CSS の BEM 命名規則とは何ですか?

BEM 命名規則とは
Bem はブロック、要素、および修飾子の略語であり、Yandex チームのフロントエンド CSS 命名方法論によって提案された用語です。
(学習ビデオ共有: css ビデオ チュートリアル)
- ダッシュ: ハイフンとしてのみ使用され、ブロックまたはサブ要素の複数の単語のうちの 1 つを示します間の接続マーク。
__ 二重下線: 二重下線は、ブロックとそのサブ要素を接続するために使用されます。
__ 単一下線: 単一下線は、ブロックまたはブロックのサブ要素の状態を説明するために使用されます
BEM は、シンプルで非常に便利な命名規則です。フロントエンド コードを読みやすく理解しやすく、共同作業しやすく、制御しやすく、より堅牢かつ明確で、より厳密なものにします。
1. BEM 命名パターン
BEM 命名規則パターンは次のとおりです:
.block {}
.block__element {}
.block--modifier {}各ブロック (ブロック) 名には名前空間 (プレフィックス) が必要です
block は、より高いレベルの抽象化またはコンポーネント。
block__element は .block の子孫を表し、全体として完全な .block を形成するために使用されます。
block--modifier は、.block のさまざまな状態またはさまざまなバージョンを表します。
独自のブロックを 1 つのハイフンで区切ることができるように、1 つではなく 2 つのハイフンとアンダースコアを使用します。例:
.sub-block__element {}
.sub-block--modifier {}2. BEM 命名法の利点
BEM の鍵は、より多くの説明とより明確な構造を取得できること、および特定のマークの意味を知ることができることです。その名前。したがって、HTMLコード内のclass属性を見ることで要素間の関係を知ることができます。
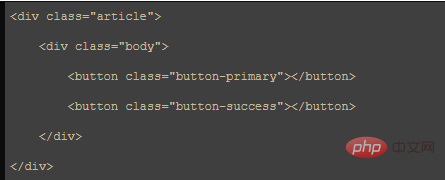
従来の命名例:

この書き方では、DOM構造やクラス名から各要素の意味は理解できますが、その本質を明確にすることはできません。意味. 上下関係。 CSS を定義するときは、コンポーネント間のスタイル汚染を避けるために、階層セレクターに依存して制約範囲を制限する必要もあります。
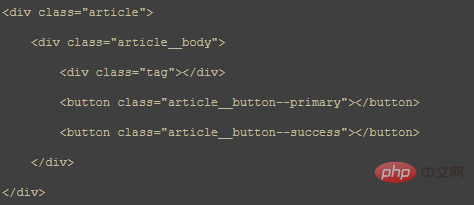
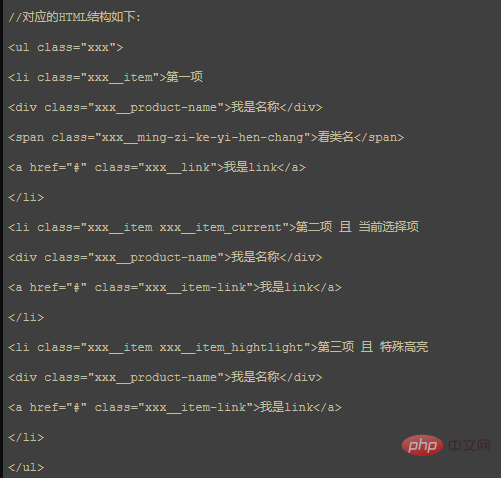
BEM 命名方法を使用した例:

BEM 命名方法を使用すると、モジュールの階層関係が単純かつ明確になるため、次のことを行う必要はありません。 css書きすぎ. レベル選択。
2. BEM 命名規則の使用方法
1. BEM 形式をいつ使用する必要があるか
BEM を使用するコツは、いつ、何を記述する必要があるかを知る必要があることです。 BEM形式で。すべての場所で BEM 命名を使用する必要があるわけではありません。 BEM 形式は、明示的なモジュール関係が必要な場合に使用する必要があります。たとえば、パブリック スタイルが 1 つしかない場合、BEM 形式を使用する意味はありません:
.hide { display: none !important;}2. CSS プリプロセッサでの BEM 形式の使用
BEM の欠点の 1 つは次のとおりです。命名方法 これは長くて見苦しく、下手に書かれています。 BEM 形式がもたらす利便性と比較して、客観的に見る必要があります。さらに、CSS は一般的に LESS/SASS などのプリプロセッサ言語を使用して記述されており、その言語機能を使用して記述する方がはるかに簡単です。
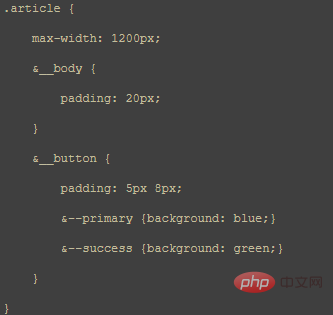
少し例を挙げます:

3 人気のあるフレームワークのコンポーネントで BEM 形式を使用する
現在人気のある Vue.js/React/` Angular などのフロントエンド フレームワークには、CSS コンポーネント レベルのスコープのコンパイル実装があり、基本原則は、CSS 属性セレクター機能を使用して、コンポーネントごとに異なる属性セレクターを生成することです。
このローカル スコープの書き込み方法を選択すると、小規模なコンポーネントでは、BEM 形式はそれほど重要ではないように見えるかもしれません。ただし、パブリックおよびグローバル モジュール スタイル定義の場合は、引き続き BEM 形式を使用することをお勧めします。
さらに、一般的にスタイルのカスタマイズを目的として外部にリリースされるパブリック コンポーネントの場合、このローカル スコープ メソッドはコンポーネント スタイルの定義には使用されません。このような場合にも、BEM 形式の使用が役立ちます。
4 .block__el1__el2 の形式を避けてください。
深くネストされた DOM
構造では、長すぎるスタイル名の定義を避けてください。
最終レベルはレベル 4 を超えてはなりません、そうしないと読解が難しくなります
3. まとめ
BEM の最も難しい部分の 1 つは、明確に理解することです。スコープがどこで始まり、どこで終わるのか、いつ使用するのか、いつ使用しないのか。使い続けて経験を積むと、徐々に使い方が分かり、これらの問題は問題なくなります。良い技術も悪い技術もありません。正しい技術だけが最善です。
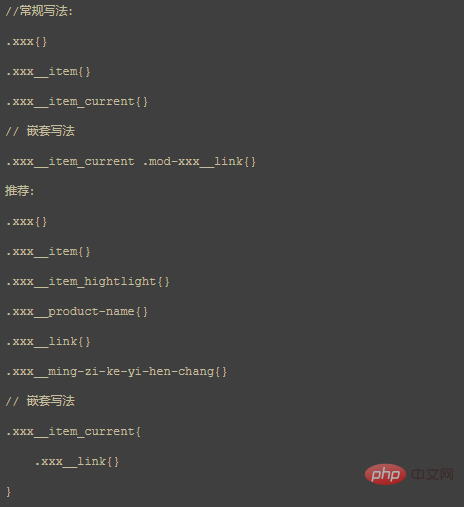
推奨される記述方法とスタイル


以上がCSS の BEM 命名規則とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





