するために Git バージョン ライブラリを使用するのは当然のことです。便利な。
Gist Web サイトのホームページにアクセスすると、大きなデータ貼り付けダイアログ ボックスが表示されます。簡単な説明、ファイル名を入力し、ファイルの内容を貼り付ける限り、次のことができます。ペーストの新規作成。
新しいペーストはそれぞれ Gist と呼ばれ、個別の URL を持ちます。
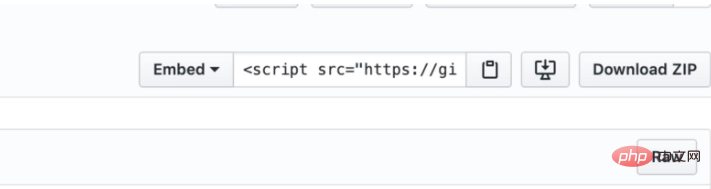
ペーストが作成されると、新しく作成された Gist ページが表示されます。embed (埋め込み) ボタンをクリックすると、他のページを埋め込むためのセクションが表示されます。 Web ページの JavaScript コード。上記の JavaScript コードを Web ページに埋め込み、Gist のデータを対応する Web ページに埋め込むことができます。 、構文を維持し、ライティングとその他の機能を維持します。 
Web インターフェイスを介してファイルを作成する
場合によっては、ファイルをローカルに作成して git# を使用したくない場合があります。 ##リモートにプッシュしてファイルを作成する方法ですが、簡単で効率的な方法はありますか?
github が提供する Web インターフェイス作成メソッド (create new file) を使用して作成するだけです:
ファイル検索
巨大な git ウェアハウスの中で特定のファイルを見つけたいことがありますが、1 つずつ見ていては時間がかかることがあります (github## をよく感じました) #倉庫にあるファイルを探すのが本当に面倒です)。 実際、github にはクイック検索方法が用意されています。キーボードの「T」キーを押してファイル ファインダーを起動し、⬆️ と ⬇️ を押してファイルを上下に選択します。もちろん、素早く検索するために探しているファイル名
 ローカルファイルを送信するときコードを
ローカルファイルを送信するときコードを
に追加すると、他の開発者によって送信された Issue や送信されたコード マージ リクエストなど、GitHub Web サイトでさまざまなインタラクティブな情報を表示できます。しかし、この情報をコマンド ラインで直接表示して処理できれば、本当に素晴らしいでしょう。 まずは 0 から 1 までご案内しましょう
!
GitHub CLI
をインストールするのは非常に簡単です。
では、Homebrew ツールを使用してインストールできます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">$ brew install github/gh/gh
# 如果需要更新执行下面的命令即可
$ brew update && brew upgrade gh</pre><div class="contentsignin">ログイン後にコピー</div></div>
では、次のコマンドを使用できます。 line インストール: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">scoop bucket add github-gh https://github.com/cli/scoop-gh.git
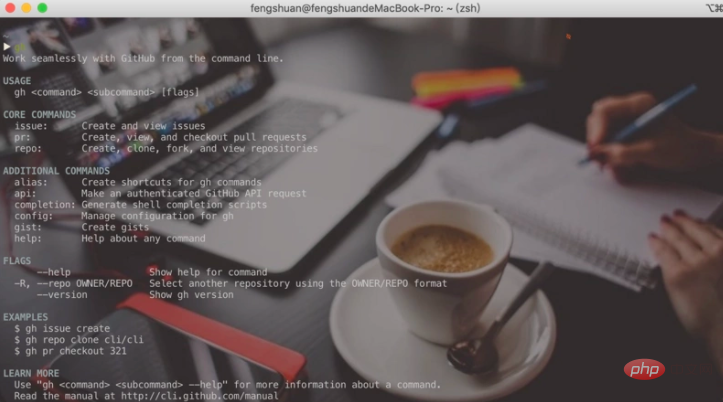
scoop install gh</pre><div class="contentsignin">ログイン後にコピー</div></div>インストールが完了したら、コマンド ラインで
コマンドを直接実行します。以下のような情報が表示されれば、インストールは成功しています。
他のプラットフォームへのインストールについては、公式ドキュメントを参照してください:  https://cli.github.com/manual/installation
https://cli.github.com/manual/installation
使用
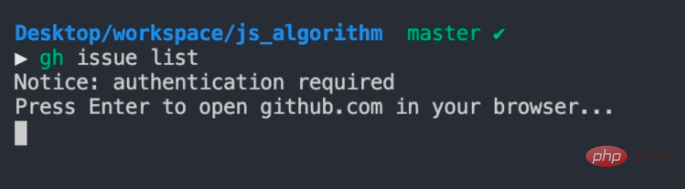
使用するときは一度認証する必要があります:
コマンドラインに Enter キーを入力すると、ブラウザで認証ページが開きます。 「認証: 
」をクリックします。
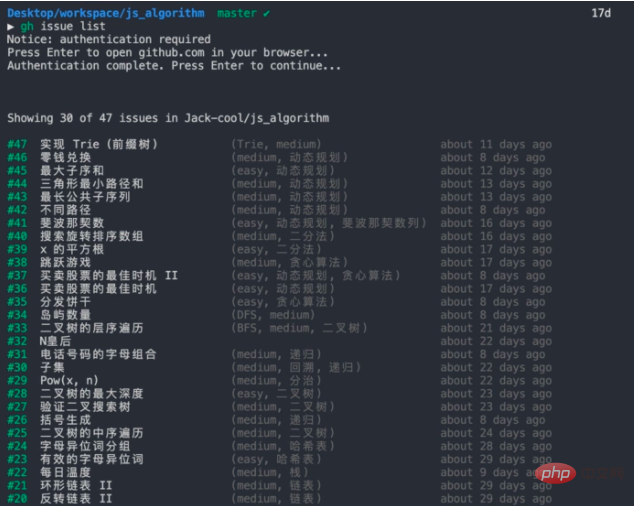
授权成功回到命令行,我们发现通过gh issue list指令已经拿到了issue列表:
我这边列举几个常用的操作。
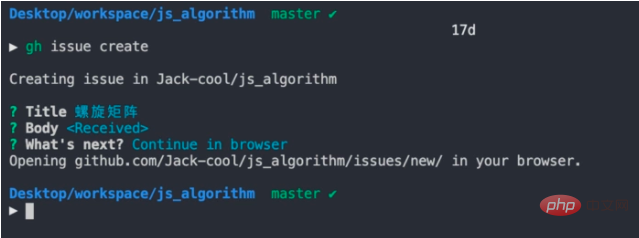
创建 issue
我们通过 CLI 先交互式地提交了一条issue,issue的 Body 需要通过nano编辑。
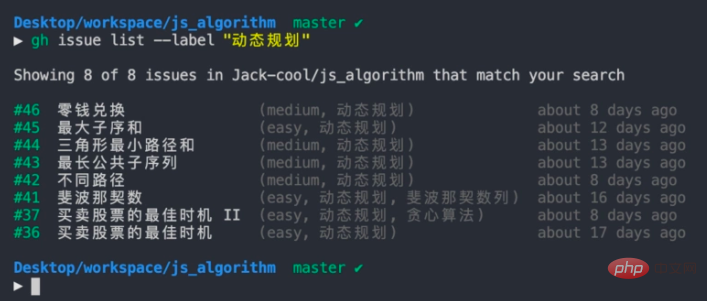
筛选 issue
issue列表往往存在有太多的条目,通过指定条件筛选issue是一个很常见的需求:
如上图所示,它将筛选出label是动态规划的所有issue
快速浏览
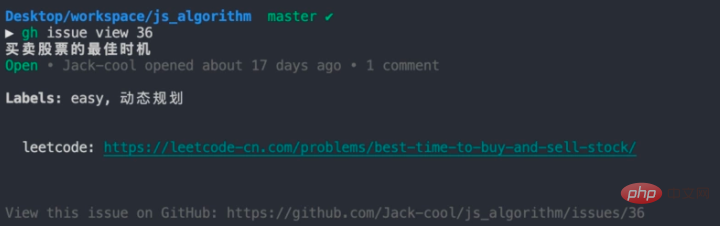
找到一个你关注的issue过后,要想查看该issue的具体信息,可以使用如下命令在浏览器中快速将issue的详细信息页面打开:
接下来可以选择打开网页,预览并提交。当然,我们也可以选择直接在命令行进行提交。
这里我只是简单介绍了issue相关的几个常用命令,更多的使用方式可以查看官方文档了解更多:https://cli.github.com/manual/examples。
GitHub Actions

GitHub Actions 是 GitHub 的持续集成服务。
通常持续集成是由很多操作组成的,比如抓取代码、执行脚本、登录远程服务器、发布到第三方服务等。GitHub将这些操作称作actions。
如果你需要某个 action,不必自己写复杂的脚本,直接引用他人写好的 action 即可,整个持续集成过程,就变成了一个 actions 的组合。
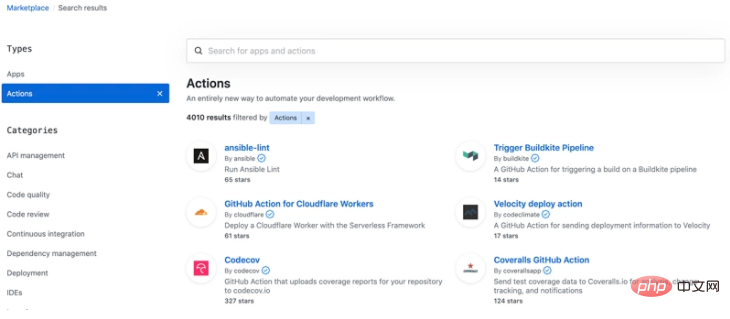
GitHub 做了一个官方市场,可以搜索到他人提交的 actions:
下面分别从基本概念和发布流程详细说明一下GitHub Actions。
基本概念
-
workflow(流程):持续集成一次运行的过程,就是一个 workflow。 -
job(任务):一个 workflow 由一个或多个 jobs 构成,含义是一次持续集成的运行,可以完成多个任务。 -
step(步骤):每个 job 由多个 step 构成,一步步完成。 -
action(动作):每个 step 可以依次执行一个或多个命令(action)。
实例:React 项目发布到 GitHub Pages
这里通过 GitHub Actions 构建一个 React 项目,并发布到 GitHub Pages。最终代码都在这个仓库里面,发布后的网址为https://jack-cool.github.io/github-actions-demo/。
生成密钥
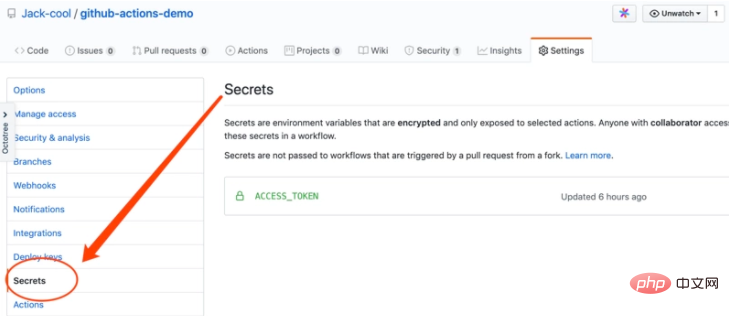
由于示例需要将构建成果发到GitHub仓库,因此需要 GitHub 密钥。按照官方文档,生成一个密钥。然后,将这个密钥储存到当前仓库的Settings/Secrets里面。
我这里环境变量的名字用的是ACCESS_TOKEN。
创建 React 项目
使用create-react-app初始化一个 React 应用:
$ npx create-react-app github-actions-demo $ cd github-actions-demo
在项目的package.json中,添加一个homepage字段(表示该应用发布后的根目录)
"homepage": "https://jack-cool.github.io/github-actions-demo"
创建 workflow 文件
在项目的.github/workflows目录,创建一个workflow文件,这里用的是ci.yml。
上面已经提到GitHub有一个官方的市场,这里我们直接采用的是JamesIves/github-pages-deploy-action:
name: GitHub Actions Build and Deploy Demo
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
# 拉取代码
- name: Checkout
uses: actions/checkout@v2 # If you're using actions/checkout@v2 you must set persist-credentials to false in most cases for the deployment to work correctly.
with:
persist-credentials: false
# 安装依赖、打包
- name: Install and Build
run: |
npm install
npm run-script build
# 部署到 GitHub Pages
- name: Deploy
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }}
BRANCH: gh-pages
FOLDER: build这里梳理下配置文件都做了些什么:
1、 拉取代码。这里用的是 GitHub 官方的 action: actions/checkout@v2
2、安装依赖、打包
3、部署到GitHub Pages。使用了第三方作者的 action:JamesIves/github-pages-deploy-action@releases/v3。我这里详细介绍下这个 action:
使用 with 参数向环境中传入了三个环境变量:
-
ACCESS_TOKEN:读取GitHub仓库secrets的ACCESS_TOKEN变量,也就是我们前面设置的 -
BRANCH:部署分支gh-pages(GitHub Pages读取的分支) -
FOLDER:需要部署的文件在仓库中的路径,也就是我们使用npm run build生成的打包目录
这里有一点需要注意:我使用的是v3版本,需要使用with参数传入环境变量,且需要自行构建;网上常见的教程使用的是v2版本,使用env参数传入环境变量,不需要自行构建,可使用BUILD_SCRIPT环境变量传入构建脚本。
到这里,配置工作就完成了。
以后,你每次有代码 push 到 master 分支时,GitHub 都会开始自动构建。
分享具体代码
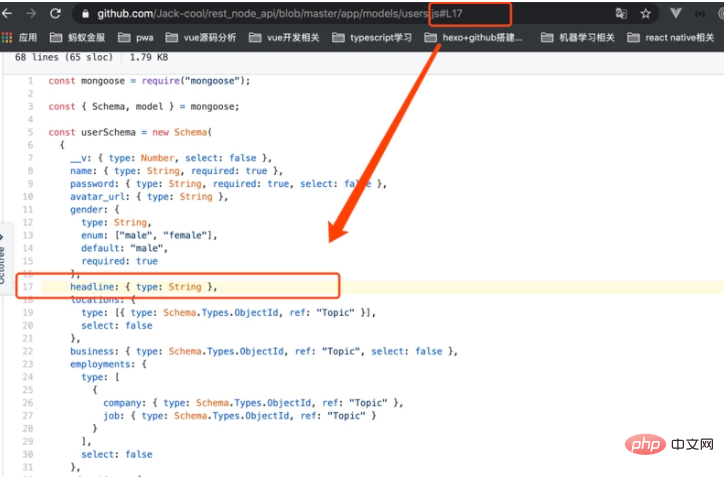
平时我们可能有一行非常好的代码,想分享给其他同事看,那么可以在url后面加上#L 行号,比如:
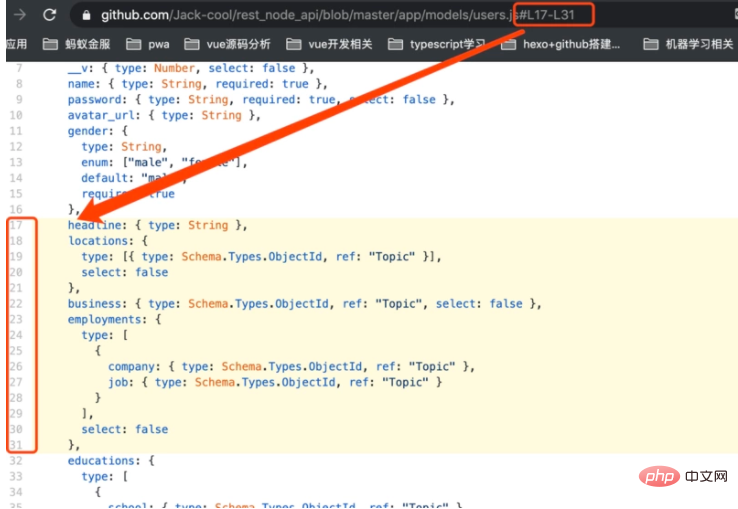
https://github.com/Cosen95/rest_node_api/blob/master/app/models/users.js#L17,效果如下图:

如果是想分享某几行的,可以在url后面添加如#L 开始行号-L 结束行号,像https://github.com/Jack-cool/rest_node_api/blob/master/app/models/users.js#L17-L31,效果如下图:

通过提交的msg自动关闭 issue
我们先来看一下关闭issues的关键字:
- close
- closes
- closed
- fix
- fixes
- fixed
- resolve
- resolves
- resolved
关闭同一个仓库中的 issue
如果是在同一个仓库中去关闭issue的话,可以使用上面列表中的关键字并在其后加上issue编号的引用。
例如一个提交信息中含有fixes #26,那么一旦这次提交被合并到默认分支,仓库中的 26 号issue就会自动关闭。
如果这次提交不是在默认分支,那么这个issue将不会关闭,但是在它下面会有一个提示信息。这个提示信息会提示你某人添加了一个提交提到了这个issue,如果你将它合并到默认分支就会关闭该issue。
关闭不同仓库中的 issue
如果想关闭另一个仓库中的issue,可以使用username/repository/#issue_number这样的语法。
例如,提交信息中包含closes Jack-cool/fe_interview/issues/113,将会关闭fe_interview中的113号issue。
关闭其他仓库issue的前提是你将代码push到了对应的仓库
查看项目的访问数据
在自己的项目下,点击 Insights,然后再点击 Traffic,里面有 Referring sites 和 Popular content 的详细数据和排名。
其中 Referring sites 表示大家都是从什么网站来到你的项目的,Popular content 则表示大家经常看你项目的哪些文件。
任务清单
有时候我们需要标记一些任务清单去记录我们接下来要做的事情。
创建任务列表
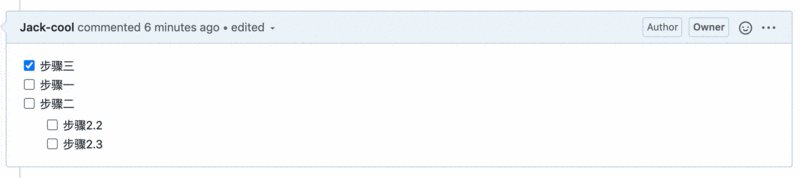
issues 和 pull requests 里可以添加复选框,语法如下(注意空白符):
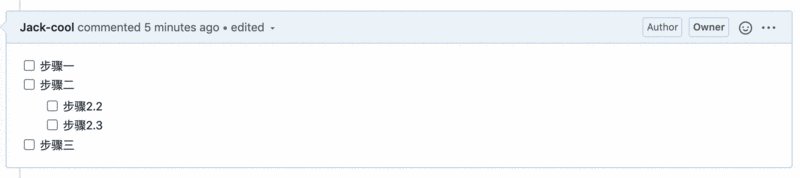
- [ ] 步骤一 - [ ] 步骤二 - [ ] 步骤2.2 - [ ] 步骤2.3 - [ ] 步骤三
效果如下:
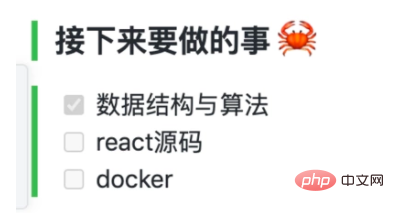
普通的markdown文件中可创建只读的任务列表,比如在README.md中添加 TODO list:
### 接下来要做的事 - [x] 数据结构与算法 - [ ] react源码 - [ ] docker
效果如下:
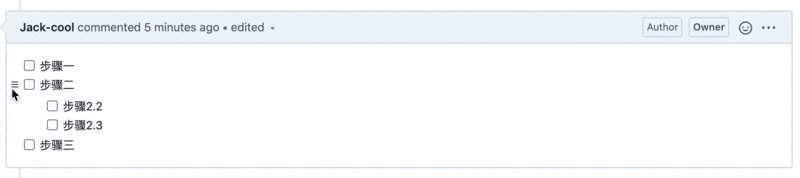
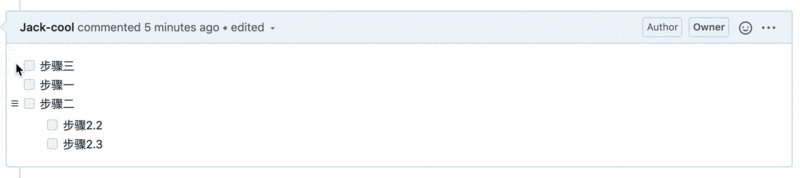
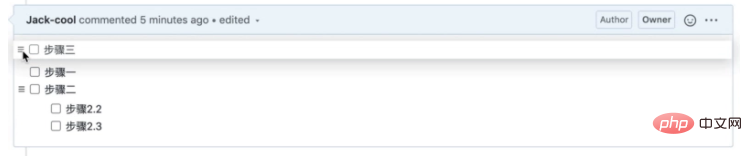
对任务排序
你可以单击任务左边的复选框并拖放至新位置,对单一评论中的任务列表重新排序。
issues 模版和 pull request 模版
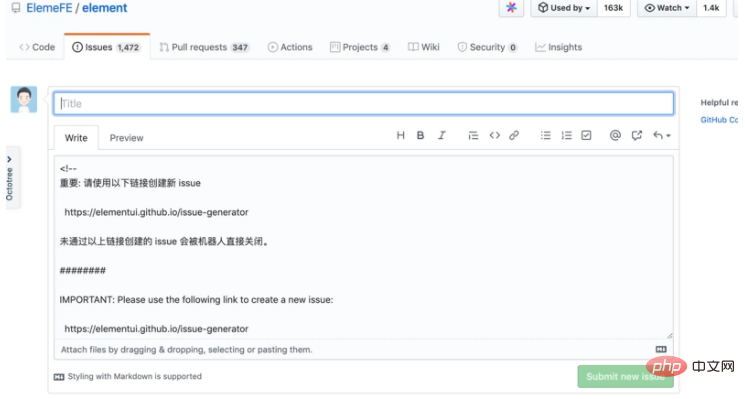
这里以issue模版举例,pr模板类似
这个issue模版我是在给element ui提issue时发现的:
在GitHub中,代码库维护者如果提供有定制的 issues 模版和pull request 模版,可以让人们有针对性的提供某类问题的准确信息,从而在后续维护中能够进行有效地对话和改进,而不是杂乱无章的留言。
创建issues模版
- 在代码库根目录新建
.github目录 - 在
.github目录下添加ISSUE_TEMPLATE.md文件作为issues默认模版。当创建issue时,系统会自动引用该模版。
如我在项目根目录下新建了.github/ISSUE_TEMPLATE.md:
## 概述 bug 概述 ## 重现步骤 1. aaa 2. bbb 3. ccc ## Bug 行为 Bug 的表现行为 ## 期望行为 软件的正确行为 ## 附件 附上图片或日志,日志请用格式: > " > 日志内容 > "
在该仓库新建issue时就会出现上面预设的issue模版:
GitHub Wiki

大家平时的项目,一般都使用 Markdown 来编写项目文档和 README.md 等。Markdown 一般情况下能够满足我们的文档编写需求,如果使用得当的话,效果也非常棒。不过当项目文档比较长的时候,阅读体验可能就不是那么理想了,这种情况我想大家应该都曾经遇到过。
GitHub 每一个项目都有一个单独完整的 Wiki 页面,我们可以用它来实现项目信息管理,为项目提供更加完善的文档。我们可以把 Wiki 作为项目文档的一个重要组成部分,将冗长、具体的文档整理成 Wiki,将精简的、概述性的内容,放到项目中或是 README.md 里。
关于Wiki的使用,这里就不展开说明了,具体可以参考官方文档
查看提交记录热度图
查看文件时,可以按b查看提交记录和显示每一行的最近修改情况的热度图。它会告诉你每行代码的提交人,并且提供一个可以点击的链接去查看完整提交。
中间有一个橙色的竖条。颜色越鲜艳,更改的时间就越近。
Git Submodules vs Git Subtrees

为什么使用 Submodules or Subtrees?
团队中一般都会有公共的代码库,submodule和subtrees可以让我们在不同项目中使用这些公共的代码,避免因拷贝产生重复代码,甚至导致相同代码出现不同修改产生多个版本。
区别
subtree 和 submodule 的目的都是用于 git 子仓库管理,二者的主要区别在于,subtree 属于拷贝子仓库,而 submodule 属于引用子仓库。
使用
关于实践,官方文档写的已经非常清楚了,我这里直接放上链接:
-
submodule:https://git-scm.com/book/en/v2/Git-Tools-Submodules -
subtree:https://einverne.github.io/post/2020/04/git-subtree-usage.html
GitHub 插件推荐
GitHub的插件有很多很多,这里就推荐一下我常用的三个插件。
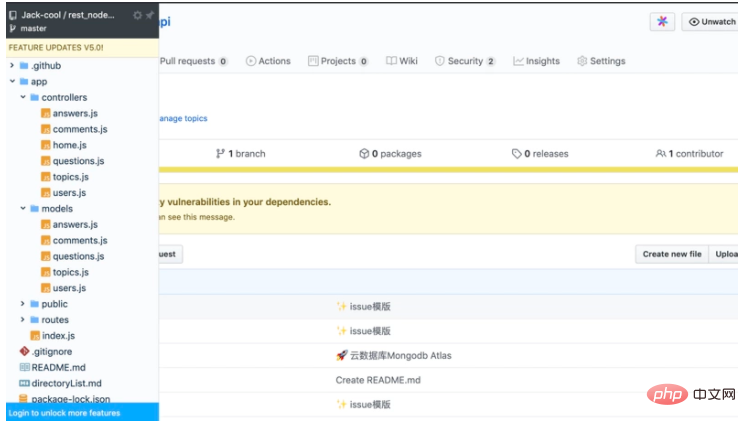
Octotree

我们有时经常需要在github上查找文件,但如果文件结构嵌套很深,查找起来是非常麻烦的,这时使用Octotree可以在仓库左侧显示当前项目的目录结构,让你可以在github上像使用Web IDE一样方便。
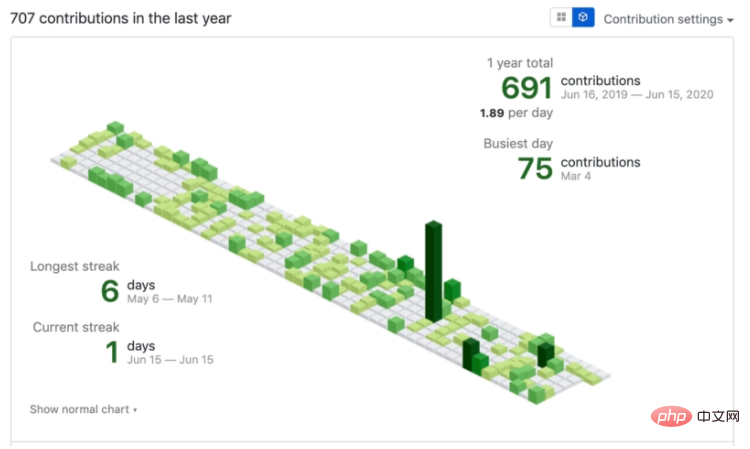
isometric-contributions

これは、よりクールな 3D ステレオ レンダリング github のコントリビューションです。 
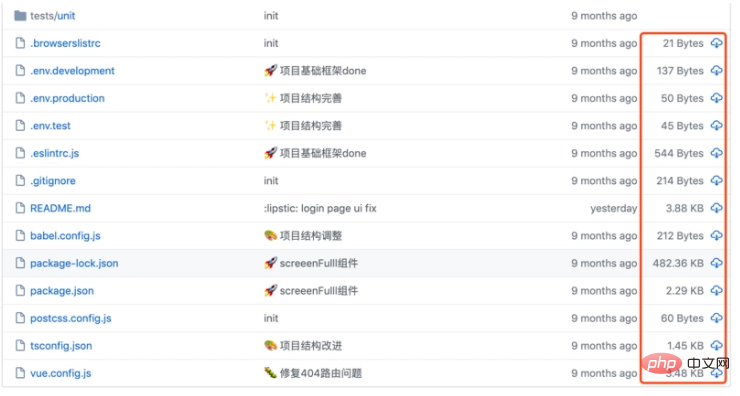
強化された GitHub

このプラグインは、ウェアハウスのサイズと各ファイルのサイズの表示をサポートします。ウェアハウス内にあり、各ファイルのダウンロード リンクが表示されます。 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1214
1214
 29
29
 GitHub プロジェクト共有: ワンクリックでプレイできる 10 のオープンソース オンライン ゲーム
Mar 24, 2023 pm 07:15 PM
GitHub プロジェクト共有: ワンクリックでプレイできる 10 のオープンソース オンライン ゲーム
Mar 24, 2023 pm 07:15 PM
この記事では、クリックするだけでプレイできる GitHub 上のオープンソース オンライン ゲーム 10 個をまとめています。ほとんどのゲームは携帯電話でもプレイできるので、とても便利です。
 ギットハブとは何ですか
Mar 24, 2023 pm 05:46 PM
ギットハブとは何ですか
Mar 24, 2023 pm 05:46 PM
GitHub は、オープン ソースおよびプライベート ソフトウェア プロジェクトのホスティング プラットフォームであり、開発者がここで独自のコードをホストし、バージョン管理を実行できるようにします。 GitHub はオープン ソース プロジェクトとコラボレーションに重点を置いており、このプラットフォーム上のオープン ソース プロジェクトを通じて、開発者は他の開発者のプロジェクトのソース コードを表示し、コミュニケーションし、学ぶことができます。
 【まとめ】GitHubが開かない原因と解決策
Mar 27, 2023 am 11:33 AM
【まとめ】GitHubが開かない原因と解決策
Mar 27, 2023 am 11:33 AM
GitHub は、非常に人気のあるバージョン管理およびコード ホスティング プラットフォームです。ただし、GitHub にアクセスできないという問題が発生する場合があります。これは、GitHub がグローバル プラットフォームであり、地理的位置、ネットワーク状態、Web サイト設定などの要因の影響を受けるためです。この記事では、GitHubが開けない原因とその解決方法を紹介します。
 Github にプロジェクトとテキストドキュメントをアップロードする方法について話しましょう
Mar 27, 2023 am 10:53 AM
Github にプロジェクトとテキストドキュメントをアップロードする方法について話しましょう
Mar 27, 2023 am 10:53 AM
GitHub は、オープンソース コミュニティや企業内部のコード管理で広く使用されている Git ベースのコード ホスティング プラットフォームです。 GitHub ではプロジェクトやテキスト ドキュメントをアップロードできますが、サポートされている形式とアップロード方法が若干異なります。
![[整理と共有] 興味深く実践的なオープンソース GitHub プロジェクト 7 つ](https://img.php.cn/upload/article/000/000/024/63872de1d8dc1769.png?x-oss-process=image/resize,m_fill,h_207,w_330) [整理と共有] 興味深く実践的なオープンソース GitHub プロジェクト 7 つ
Nov 30, 2022 pm 06:18 PM
[整理と共有] 興味深く実践的なオープンソース GitHub プロジェクト 7 つ
Nov 30, 2022 pm 06:18 PM
この記事では、興味深く実用的な 7 つのオープン ソース プロジェクトを紹介します。これらのプロジェクトは GitHub に含まれています。皆さんのお役に立てれば幸いです。
 Githubで1つのフォルダーの内容のみをダウンロードする方法
Mar 27, 2023 am 10:53 AM
Githubで1つのフォルダーの内容のみをダウンロードする方法
Mar 27, 2023 am 10:53 AM
GitHub は、開発者のコラボレーションとバージョン管理に使用される人気のあるコード ホスティング プラットフォームです。開発者は、別の開発者の GitHub リポジトリから特定のフォルダーのコンテンツのみをダウンロードする必要がある場合があります。この記事では、リポジトリ全体をダウンロードせずに、GitHub リポジトリ内のフォルダーのみをダウンロードする方法を説明します。
 Gitlab で保護されたブランチをセットアップして PR を送信する方法について話しましょう
Mar 30, 2023 pm 09:01 PM
Gitlab で保護されたブランチをセットアップして PR を送信する方法について話しましょう
Mar 30, 2023 pm 09:01 PM
この記事は Gitlab の学習についてであり、保護されたブランチを設定してリーダーに PR を送信する方法について説明しています。
 Github プロジェクトをサーバーにデプロイする手順の詳細な説明
Mar 27, 2023 am 10:53 AM
Github プロジェクトをサーバーにデプロイする手順の詳細な説明
Mar 27, 2023 am 10:53 AM
Github は現在世界最大のオープン ソース コミュニティであり、多くのプログラマはコードを Github 上でホストして、その便利なバージョン管理機能やコラボレーション機能を利用します。ただし、Github 上のプロジェクトは単なるコードであり、それをサーバーにデプロイして実行するには追加の作業が必要です。この記事では具体的な手順を紹介します。



