HTML5 ローカル ストレージ用の WebStorage の概要

WebStorage は HTML5 のローカル ストレージ ソリューションの 1 つです。HTML5 の WebStorage 概念が導入される前は、IE User Data、Flash Cookie、Google Gears などが削除され、その名前が付けられました。信頼性の低いソリューションでした。ブラウザ互換のローカル ストレージ スキームでは Cookie のみが使用されます。 Cookie ローカル ストレージがあるのに、なぜ WebStorage の概念を導入する必要があるのかと疑問に思う学生もいるかもしれません。
Cookie の何が問題か
Cookie の欠陥は非常に明白です
1. データ サイズ: ストレージ コンテナーとしての Cookie のサイズは約 4KB に制限されています。特に今日の複雑なビジネス ロジック要件の場合、4 KB の容量には、いくつかの構成フィールドだけでなく、単純な単一値の情報も格納されます。ほとんどの開発者にとって、何を期待すればよいのかわかりません。
2. セキュリティの問題: HTTP リクエストの Cookie はクリア テキストで渡されるため (HTTPS はそうではありません)、セキュリティの問題は依然として大きいです。
3. ネットワークの負担: Cookie が各 HTTP リクエストに添付され、HttpRequest と HttpResponse のヘッダーで送信されるため、不必要なトラフィック損失が追加されることがわかっています。
WebStorage
WebStorage は、HTML 用の新しいローカル ストレージ ソリューションの 1 つですが、Cookie を置き換えるために開発された標準ではありません。Cookie は、クライアントとサーバーを処理する HTTP プロトコルの一部として使用されます。通信は不可欠であり、セッションはクライアント状態保持の実装に依存します。 WebStorage の目的は、Cookie を使用すべきではなく、Cookie を使用しなければならないローカル ストレージの問題を解決することです。
WebStorage には、localStorage と sessionStorage の 2 種類の API が用意されています。両者の違いは、名前を見れば大体わかります。LocalStorage は、明示的に削除またはクリアしない限り、データを永続的にローカルに保存します。sessionStorage に保存されるデータは、これはセッション中のみ有効で、ブラウザを閉じると自動的に削除されます。どちらのオブジェクトにも共通の API
interface Storage {
readonly attribute unsigned long length;
DOMString? key(unsigned long index);
getter DOMString getItem(DOMString key);
setter creator void setItem(DOMString key, DOMString value);
deleter void removeItem(DOMString key); void clear();
};- length があります。この属性は読み取り専用で、ストレージ内のキーと値のペアの数を取得するために使用されます。
- key: インデックスに基づいてストレージのキー名を取得します。
- getItem: キーに基づいてストレージ内の対応する値を取得します。
- setItem: キーを追加します。値のペアをストレージにコピーします
- removeItem: キー名に従ってキーと値のペアを削除します
- clear: ストレージ オブジェクトをクリアします
Use
WebStorage を実装するブラウザでは、ページには 2 つのグローバル オブジェクト localStorage と sessionStorage があります

localStorage を例として、簡単な操作コードを見てください
var ls=localStorage;
console.log(ls.length);//0
ls.setItem('name','Byron');
ls.setItem('age','24');
console.log(ls.length);//2
//遍历localStorage
for(var i=0;i<ls.length><h3 id="Event">Event</h3>
<p>同時に HTML5 ストレージ イベントが指定されており、WebStorage が変更されたときにトリガーされます。これを使用して、さまざまなページでのストレージの変更を監視できます。</p>
<pre class="brush:php;toolbar:false">interface StorageEvent : Event {
readonly attribute DOMString key;
readonly attribute DOMString? oldValue;
readonly attribute DOMString? newValue;
readonly attribute DOMString url;
readonly attribute Storage? storageArea;
};- key : キーと値のペアのキー
- oldValue: 変更前の値
- newValue: 変更された値
- url: 変更をトリガーしたページの URL
- StorageArea: 変更された Storage
#index.php
<a>Test</a>
window.addEventListener('storage',function(e){
console.log(e.key+' is changed form '+e.oldValue+' to '+e.newValue+' by '+e.url );
console.log(e.storageArea ==localStorage);
},false);
localStorage.setItem('userName','Byron');localStorage.setItem('userName','Casper');によって Byron から Casper に変更されます。
trueCookie より優れている理由1. 容量の点では、WebStorage は通常、ブラウザーに 5M のストレージ容量を提供しますが、これはビデオや写真を保存するには十分ではありませんが、 2. セキュリティの面では、WebStorage はブラウザによって HTTP ヘッダーとして送信されないため、比較的安全です3. トラフィックの面では、次の理由により、 WebStorage はサーバーに送信されないため、不要なトラフィックを節約できるため、高頻度の訪問やターゲットを絞ったモバイル デバイス向けの Web ページは依然として非常に優れています。 これは、WebStorage が Cookie を置き換えることができるという意味ではなく、WebStorage では、Cookie が本来行うべきこと、つまりクライアントとサーバーの対話のチャネルとして機能し、クライアントの状態を維持することしかできないということです。したがって、WebStorage はローカル ストレージ ソリューションとして Cookie よりも優れています。 注意事項1. ブラウザーの互換性。これは、IE8 ブラウザーでサポートされ、IE7 および IE6 の IE ユーザー データ実装で使用できるため、すべての新しい HTML5 機能の中で実装がほぼ最も簡単です。 。2. localStorage と sessionStorage はどちらもオブジェクトであるため、「.key」または「[key]」を通じてキーと値のペアを取得および変更することもできます。は推奨されません
localStorage.userName='Frank'; console.log(localStorage['userName']);
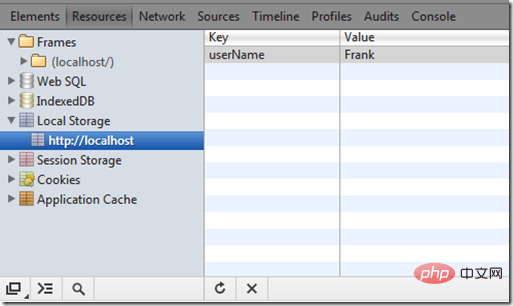
5. コンソールに加えて、Chrome はローカル ストレージの非常に直感的な表示方法も提供しており、デバッグ時に非常に便利です。知識が必要な場合は、
プログラミング学習 Web サイト をご覧ください。 ! 
以上がHTML5 ローカル ストレージ用の WebStorage の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 17
17
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





