ブートストラップにはどのような UI フレームワークがありますか?
Bootstrap の UI フレームワークには、inspinia、quillpro、nifty admin、color admin、smartadmin、Bootstrap Metro Dashboard、BootFlat、Bootwatch などが含まれます。

[関連するおすすめ: 「bootstrap ビデオ チュートリアル 」]
Bootstrap は、アメリカのデザイナー、Mark Otto です。 Twitter 社 Jacob Thornton と協力して、HTML、CSS、JavaScript に基づいたシンプルで直観的かつ強力なフロントエンド開発フレームワークを開発し、Web 開発を高速化しました。
Bootstrap には豊富な Web コンポーネントが含まれています。これらのコンポーネントに基づいて、ドロップダウン メニュー、ボタン グループ、ボタン ドロップダウン メニュー、ナビゲーションなどのコンポーネントを含む、美しく完全に機能する Web サイトを迅速に構築できます。 、ナビゲーション バー、パス ナビゲーション、ページング、レイアウト、サムネイル、警告ダイアログ ボックス、プログレス バー、メディア オブジェクトなど。
#bootstrap の ui フレームワーク
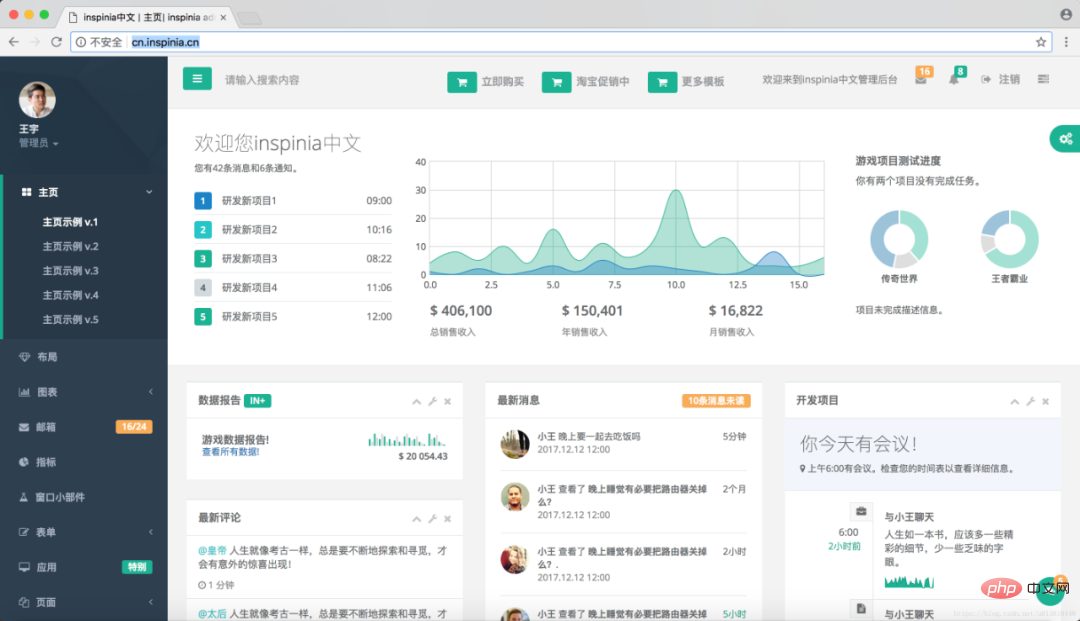
inspinia
inspinia ブートストラップ バックエンド テンプレート デモ アドレス http://cn.inspinia.cn レンダリング
quillpro
デモ アドレス http://cn.inspinia.cn/quillpro/index.htmlレンダリング

nifty admin
デモアドレス http://www.niftyadmin.cnレンダリング
カラー管理者
#デモ アドレス http://www.coloradmin.cn
デモ アドレス http://smartadmin.com.cn
レンダリング

これは、Bootstrap に基づいた Metro スタイルのバックエンド管理パネル アプリケーションです。Bootstrap Metro ダッシュボードの UI は Twitter Bootstrap スタイルに基づいており、jQuery を使用します1.9.1 および jQuery UI コンポーネントは、Web サイトのバックグラウンド管理システム インターフェイスに非常に適しています。
 オンライン デモ (https://github.com/jiji262/Bootstrap_Metro_Dashboard)
オンライン デモ (https://github.com/jiji262/Bootstrap_Metro_Dashboard)
BootFlat は、Bootstrap に基づいたフラット UI コンポーネントであり、ネイティブの Bootstrap フレームワークと比較して、より多くのページ コンポーネントが提供され、ページ レイアウト機能が追加されています。 Flat UI よりも優れている点は、BootFlat を使用すると、HTML5 を使用して Web アプリ開発をより迅速に実装できることです。
 オンライン デモ (http://boot flat.github.io/index.html)
オンライン デモ (http://boot flat.github.io/index.html)
Bootswatch は、Bootstrap に基づいた無料のテーマ パッケージであり、豊富な Bootstrap テーマが含まれています。これらのテーマの CSS ファイルをダウンロードしてインストールすると、さまざまな美しい Bootstrap テーマ スタイルを実現できます。

フラット UI は、ブートストラップに基づいたフラット フロントエンド UI ツールキットです。フラット UI のコンポーネント デザインは非常に新鮮で美しいです。フラット UI のコンポーネントには、ボタン、入力ボックス、組み合わせボタン、チェック ボックス、単一ボタンが含まれますなど。選択ボタン、ラベル、メニュー、プログレスバー、スライダーなどの美しい要素。

プログラミング関連の知識の詳細については、次のサイトを参照してください:
プログラミング入門以上がブートストラップにはどのような UI フレームワークがありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
AJAXを使用してサーバーからデータを取得する場合の文字化けコードのソリューション:1。サーバー側コード(UTF-8など)の正しい文字エンコードを設定します。 2. AJAXリクエストでリクエストヘッダーを設定し、受け入れられている文字エンコード(Accept-Charset)を指定します。 3.ブートストラップテーブルの「UNESCAPE」コンバーターを使用して、脱出したHTMLエンティティを元の文字にデコードします。





