ユニアプリをWeChatアプレットに適応させる際の注意点

推荐:微信小程開始教程
uniapp我も最初に遊べ、官網は一度暗号化され、多端末に配布される。それにも関わらず、アプリはすでに起動されており、h5 も完了に近づいています。 小さなプログラムを生成する際に、想起が起動されます。パッケージのある登録インターフェイスを起動して、もう一度見てみましょう。その結果、一番上のタブは完全に消え、一番下のタブバーも消えました。良いことに、uniapp にも挺靠取引があり、最後に私たちは社区の料金を通過し、これらの問題を最終的に解決しました。一次送信、多端末送信、これは真の名不虚伝です! uniapp 公式文書では、v-if はマルチエンドをサポートしています。小プログラム上では微信小プログラムのみがサポートされており、hbuilderx を使用して小プログラムにアクセスすると、微信の指令法 wx:if に変わります。ここには坑道があり、特に注意してください。 !
v-if ディレクティブ式
ディレクティブ式が json オブジェクトであり、 オブジェクトである限り属性値に null が含まれている場合は注意が必要です。従来のアプローチに従うと、次のようになります。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><view v-<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span>=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"a.b"</span>><<span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/view><br/><br/>/</span><span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/a对象<br/>{<br/>"b": "ss",<br/>"c": null<br/>}<br/></span><span class="copy-code-btn">复制代码</span></code>コードがアプレットに実行されるときに問題が発生します。このビュー コンポーネントは、コンパイルされる 表示されるがレンダリングできないが、appやh5では普通に表示できる。原因はまだ判明していませんが、古くはjsのバグ(typeof(null) == "object")が関係していると言われています。 WeChat ミニ プログラムの最新のカーネルは、自社開発の MWEB カーネルをベースにしており、これもクロム修飾に基づいているはずですが、なぜここでの反応がこれほど異なるのかわかりません。 !驚きました。 。
正しい書き方は次のようになります:
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><view v-<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span>=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"a.b!==null"</span>><<span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/view><br/><br/>/</span><span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/a对象<br/>{<br/>"b": "ss",<br/>"c": null<br/>}<br/></span><span class="copy-code-btn">复制代码</span></code>2. ビューの zindex
これも原因が見つからない落とし穴です 元のコードはこんな感じで、アプリやh5は正常なのですが、ミニプログラムを実行すると動作しません クリックしても反応がありませんそれ:
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><view><span class="xml" style="line-height: 26px;"><span class="hljs-tag" style="line-height: 26px;"><<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span>></span><span class="hljs-tag" style="line-height: 26px;"><<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span> @<span class="hljs-attr" style="color: #d19a66; line-height: 26px;">click</span>=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"todo"</span>></span><span class="hljs-tag" style="line-height: 26px;"></<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span>></span><span class="hljs-tag" style="line-height: 26px;"></<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span>></span></span><<span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/view><br/></span><span class="copy-code-btn">复制代码</span></code>
いくつかの層があることがわかりますが、最終的にはどのように解決すればよいでしょうか?最も内側のビューの zindex 値を少し大きくするだけで完了です。 WeChat ミニ プログラムで何が起こっているのかよくわかりません。また、これに遭遇した場合は、zindex を指定してください!
3. バインドされたオブジェクトの属性値は、関数 # をサポートしていません。
##WeChat アプレットでは、オブジェクトの属性値を関数オブジェクトにすることはできません。これは面白くありません。フロントエンド開発を行う場合、複雑なオブジェクトが渡されることが多く、プロパティ値が関数であることもよくあります。私のシナリオは、テーブル コンポーネントに列を渡すことです。一部の列には、値に基づいて画像やボタンを返すなど、動的レンダリング要件があります。これは非常に一般的です。今は問題ありません。関数を渡すことはできません。では、どうすれば動的にレンダリングできるでしょうか。彼らを変換しますか? ここで私が提供する解決策は、これらの変換関数をグローバル ミックスイン オブジェクトに配置することです。グローバルに混合すると、すべてのコンポーネントがこれらの関数を持つことと同等になります。列オブジェクトをテーブル コンポーネントに渡すとき、対応する「関数」オブジェクトには関数名を与えるだけで済みます。さて、ここで質問ですが、テーブル コンポーネントが列オブジェクトを解析するとき、関数名から対応する関数を見つけて呼び出すにはどうすればよいでしょうか?もともと eval() を使用して実装するのは簡単でしたが、WeChat アプレットではこの機能さえ無効化されていました。 !さて、ここまで来ました。実際には、別の方法もあります。手順を見てください。1. グローバル ミキシング
#グローバル ミキシング オブジェクトを作成します (もちろん、他に有用なデータがある場合)計算されたプロパティに混合することもでき、その構造は vue コンポーネントに似ています。<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-built_in" style="color: #e6c07b; line-height: 26px;">module</span>.exports = {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">computed</span>: {<br/> <br/> },<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">methods</span>: {<br/> tmtemp(row) {<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span> (row.tm && row.tm != <span class="hljs-literal" style="color: #56b6c2; line-height: 26px;">null</span>) {<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">return</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">`<span style="text-align:center;"><span class="hljs-subst" style="color: #e06c75; line-height: 26px;">${row.tm}</span></span>`</span><br/> } <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">else</span> {<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">return</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">'-'</span><br/> }<br/> }<br/> }<br/>}<br/><span class="copy-code-btn">复制代码</span></code>2. メソッド名を渡します
この例を見てください。ここのテンプレートは前述の計画に従っています。 、関数名は tmtemp のみを指定できます。<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">columns: [{<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"测站编码"</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// key: "stcd"</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">format</span>: {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">names</span>: [<span class="hljs-string" style="color: #98c379; line-height: 26px;">"stcd"</span>],<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">template</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'<span style="word-break: break-all">#stcd#</span>'</span><br/> }<br/> },<br/> {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'测站名称'</span>,<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">key</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'stnm'</span><br/> },<br/> {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'最后一次上报时间'</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// key: 'tm',</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">format</span>: {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">names</span>: [<span class="hljs-string" style="color: #98c379; line-height: 26px;">'tm'</span>],<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">codeChange</span>: <span class="hljs-literal" style="color: #56b6c2; line-height: 26px;">true</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//传函数名</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">template</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'tmtemp'</span> <br/> }<br/> },<br/> {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'在线状态'</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// key: 'onlinestate',</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">width</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'146'</span>,<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">format</span>: {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">names</span>: [<span class="hljs-string" style="color: #98c379; line-height: 26px;">'onlinestate'</span>],<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">codeChange</span>: <span class="hljs-literal" style="color: #56b6c2; line-height: 26px;">true</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//传函数名</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">template</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'onlinetemp'</span><br/> }<br/> }<br/> ]<br/><span class="copy-code-btn">复制代码</span></code>3、eval替代方案
这有个开源的eval函数,这里是地址,把源码下载到本地,在tabale组件引用
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">import</span> {binding} <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">from</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"@/_utils/binding.js"</span><br/><span class="copy-code-btn">复制代码</span></code>table组件解析的时候就这样用:
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span>(<span class="hljs-params" style="line-height: 26px;">row,col</span>)</span>{<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span> (col.format.codeChange) {<span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//rpneval.calCommonExp</span><br/> tempHTML = binding.eval(<span class="hljs-string" style="color: #98c379; line-height: 26px;">'tem($0)'</span>,[row],{<span class="hljs-attr" style="color: #d19a66; line-height: 26px;">tem</span>:<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">this</span>[col.format.template]});<br/> }<br/>}<br/><span class="copy-code-btn">复制代码</span></code>简单解释下,binding.eval函数有三个参数,第一个是模板,tem可以随意取名,指代函数名;第二个是传入的参数,放在数组里;第三个就是一个函数名匹配对象,this[col.format.template]就是前面传过来的函数名。
4、存储常量参数
如果在小程序的组件中,传过去的函数需要用到当前组件里的参数,这个就不太好传了,因为table组件里只会传入row(列表行数据对象)、col(列名)这种参数,所以如果要用到组件内的其他参数传到table组件,一般要提到全局,可以给到状态管理,也可以给全局属性,看需要了。
四、小程序分包、上传
小程序为了良好性能的用户体验,对小程序的上传发布有要求。对于微信小程序,上传时,项目代码总大小不能超过16M,小程序还有一个分包的概念,要求各个分包大小不能超过2M。这里可以参考官方文档进行分包,细节我就不复述了。项目分完了包之后,pages.json中的配置应该是像这样,我直接从官方文档拷贝了一个例子:
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">{<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages"</span>:[<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/index"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/logs"</span><br/> ],<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"subpackages"</span>: [<br/> {<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"root"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"packageA"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages"</span>: [<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/cat"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/dog"</span><br/> ]<br/> }, {<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"root"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"packageB"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"name"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pack2"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages"</span>: [<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/apple"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/banana"</span><br/> ]<br/> }<br/> ]<br/>}<br/><span class="copy-code-btn">复制代码</span></code>packageA与packageB就是分包,主包是除了subPackages里的内容,其他所有的内容都是主包,pages只是部分内容 ,包括第三方库、样式及静态文件默认情况下都是会在主包里。一般建议主包的pages中就只留tabbar对应的页面,其他的放分包的中,像这样:

光这些还不够,因为主包东西太多。还有什么要注意的地方呢?以下是要点:
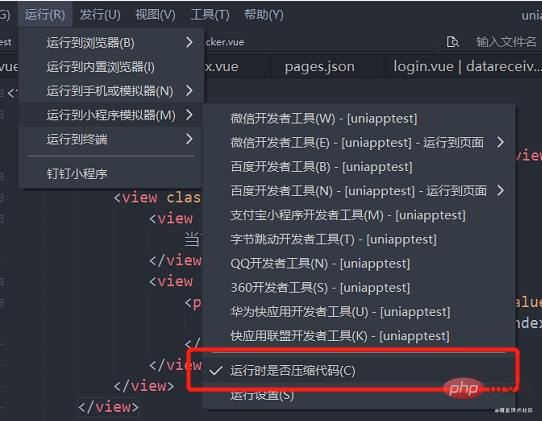
1、使用hbuilderx自带压缩

如图,运行到小程序时将“运行时是否压缩代码”勾选就可以了,这样基本可以压缩掉一大半占用空间。
2、将局部引用文件分到对应分包
代码压缩了,但是主包还是很大怎么办,给主包分点东西出来!举个例子,在components文件夹下都是引用的三方组件,可以把这些组件分到各个分包里。这里要注意下分包原则,后面都以此为准,官方文档也有说明,我这里总结下:
公共组件或者公共资源,就是各个包都会用到的,要放在类似components这样的公共文件里不能动 分包中单独用到的组件,可以放在各自的分包里 主包可以引用分包中的文件,分包无法引用其他分包的东西,只能引用自己包里和主包里的东西
3、static文件夹内只放静态文件
这里有个要注意的地方:uni-app的编译器会编译40k以下的文件为base64方式。uni-app编译器是不会编译static里面的内容的,所以,这里面只能放静态文件,像图片这种可以放里面;其他的像样式文件,字体这种就不行了,你得从static中移出来,就放在分包里,主包也可以调用得到。
像这样,看着是有点别扭,但是没办法,为了小程序,为了能跨多端,只能牺牲长相了。其实我一开始并没有想到要分包,后面有经验了就可以在项目设计时就想好分包,这样各个分包有专门的作用,不至于看着别扭了。
4、压缩vendor.js文件
vendor.js这个是小程序里面所有第三方库的压缩包,这个一般不小,要压缩这个,官方有说明方法,这里提一下,在package.json里加上这段,注意得是cli创建的项目才会有用。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"dev:mp-weixin"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"</span><br/><span class="copy-code-btn">复制代码</span></code>
好了,关于uniapp项目运行到微信小程序,要注意的地方就总结这么多,希望对你有用!不得不承认,学会用uniapp还是挺省事的,值得学习!
了解其他文章,敬请关注uni-app栏目
以上がユニアプリをWeChatアプレットに適応させる際の注意点の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?人気のモバイル アプリケーション開発プラットフォームとして、WeChat アプレットはますます多くの開発者によって使用されています。 WeChat ミニ プログラムでは、中古取引が一般的な機能要件です。この記事では、PHP を使用して WeChat アプレットの中古取引機能を開発する方法と、具体的なコード例を紹介します。 1. 準備作業 開発を開始する前に、以下の条件が満たされていることを確認する必要があります。ミニ プログラムの AppID の登録やミニ プログラムのバックグラウンドでの設定など、WeChat ミニ プログラムの開発環境がセットアップされていること。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




