CSSでフロートをクリアするにはどうすればよいですか? Clear メソッドと BFC メソッドの概要
Nov 13, 2020 pm 05:35 PM
[推奨チュートリアル: CSS ビデオチュートリアル ]
Float 属性は CSS レイアウトでよく使用されますが、Float 属性を使用した後は通常のフローで親コンテナから分離するのは非常に面倒です
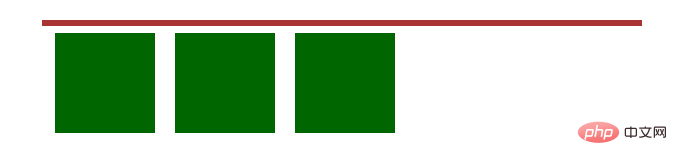
1 フローティングはレイアウトの利便性をもたらしますが、新たな問題ももたらします
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Clear float</title>
<style type="text/css">
.container{
margin: 30px auto;
width:600px;
height: 300px;
}
.p{
border:solid 3px #a33;
}
.c{
width: 100px;
height: 100px;
background-color: #060;
margin: 10px;
float: left;
}
</style>
</head>
<body>
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
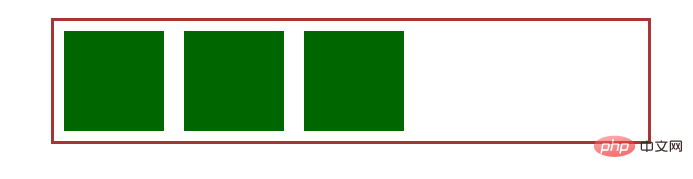
</html>私たちが期待している効果は次のとおりです


フロートをクリアするには、clear 属性を使用します。
親コンテナを BFC 形式にする
2.1 クリア属性を使用してフロートをクリアします
クリア属性とは何ですか? clear 属性は、要素のどの側が他のprevious フローティング要素を許可しないかを指定します。今すぐコードを変更してください
<div class="p"> <div class="c"></div> <div class="c" style="clear:left;"></div> <div class="c"></div> </div>

clear:both 属性の後、左側の div (最初の div) はフローティング状態ではなくなるため、後続の div がハングする可能性があります。これを使用して、親コンテナの最後に空の div を追加し、clear:left 属性を設定すると、目的を達成できます。
2.1.1 空の div を追加して float をクリーンアップします先ほど作成したコードを少し変更します<div class="p"> <div class="c"></div> <div class="c"></div> <div class="c"></div> <div style="clear:left;"></div> </div>
<div style="clear:left;"></div>

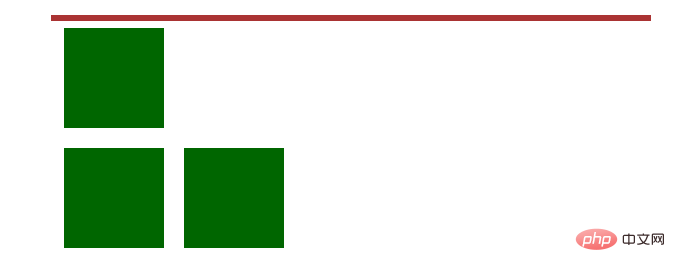
<div class="c" style="clear:left;"></div>
を使用しましたが、そのような効果にはなりませんでした
 # 私の謙虚な意見を言わせてください。clear:left 属性は、左側のフローティング div の影響はありますが、左側の div は変更されず、親コンテナのパフォーマンスにより、親コンテナから見ると 3 つの div は依然としてフローティングであるため、高さは次のようになります。まだ倒れた。ただし、最後に非浮動 div を追加しました。これは、clear:left 属性を持っているため、浮動ではない左 p に従って自分自身を配置します。つまり、次の行に配置され、親コンテナーは非フローティングを参照してください。通常のフローのサブ要素要素がそれらを囲みます。これにより、3 つのフローティング要素を包み込む効果があり、高さが崩れなくなります (これが正しいかどうかはわかりません)。明確に説明しました、またはこの理解が正しいかどうか、ご理解いただければ幸いです。ガイダンス)。
# 私の謙虚な意見を言わせてください。clear:left 属性は、左側のフローティング div の影響はありますが、左側の div は変更されず、親コンテナのパフォーマンスにより、親コンテナから見ると 3 つの div は依然としてフローティングであるため、高さは次のようになります。まだ倒れた。ただし、最後に非浮動 div を追加しました。これは、clear:left 属性を持っているため、浮動ではない左 p に従って自分自身を配置します。つまり、次の行に配置され、親コンテナーは非フローティングを参照してください。通常のフローのサブ要素要素がそれらを囲みます。これにより、3 つのフローティング要素を包み込む効果があり、高さが崩れなくなります (これが正しいかどうかはわかりません)。明確に説明しました、またはこの理解が正しいかどうか、ご理解いただければ幸いです。ガイダンス)。
もちろん、div を追加するだけでなく、br などの他の HTML 要素を追加することもできます。原則は同じなので繰り返しません。
2.1.2 CSS を使用して要素を挿入する
上記の方法はブラウザとの互換性が優れていますが、効果を変更するという目的を達成するためにページにコンテンツを追加するという大きな問題があります。つまりデータとパフォーマンスが混同されているのですが、収益化なのでCSSを使ってこの問題を解決する方法を見てみましょう。基本的な方法は親コンテナの最後に要素を追加することですが、CSS の :after 疑似要素を使用してこれを行うことができます。
#クラス floatfix を追加します.floatfix:after{
content:".";
display:block;
height:0;
visibility:hidden;
clear:left;
}<div class="p floatfix"> <div class="c">1</div> <div class="c">2</div> <div class="c">3</div> </div>
 2.1.3 Master's handwriting
2.1.3 Master's handwriting
Nicolas Gallagher は、新しいマイクロ クリアフィックス ハックでよりクリーンな外観のアプローチを提供しています
.floatfix:after{
content:"";
display:table;
clear:both;
}Nicolas Gallagher の元の記事には次の内容も含まれています。マージンのオーバーラップについては、この記事には記載されていません。
何人かのクラスメイトが上記の方法が良さそうだと提案しましたが、IE6 と 7 が疑似要素をサポートしていない場合はどうすればよいでしょうか?これには、BFC/haslayout を使用する必要があります
2.2
親コンテナを BFC 形式にする数日前に庭で BFC に関する無差別砲撃があった後、私は次のように考えています。 BFC については誰でもある程度の理解はありますが、満足できない方はブロック形式のコンテンツをご覧ください。BFC には 3 つの特徴があります
- BFC会阻止垂直外边距(margin-top、margin-bottom)折叠
按照BFC的定义,只有同属于一个BFC时,两个元素才有可能发生垂直Margin的重叠,这个包括相邻元素,嵌套元素,只要他们之间没有阻挡(例如边框,非空内容,padding等)就会发生margin重叠。
因此要解决margin重叠问题,只要让它们不在同一个BFC就行了,但是对于两个相邻元素来说,意义不大,没有必要给它们加个外壳,但是对于嵌套元素来说就很有必要了,只要把父元素设为BFC就可以了。这样子元素的margin就不会和父元素的margin发生重叠了。
- BFC不会重叠浮动元素
- BFC可以包含浮动
我们可以利用BFC的第三条特性来“清浮动”,这里其实说清浮动已经不再合适,应该说包含浮动。也就是说只要父容器形成BFC就可以,简单看看如何形成BFC
-
float为 left|right
-
overflow为 hidden|auto|scroll
-
display为 table-cell|table-caption|inline-block
-
position为 absolute|fixed
我们可以对父容器添加这些属性来形成BFC达到“清浮动”效果
2.2.1 利用float来使父容器形成BFC
简单修改一下代码
<div class="p" style="float:left;">
<div class="c">1</div>
<div class="c">2</div>
<div class="c">3</div>
</div>
ログイン後にコピー
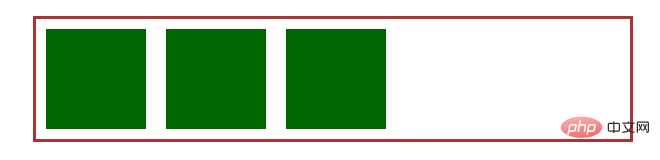
这样我们可以得到结果

我们可以看到父容器高度没有塌陷,但是长度变短了,因为div应用float‘后会根据内容来改变长度,这个在很多时候很有用,但是我们不希望有这种效果怎么办?
2.2.2 使用BFC的其它局限
上面提到使用BFC使用float的时候会使父容器长度缩短,而且还有个重要缺陷——父容器float解决了其塌陷问题,那么父容器的父容器怎么办?难道要全部使用folat吗(确实有这种布局方式倒是)。BFC的几种方式都有各自的问题,overflow属性会影响滚动条和绝对定位的元素;position会改变元素的定位方式,这是我们不希望的,display这几种方式依然没有解决低版本IE问题。。。
看起来还是第一种方式比较好,可是低版本IE该怎么办呢?
2.2.3 hasLayout
我们知道在IE6、7内有个hasLayout的概念,很多bug正式由hasLayout导致的,当元素的hasLayout属性值为false的时候,元素的尺寸和位置由最近拥有布局的祖先元素控制。当元素的hasLayout属性值为true的时候会达到和BFC类似的效果,元素负责本身及其子元素的尺寸设置和定位。我们可以利用这点儿在IE6、7下完成清浮动,先看看怎么使元素hasLayout为true
-
position: absolute
-
float: left|right
-
display: inline-block
-
width: 除 “auto” 外的任意值
-
height: 除 “auto” 外的任意值
-
zoom: 除 “normal” 外的任意值
-
writing-mode: tb-rl
在IE7中使用overflow: hidden|scroll|auto 也可以使hasLayout为true
3 一个相对靠谱的解决方案
经过上面的比较我们可以得出一个相对靠谱的解决方案
- 在IE+、现代浏览器上使用伪元素
- 在IE6、7使用hasLayout
具体应该使用哪种方式来使元素hasLayout为true呢?相对而言zoom:1比较好,因为不会造成其它影响。想造成只在IE6、7上使用某些CSS的效果,我们还得需要一些CSS hack的知识,感兴趣同学可以看看 CSS hack,我们可以写出这样的CSS
.floatfix{
*zoom:1;
}
.floatfix:after{
content:"";
display:table;
clear:both;
}ログイン後にコピー
4 最后
虽然我们得出了一种浏览器兼容的靠谱解决方案,但这并不代表我们一定得用这种方式,很多时候我们的父容器本身需要position:absolute等形成了BFC的时候我们可以直接利用这些属性了,大家要掌握原理,活学活用。总而言之清理浮动两种方式
利用 clear属性,清除浮动
使父容器形成BFC
更多编程相关知识,请访问:编程学习网站!!
按照BFC的定义,只有同属于一个BFC时,两个元素才有可能发生垂直Margin的重叠,这个包括相邻元素,嵌套元素,只要他们之间没有阻挡(例如边框,非空内容,padding等)就会发生margin重叠。
因此要解决margin重叠问题,只要让它们不在同一个BFC就行了,但是对于两个相邻元素来说,意义不大,没有必要给它们加个外壳,但是对于嵌套元素来说就很有必要了,只要把父元素设为BFC就可以了。这样子元素的margin就不会和父元素的margin发生重叠了。
<div class="p" style="float:left;"> <div class="c">1</div> <div class="c">2</div> <div class="c">3</div> </div>

.floatfix{
*zoom:1;
}
.floatfix:after{
content:"";
display:table;
clear:both;
}利用 clear属性,清除浮动
使父容器形成BFC
以上がCSSでフロートをクリアするにはどうすればよいですか? Clear メソッドと BFC メソッドの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7286
7286
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29














