ウェブストームでよく使用されるプラグインの共有

まず、[ファイル] -> [設定] -> [プラグイン] をクリックして設定でプラグイン オプションを表示するか、ショートカット キー ctrl alt s を直接使用して設定メニューを表示します。 。
関連する推奨事項: webstorm
一般的に使用されるプラグインは次のとおりです:
1、ideaVim
このプラグインウェブストームエディターが vim をサポートできるようにします。
2. .ignore
は .gitignore の構文規則をサポートし、ファイルを .gitignore に自動的に追加するいくつかの関数を提供します。
3. eslint
文法チェック プラグイン
4. AceJump
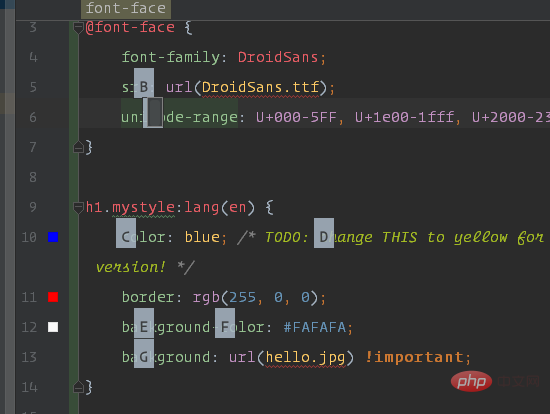
は、カーソルの素早い位置決めとジャンプに使用されます。デフォルトのショートカット キーctrl ; の場合は、ショートカットキーを押した後、カーソルをジャンプさせたい先の文字を押すと、A、B、C、D、E…という連番がたくさん表示されますので、対応するボタンを押してください。ジャンプする文字を指定して、適切な場所に移動します。 (大文字と小文字を区別します)

#複数回クリックすると、それぞれの用途に対応しているようですので、さらに勉強してみます。 。 。 。
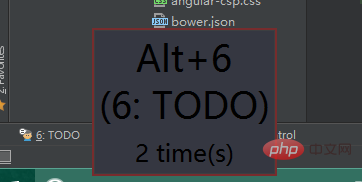
5. キー プロモーター
マウスの操作が完了すると、対応するショートカット キーの入力を求めるプロンプトが表示されます。

6. マークダウン
マークダウン構文のサポート
7. AngularJS
サポート angularjs 構文のヒント
8. activate-power-mode
これは atom 上のアーティファクトです。試してみようという気持ちで検索しました。ウェブストームでも入手できます。インストール後、ウィンドウに移動できます - >activate-power-mode で振動をオフにし、カラー モードを有効にします。
9. マテリアル テーマ UI
テーマ プラグインはインターフェイスの色、ファイル アイコンなどを変更でき、少なくともデフォルトのものよりわずかに強力です。 。 。 。

10. CodeGlance
これも強くお勧めします。sublime を使用したことのある学生は、現在のファイルにコードのサムネイルがあることがわかるでしょう。このプラグインを使用すると、ウェブストームにもこの機能を持たせることができます。

以上がウェブストームでよく使用されるプラグインの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7474
7474
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
WebStorm のクラッシュを解決する手順: アップデートを確認する; コンピュータを再起動する; プラグインを無効にする; 設定をリセットする; キャッシュをクリアする; ファイアウォールとウイルス対策ソフトウェアを確認する; WebStorm を再インストールする; サポートに問い合わせる。
 Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
次の手順に従って、WebStorm で JSP プロジェクトを実行できます。 Java Web プロジェクトを作成します。プロジェクトを構成し、Web および Java EE ファセットを追加します。 「src/main/webapp」ディレクトリにJSPファイルを作成します。 HTML、Java、JSP タグを含む JSP コードを作成します。プロジェクトをデプロイして実行します。ブラウザにアプリケーション コンテキスト ルートを入力して、JSP ページにアクセスします。
 ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
WebStorm を使用してデータベースに接続するには、次の手順に従います: 1. データベース ツール ウィンドウを開く; 2. データ ソースを作成する; 3. データ ソースに接続する; 4. データベースにクエリを実行する; 5. テーブルとデータを参照する; 5. テーブルとデータを参照する6. データベース オブジェクトを編集します。 7. ユーザーと権限を管理します。
 ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
WebStorm を再起動するには、次の手順に従います。 ショートカット キーを使用します: Windows/Linux: Ctrl + Shift + A、macOS: Cmd + Shift + A。検索フィールドに「再起動」と入力し、「再起動」を選択します。メニューの使用: [ファイル] メニューをクリックし、[再ロード] の下の [再起動] を選択します。タスク マネージャーの使用: タスク マネージャーまたはアプリケーションの強制終了ウィンドウで、WebStorm プロセスを選択し、[再起動] または [再起動] をクリックします。
 ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
WebStorm は自動行折り返し機能を備えており、コードを別の行に分割して読みやすさを向上させます。そのルールには、1. 長い式とステートメントの分岐、2. メソッド呼び出しの分岐、3. 関数とクラス定義の分岐が含まれます。行の最大長、インデントの種類、ショートカット キーなど、ユーザーがカスタマイズ可能な設定。ただし、ワードラップは単一行のコメントや文字列リテラルでは機能しない可能性があり、コードの書式設定に影響を与えるため、適用する前に慎重に検討することをお勧めします。
 Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
WebStorm で自動行折り返しを設定するには、次の手順に従います。 [行を折り返す] チェックボックスをオンにして、最大線幅を設定します。自動行折り返しルールを選択します: なし、任意の位置での行折り返し、またはキーワードの後の行折り返し。オプション設定: 手動行折り返しと復帰後の自動行折り返しを保持します。設定を適用し、設定ウィンドウを閉じます。注: この設定はすべてのファイル タイプに適用され、特定のファイル タイプに対して個別に設定できます。
 ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
Web 開発に重点を置き、高度な機能を追求する開発者にとっては WebStorm が適していますが、カスタマイズ性、軽量性、多言語サポートを重視するユーザーには VSCode が適しています。
 ウェブストームへのログイン方法
Apr 08, 2024 pm 04:45 PM
ウェブストームへのログイン方法
Apr 08, 2024 pm 04:45 PM
WebStorm にログインする手順: 1. WebStorm を開きます; 2. ログインする GitHub または JetBrains アカウントを選択します; 3. 認証情報を入力します; 4. アカウントへのアクセスを承認します; 5. ログインを完了します。




