
CSSでフォントの斜体スタイルを設定する方法は、[font-style:oblique;]などのfont-style属性を使用して設定できます。 font-style 属性はテキストのフォント スタイルを指定し、属性値 oblique は斜体スタイルを指定します。

関連属性の紹介:
font-style 属性は、テキストのフォント スタイルを指定します。
(ビデオ チュートリアルの共有: css ビデオ チュートリアル)
属性値:
normal デフォルト値。ブラウザには標準のフォント スタイルが表示されます。
italic ブラウザには斜体のフォント スタイルが表示されます。
oblique ブラウザには斜体のフォント スタイルが表示されます。
#inherit フォント スタイルを親要素から継承することを指定します。
コード例:
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
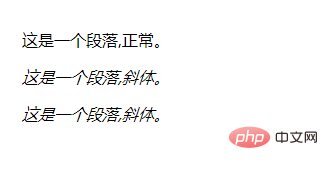
<p class="normal">这是一个段落,正常。</p>
<p class="italic">这是一个段落,斜体。</p>
<p class="oblique">这是一个段落,斜体。</p>
</body>効果:

関連する推奨事項: CSS チュートリアル
以上がCSSでフォントの傾きスタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。