Jquery の要素取得方法: 1. 関数 [$("div")] を使用して要素名から直接取得します; 2. 要素にクラスを追加できます; 3. [$ (".bd") 】div要素も取得できます。

推奨事項: 「jquery ビデオ チュートリアル 」
Jquery 要素の取得方法:
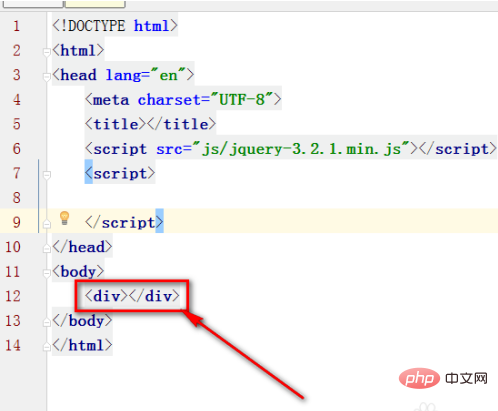
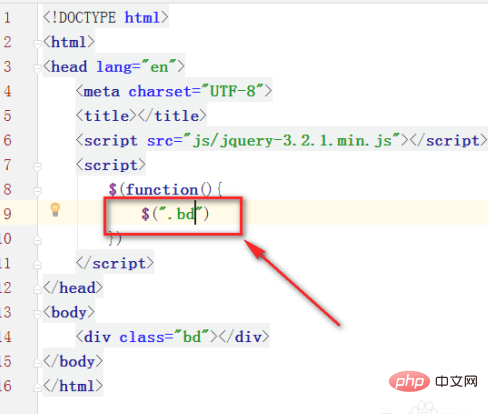
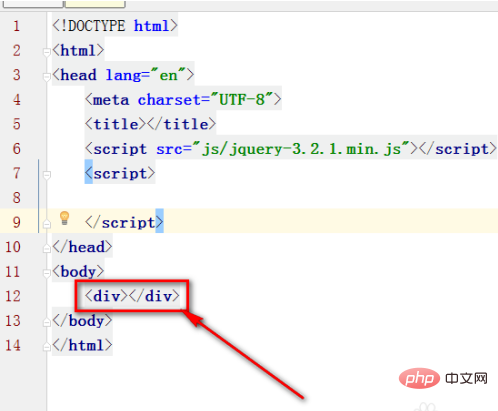
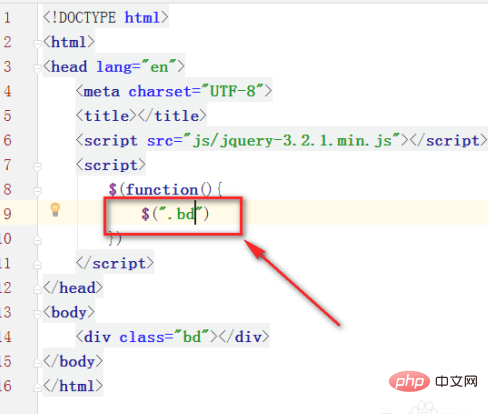
1. 図に示すように、たとえばこの div 要素を取得または取得したいとします。

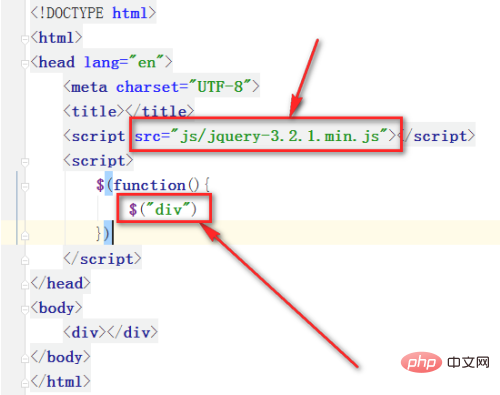
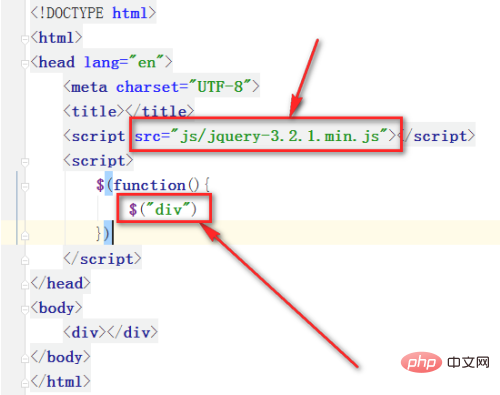
#2. $("div") を使用すると、要素名から直接取得できます。引用符を追加するように注意してください。

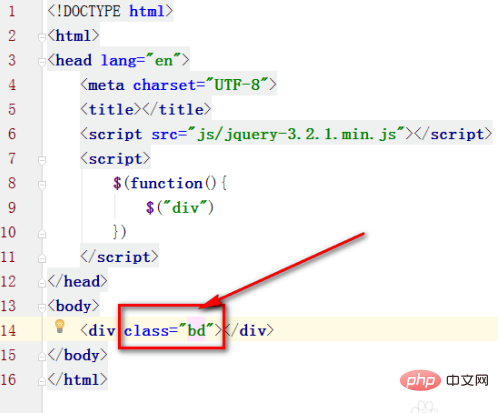
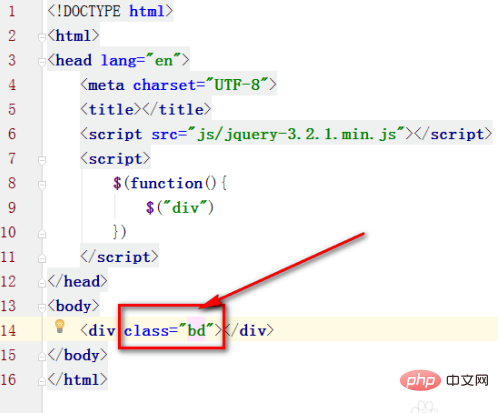
#3. または、図に示すように、要素にクラスを追加することもできます。私は bd クラスを追加しました。

#4. 次に、$(".bd") を使用して div 要素を取得することもできます。クラス名にはドットが必要であることに注意してください。

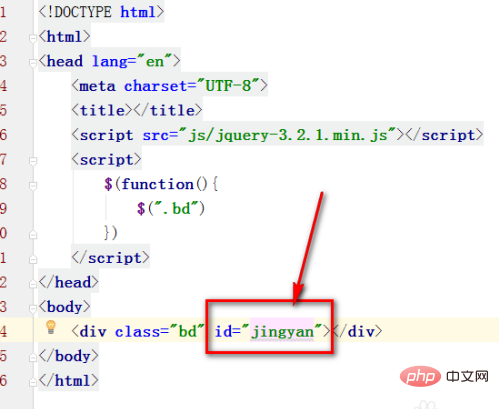
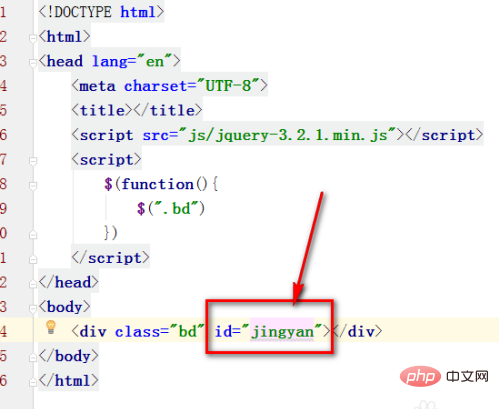
#5. さらに、id も良い方法ですが、使用できる ID は 1 つだけであり、名前が重複することはできません。

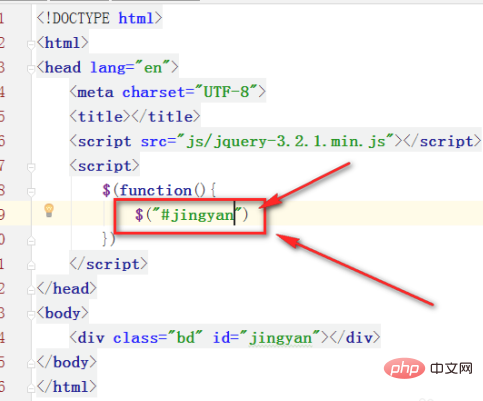
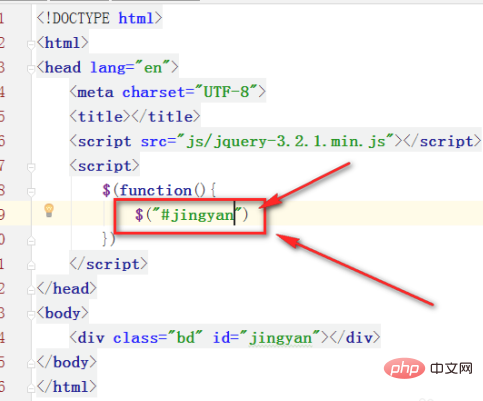
#6. 図に示すように、jQuery の ID を有効にするには、# 記号を追加する必要があります。

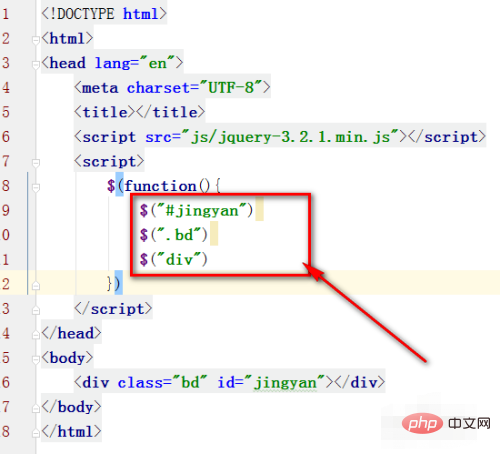
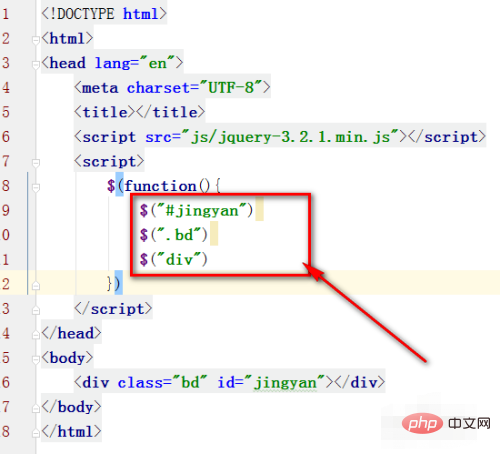
#7. 最後に、jQuery で要素を取得するためによく使用される方法をいくつか整理します。

###
以上がjqueryで要素を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。