
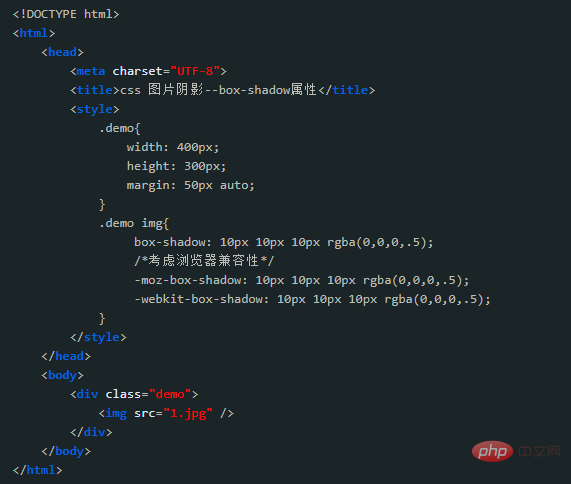
CSS を使用して画像に影を追加する方法: [box-shadow: 10px 10px 10px rgba(0,0,0,.5) のような box-shadow 属性を使用して影を追加できます。 );]。 box-shadow プロパティは、1 つ以上のドロップダウン シャドウ ボックスを設定できます。

プロパティの紹介:
box-shadow プロパティは、1 つ以上のドロップダウン シャドウ ボックスを設定できます。
(学習ビデオ共有: css ビデオ チュートリアル)
文法:
box-shadow: h-shadow v-shadow blur spread color inset;
属性値:


以上がCSSで画像に影をつける方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


