CSS 聖杯レイアウトとは何ですか?
CSS における聖杯レイアウトとは、両側のボックスの幅が固定で中央のボックスがアダプティブである 3 列のレイアウトを指し、このうち中央の列が前に配置されます。ドキュメント フローが最初にレンダリングされるようにします。3 つの列すべてで "float:left" "Float が使用され、left プロパティと right プロパティが一致します。

フロントエンドの 2 つの古典的なレイアウト、ホーリー グレイル レイアウトとダブル フライング ウィング レイアウトについては誰もがよく知っているはずです。 HTML 構造を理解しているだけでなく、DIV CSS レイアウトの習熟度を示すこともできます。
実は、聖杯レイアウトはダブルウィングレイアウトと同じものです。これらはすべて 3 列レイアウトを実装しており、両側のボックスの幅が固定され、中央のボックスがそれに適応します。これは、私たちがよくソリッド レイアウトと呼ぶものです。それらが達成する効果は同じですが、違いは実装のアイデアにあります。
ページをズームすると、ページの幅が変化しても、3 列レイアウトは中央のボックスが最初に表示され、両側のボックスは固定されていることがわかります。小さくなっても、ブラウズには影響しません。 注: ページをズームするとき、幅は 700PX 未満にすることはできません。安全上の理由から、本文に最小幅を追加することが最善です!
このように少し理解できたら、聖杯レイアウトの実装:
注: コードのリセット部分は自分で追加できます
1. HTML 構造:
<header>
<h4>Header内容区</h4>
</header>
<div class="container">
<div class="middle">
<h4>中间弹性区</h4>
</div>
<div class="left">
<h4>左边栏</h4>
</div>
<div class="right">
<h4>右边栏</h4>
</div>
</div>
<footer>
<h4>Footer内容区</h4>
</footer>なぜ真ん中の主要な部分が前に書くのか疑問に思うかもしれません。中央のボックスを最初にレンダリングし、その適応値、つまり幅 100% を設定する必要があるためです。
2. css スタイル:
header{
width: 100%; height: 40px;
background-color: #8ecfd4;
}
.container{
overflow:hidden;
}
.middle{
width: 100%;
background-color: #f7f537;
float:left;
}
.left{
width: 200px;
background-color: #37f7c8;
float:left;
}
.right{
width: 200px;
background-color: #eb6100;
float:left;
}
footer{
width: 100%;
height: 30px;
background-color: #8ecfd4;
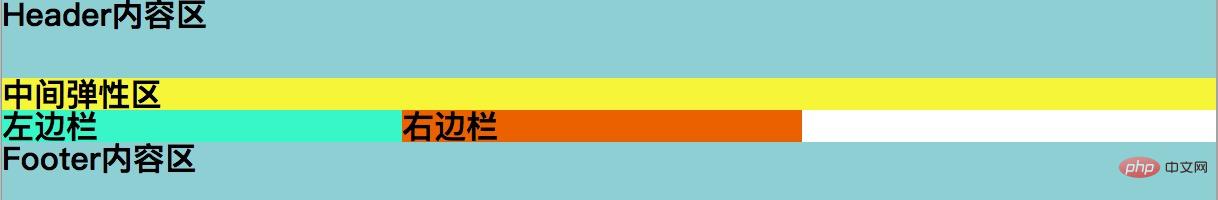
}このときのレンダリング:

このとき、真ん中の 3 つの列は一行ではない理由も非常に明確であることがわかります。 3 つの列はすべてフローティングですが、中央の列の幅が 100% に設定されているため、左右の列は改行表示をサポートできません。
ここで行う必要があるのは、左の列を左に、右の列を右に移動することです。次にCSSのマイナスマージンが必要になります。
3. 負のマージン レイアウトを使用します
左側のボックスを上にします
.left{
margin-left:-100%;
}右側のボックスを上にします
.right {
margin-left:-200px;
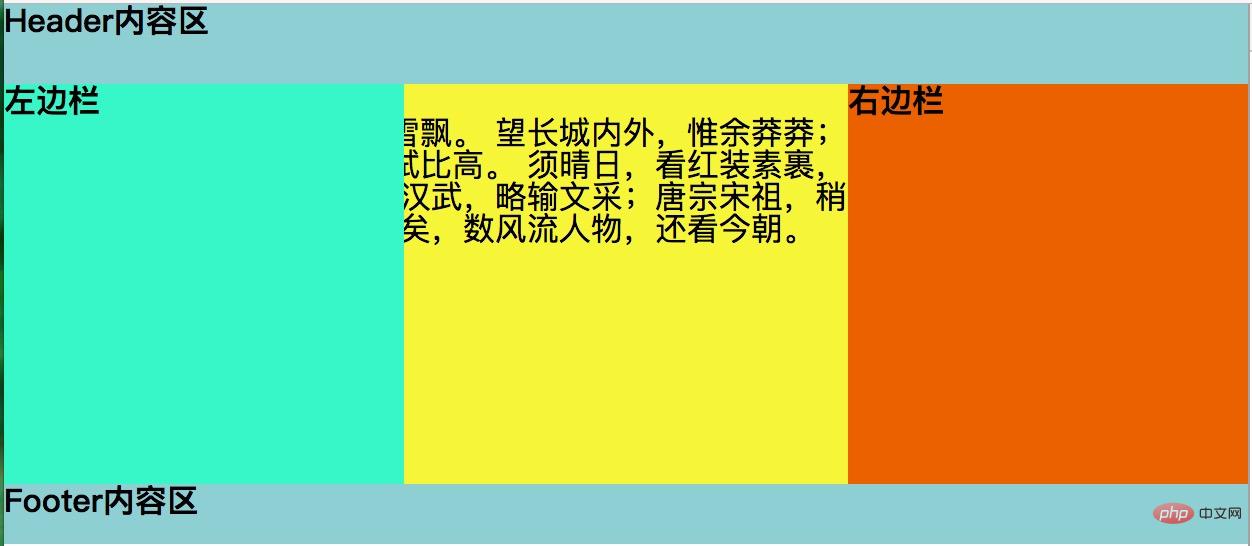
}これがレンダリングです

ソリッドレイアウトの実装
希望通りのレイアウトができたように見えますが、内容を埋めていくと、真ん中では、まだ問題が見つかります。このステップでは、視覚効果を容易にするために、中央の主要部分にも高さを与えます。
.middle{
width: 100%;
height: 200px;
background-color: #f7f537;
float:left;
}
.left{
width: 200px;
height: 200px;
background-color: #37f7c8;
float:left;
}
.right{
width: 200px;
height: 200px;
background-color: #eb6100;
float:left;
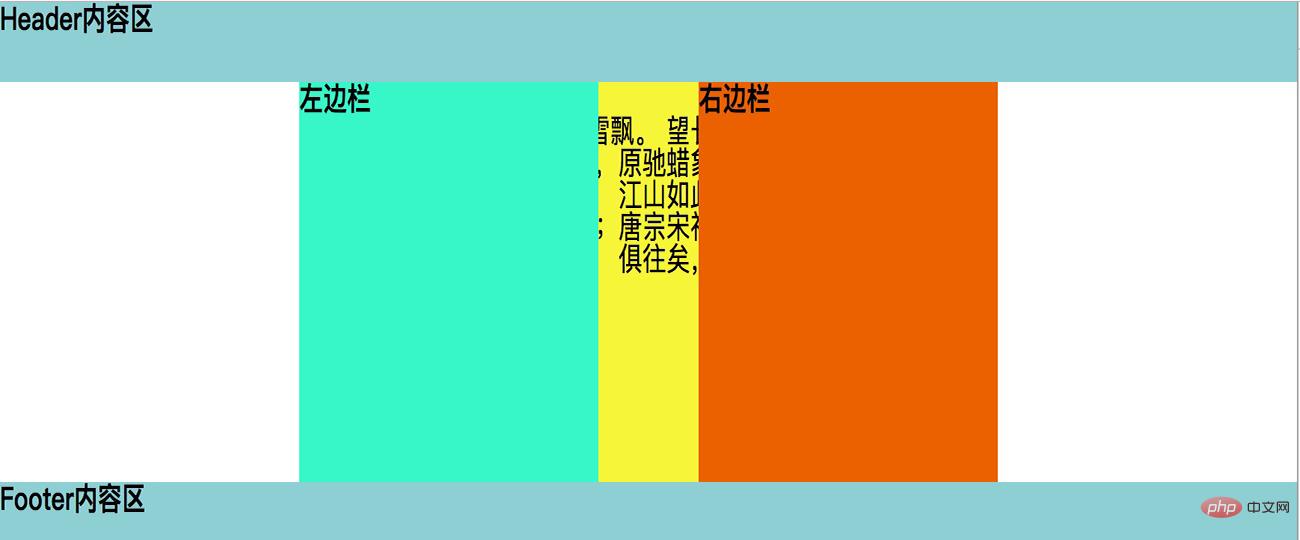
}
上記のレンダリングからわかるように、中央の列のコンテンツは両側の部分によって隠されています。これは私たちが望んでいることではないため、私たちの作業はまだ続けなければなりません。
4. 中央のアダプティブ ボックスを安全に表示します (親要素を使用して左右のマージンの値を設定し、親の 3 つのサブボックスを中央に押し込みます)。
.container{
padding: 0 200px;
}
.left{
position: relative;
left: -200px;
}
.right{
position: relative;
right: -200px;
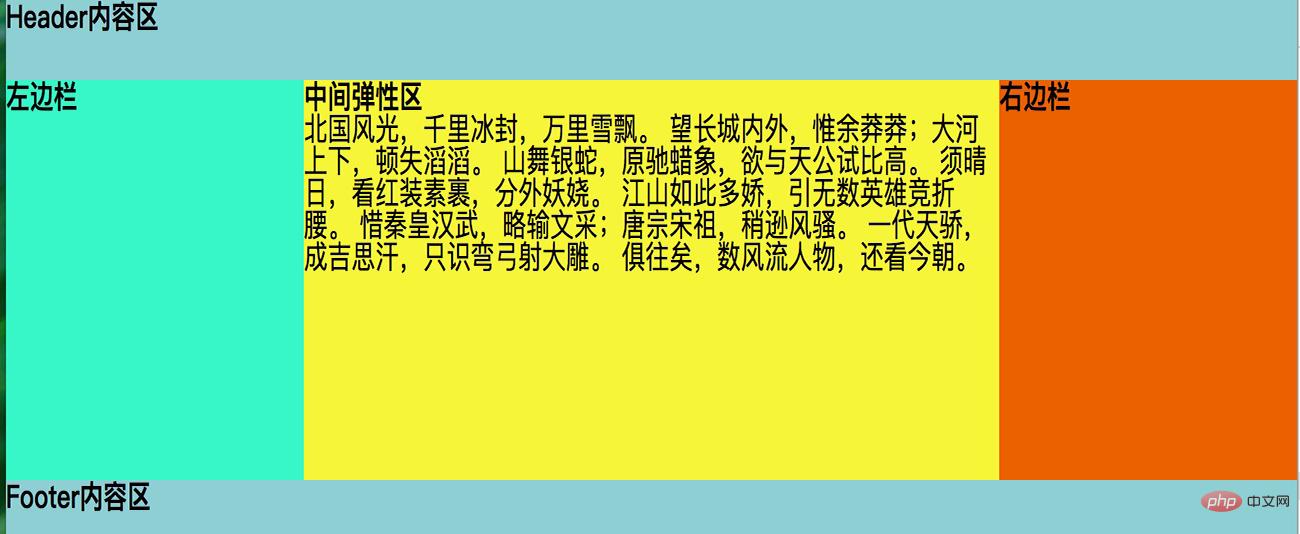
}
プログラミング学習をご覧ください。 !
以上がCSS 聖杯レイアウトとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 104
104
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





