スパンはブロック要素ですか?
span はブロック要素ではなく、文書内のインライン要素を結合できるインライン要素(インライン要素)です。 span は、レイアウトや表示には影響せず、操作のためのコンテンツ全体を定義するだけであり、実用的な機能はなく、HTML コード内の他の要素を囲んでスタイルを指定することが機能です。

(推奨チュートリアル: html チュートリアル)
span はブロック要素ではなく、インライン要素 (inline)要素)、主にテキストを収容するために使用されます。スパンは、ドキュメント内のインライン要素を結合するために使用されます。
Span は、レイアウトや表示には影響を与えず、操作用にコンテンツ全体を定義するだけであり、実質的な機能はなく、HTML コード内の他の要素を囲み、スタイルを指定することが機能です。
タグには固定の形式がありません。スタイルを適用したときにのみ視覚的に変化します。 にスタイルを適用しない場合、 要素内のテキストは他のテキストと視覚的に変わりません。
タグは、テキストの一部またはドキュメントの一部を分離する方法を提供します。
例:
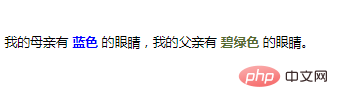
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>我的母亲有 <span style="color:blue;font-weight:bold">蓝色</span> 的眼睛,我的父亲有 <span style="color:darkolivegreen;font-weight:bold">碧绿色</span> 的眼睛。</p> </body> </html>
レンダリング:

##ブロック要素、インライン要素、インライン要素 ブロック要素:
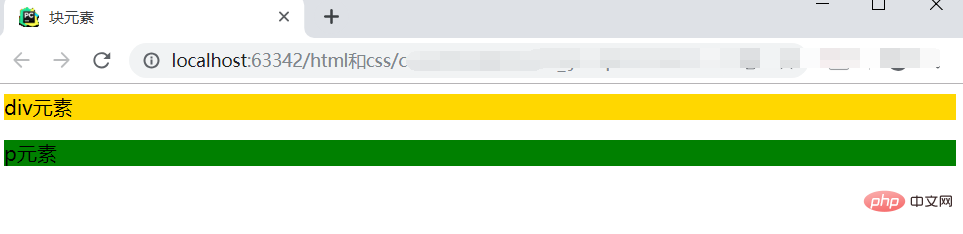
要素はラベルです。レイアウトでよく使用されるラベルは、ブロック要素、インライン要素、インライン ブロック要素の 3 つです。これら 3 つの要素の特性を理解することによってのみ、ページを使いこなすことができます。レイアウト。 1. ブロック要素: ブロック要素は行要素とも呼ばれます。レイアウトでよく使用されるタグ (div、p、ul、li、h1-h6 など) は次のとおりです。 all Block 要素、レイアウトでの動作: (1) すべてのスタイルをサポート (2) 幅が設定されていない場合、デフォルトの幅は親の幅の 100% です(3) 幅が設定されていても、ボックスは 1 行を占有します。コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块元素</title>
<style type="text/css">
.box{
background-color: gold;
/*width:300px;*/
/*height:200px;*/
}
.box2{
background-color: green;
/*width:300px;*/
/*height:200px;*/
}
</style>
</head>
<body>
<div>div元素</div>
<p>p元素</p
</body>
</html>
#インライン要素間のギャップを解決する方法:
(1) インライン要素間の改行を削除します。
(2) インライン要素の親を変更します。レベルの font-size が 0 に設定され、インライン要素自体が font-size を設定します
コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>内联元素</title>
<style type="text/css">
.box{
width:500px;
height:400px;
border:1px solid #000;
margin:50px auto 0;
font-size:0; /* 解决内联元素间隙 */
}
.box div{
width:100px;
height:100px;
margin:10px;
background-color:gold;
}
.box a{
background-color:gold;
/*
width:300px;
height:200px;
设置宽高完全不起作用 */
/*
margin:100px 20px;
没有上下的边距,只有左右的边距 */
/*padding:10px 10px;*/
/* padding的上下不应该起作用的,却出现了bug */
font-size:16px;/* 解决内联元素间距 */
}
.box2{
width:500px;
height:100px;
border:1px solid #000;
margin:50px auto 0;
text-align:center;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<a href="#">链接文字一</a><a href="#">链接文字二</a> /* 取消间隙 */
<a href="#">链接文字三</a>
<a href="#">链接文字四</a>
<a href="#">链接文字五</a>
</div>
<div>
<a href="#">链接文字</a>
</div>
</body>
</html>3. インライン ブロック要素:
インライン ブロック要素、インライン ブロック要素とも呼ばれる、新しい要素タイプです。既存の要素はこのカテゴリに分類されません。 img 要素と input 要素はこの要素と同様に動作しますが、インライン要素としても分類されます。display 属性を使用して要素をブロックしたり、インライン要素をそのような要素に変換したりできます。レイアウトでの動作:
(1) すべてのスタイルをサポート
(2) 幅と高さが設定されていない場合、幅と高さはコンテンツによって決まります
(3) 一緒にボックスを配置する
(4) コードが中断され、ボックスにスペースが生じます
(5) 子要素はインライン ブロック要素であり、親要素はテキストを使用できます-align 属性を使用して、子要素の水平方向の配置を設定します。
これら 3 つの要素は、display 属性によって相互に変換できますが、実際の開発ではブロック要素の方がよく使われるため、インライン要素をブロック要素に変換し、一部をインライン要素に変換することがよくあります。 . インライン要素を使用したい場合は、ブロック要素を変換せずに直接インライン要素を使用してください。
プログラミング関連の知識について詳しくは、
プログラミング学習 Web サイト以上がスパンはブロック要素ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7719
7719
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





